Liquor Tree
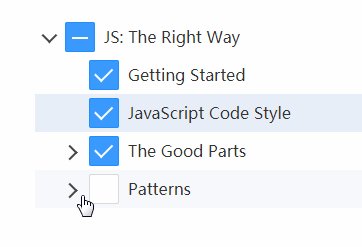
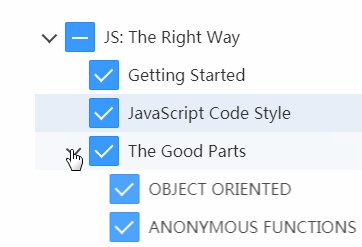
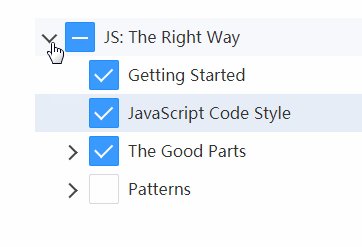
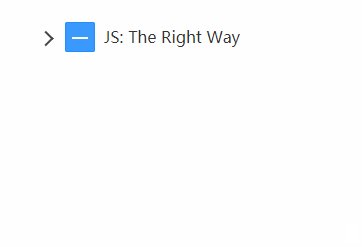
A Vue tree component that allows you to present hierarchically organized data in a nice and logical manner.
supports mobile, and has a variety of response events. Flexible configuration options, and support for keyboard navigation.
Features
- mobile friendly
- events for every action
- flexible configuration
- any number of instances per page
- multi selection
- keyboard navigation
Installation
Npm:
$ npm install liquor-tree
Yarn:
$ yarn add liquor-tree
Usage
<!-- Vue Component -->
<template>
<tree
:data="items"
:options="options"
@node:selected="onSelected"
@node:checked="onChecked"
ref="tree"
/>
</template>
<script>
import Vue from 'Vue'
import VueTree from 'vue-tree'
Vue.use(VueTree)
export default {
...
data() {
return {
items: [
{text: 'Item 1'},
{text: 'Item 2'},
{text: 'Item 3', children: [
{text: Item 3.1},
{text: Item 3.2}
]}
]
}
},
methods: {
onSelected(node) {
},
onChecked(node) {
}
}
...
}
</script>