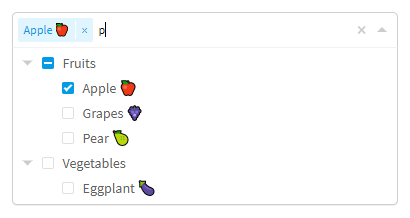
vue-treeselect
A multi-select component with nested options for Vue.js.
Features
- Single select
- Multiple select
- Autocomplete
- Fuzzy searching
- Delayed loading (load data of deep level options only when needed)
- Keyboard support
- Vuex support
- Rich options & highly customizable
- Supports a wide range of browsers
- > 95% test coverage
Requires Vue 2.2+
Installation
Install vue-treeselect using npm:
$ npm install --save @riophae/vue-treeselect
Or via yarn:
$ yarn add @riophae/vue-treeselect
Or via CDN:
<script src="https://unpkg.com/@riophae/vue-treeselect@^0.1.0"></script>
<link rel="stylesheet" href="https://unpkg.com/@riophae/vue-treeselect@^0.1.0?main=css">
The library will be exposed as window.VueTreeselect.Treeselect. Note that, Vue as a dependency should be included before vue-treeselect.
Basic Usage
<!-- Vue component -->
<template>
<treeselect
v-model="value"
:multiple="true"
:options="source"
/>
</template>
<script>
import Treeselect from '@riophae/vue-treeselect'
export default {
components: { Treeselect },
data: {
value: null,
source: [
{
id: 'node-1',
label: 'Node 1',
children: [
{
id: 'node-1-a',
label: 'Node 1-A',
},
...
],
},
{
id: 'node-2',
label: 'Node 2',
},
...
],
},
}
</script>
<style src="@riophae/vue-treeselect/dist/vue-treeselect.min.css"></style>
Documentation & Examples
Note: please use a desktop browser since the website hasn't been optimized for mobile devices.
Browser Compatibility
- Chrome
- Edge
- Firefox
- IE9+
- Safari
It should function well on IE9, but the style can be slightly broken due to the lack of support of some relatively newer CSS features, such as transition and animation. Nevertheless it should look 90% same as on modern browsers.