vue-material
Vue Material is Simple, lightweight and built exactly according to the Google Material Design specs
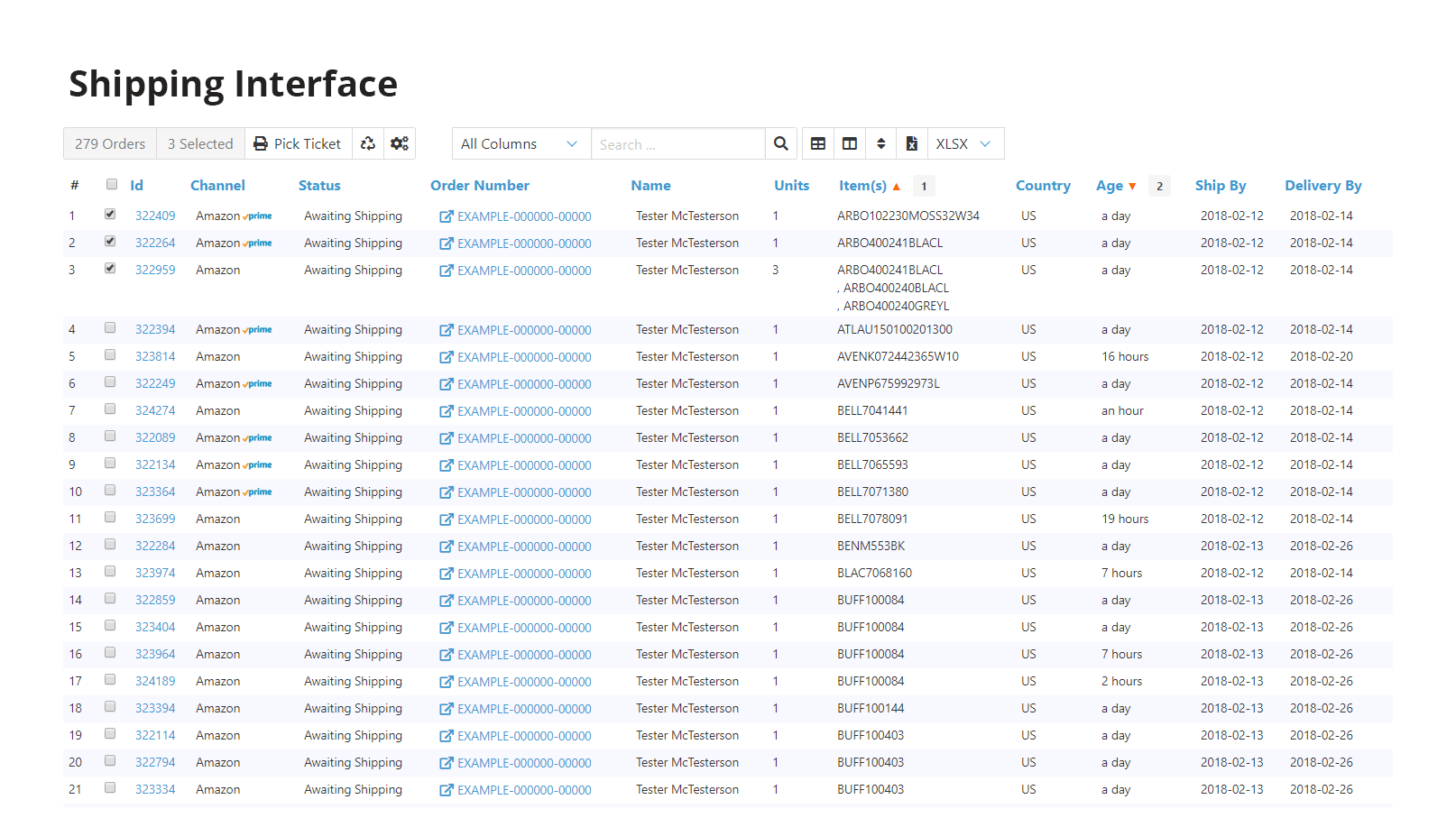
Build well-designed apps that can fit on every screen with support to all modern Web Browsers with dynamic themes, components on demand and all with an ease-to-use API
Build beautiful apps with Material Design and Vue.js
Installation and Usage
Install Vue Material through npm or yarn
npm install vue-material --save
yarn add vue-material
* Others package managers like JSPM and Bower are not supported yet.
Import or require Vue and Vue Material in your code:
import Vue from 'vue'
import VueMaterial from 'vue-material'
import 'vue-material/dist/vue-material.min.css'
Vue.use(VueMaterial)
Or use individual components:
import Vue from 'vue'
import { MdButton, MdContent, MdTabs } from 'vue-material/dist/components'
import 'vue-material/dist/vue-material.min.css'
Vue.use(MdButton)
Vue.use(MdContent)
Vue.use(MdTabs)
Alternativelly you can download and reference the script and the stylesheet in your HTML:
<link rel="stylesheet" href="path/to/vue-material.css">
<script src="path/to/vue-material.js"></script>
Optionally import Roboto font & Material Icons from Google CDN:
<link rel="stylesheet" href="//fonts.googleapis.com/css?family=Roboto:300,400,500,700,400italic|Material+Icons">