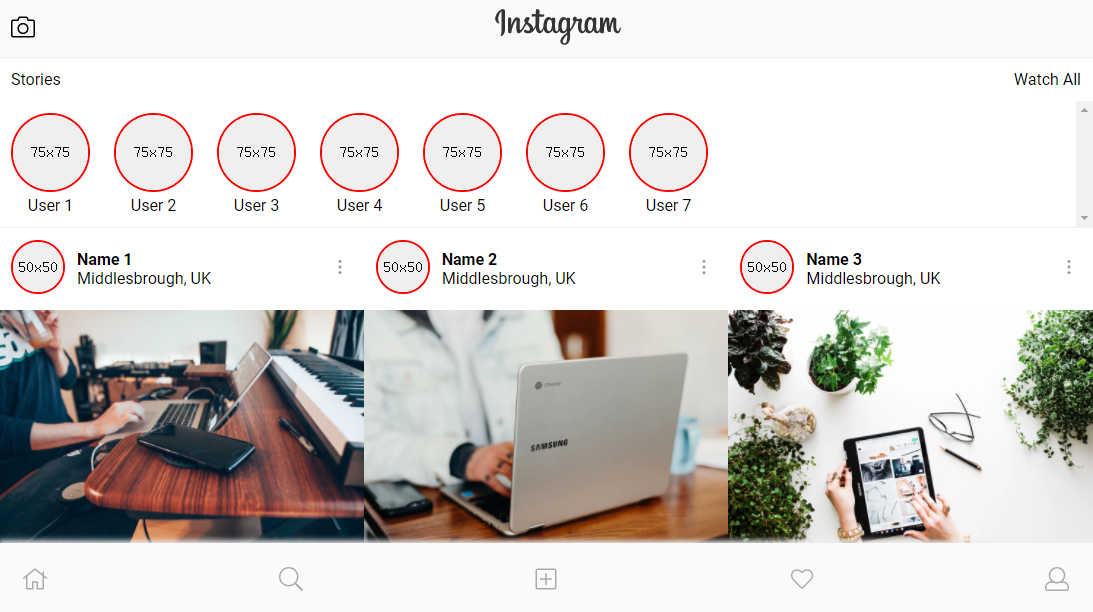
Instagram Layout built in CSS Grid, Flexbox and Vue
An implementation of the Instagram App Layout built entirely with CSS Grid, Flexbox and VueJS.
html
<div id="app">
<router-view></router-view>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.16/vue.js"></script>
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/vue-router.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.18.0/axios.min.js"></script>
<script src="https://ineedmyown.store/svg4everybody.min.js" type="text/javascript"></script>
Css
@import url('https://fonts.googleapis.com/css?family=Open+Sans:400,700|Roboto:400,700');
$font-family-alpha: 'Open Sans', sans-serif;
$font-family-bravo: 'Roboto', sans-serif;
$base-spacing-unit: 24px;
$half-spacing-unit: $base-spacing-unit / 2;
body {
margin:0;
padding:0;
font-family:$font-family-bravo;
font-weight:400
}
h1,h2,h3,h4,h5,h6,p {
margin:0;
}
.header {
display:flex;
justify-content:space-between;
align-items:center;
background:#FAFAFA;
padding:$half-spacing-unit;
border-bottom: 1px solid #eee;
font-size:0;
}
.stories {
border-bottom: 1px solid #F1F1F1;
overflow-y:scroll;
&__header {
display:flex;
justify-content:space-between;
padding: $half-spacing-unit;
}
display:flex;
padding:$half-spacing-unit;
.story {
flex:0 0 auto;
margin-right:$base-spacing-unit;
text-align:center;
&-user__image {
border-radius: 50%;
position:relative;
border:2px solid red;
}
}
}
.post {
border-bottom: 1px solid #eee;
&__header {
padding:$half-spacing-unit;
}
&-header {
display:flex;
align-items:center;
&-user {
flex: 1 0 75%;
display:flex;
align-items:center;
&__image {
border-radius: 50%;
position:relative;
border:2px solid red;
margin-right:$half-spacing-unit;
}
&__name {
font-weight:bold;
}
}
}
&__interactions {
svg {
margin-right: $half-spacing-unit;
}
}
&__status {
display:inline-block;
margin-bottom: $half-spacing-unit / 4;
}
&__likes {
margin-top:$half-spacing-unit;
margin-bottom:$half-spacing-unit / 4;
font-weight:bold;
}
&-comment {
&__name {
font-weight:bold;
}
}
&__comments {
margin-bottom: $half-spacing-unit;
}
&__image {
img {
width:100%;
max-width:100%;
height:auto;
}
}
&__time {
font-weight:lighter;
color:#787878;
}
&__name {
font-weight:bold;
display:inline-block;
}
&__content {
padding: $half-spacing-unit;
}
}
.svg {
&--camera {
max-width:$base-spacing-unit;
max-height:$base-spacing-unit;
}
&--heart, &--share {
max-width:$base-spacing-unit;
max-height:$base-spacing-unit;
}
&--comment {
max-width:27px;
max-height:24px;
}
&--save {
max-width:$base-spacing-unit;
max-height:$base-spacing-unit;
}
&--logo {
max-height: $base-spacing-unit * 1.5;
}
&--settings {
fill: #999999;
max-width:$base-spacing-unit;
}
&--navigation {
max-width: $base-spacing-unit;
max-height: $base-spacing-unit;
fill: #aaa;
}
}
.navigation {
display:flex;
justify-content:space-between;
padding: $base-spacing-unit;
background:#FAFAFA;
}
.footer {
position:fixed;
bottom:0;
width:100%;
z-index:999;
box-shadow: 0 -2px 8px 0 #eee;
}
.svg-container {
width: 0; height: 0; position: absolute;
}
.posts {
padding-bottom: $base-spacing-unit * 3;
@media screen and (min-width: 1000px) {
display:grid;
grid-template-columns: repeat(3,1fr);
}
}
JavaScript
Vue.component('stories', {
template:
`<div class="stories">
<div class="story" v-for="story in stories">
<img class="story-user__image" :src="story.image">
<p class="story-user__name" v-html="story.name"></p>
</div>
</div>
`,
data: function () {
return {
stories: [
{name: "User 1", image:"https://placeholdit.co//i/75x75?bg=EFEFEF&fc=000"},
{name: "User 2", image:"https://placeholdit.co//i/75x75?bg=EFEFEF&fc=000"},
{name: "User 3", image:"https://placeholdit.co//i/75x75?bg=EFEFEF&fc=000"},
{name: "User 4", image:"https://placeholdit.co//i/75x75?bg=EFEFEF&fc=000"},
{name: "User 5", image:"https://placeholdit.co//i/75x75?bg=EFEFEF&fc=000"},
{name: "User 6", image:"https://placeholdit.co//i/75x75?bg=EFEFEF&fc=000"},
{name: "User 7", image:"https://placeholdit.co//i/75x75?bg=EFEFEF&fc=000"},
],
}
}
});
Vue.component('instagram-footer', {
template: `
<div class="footer">
<div class="navigation">
<div>
<svg class="svg svg--navigation" width="24px" height="24px" viewBox="0 0 512 512">
<use xlink:href="#home"></use>
</svg>
</div>
<div>
<svg class="svg svg--navigation" width="24px" height="24px" viewBox="0 0 512 512">
<use xlink:href="#search"></use>
</svg>
</div>
<div>
<svg class="svg svg--navigation" width="24px" height="24px" viewBox="0 0 512 512">
<use xlink:href="#plus-square"></use>
</svg>
</div>
<div>
<svg class="svg svg--navigation" width="24px" height="24px" viewBox="0 0 512 512">
<use xlink:href="#heart"></use>
</svg>
</div>
<div>
<svg class="svg svg--navigation" width="24px" height="24px" viewBox="0 0 512 512">
<use xlink:href="#user"></use>
</svg>
</div>
</div>
</div>
`
});
Vue.component('instagram-header', {
template: `
<div>
<div class="header">
<div>
<svg class="svg svg--camera" width="24px" height="24px" viewBox="0 0 512 512">
<use xlink:href="#camera"></use>
</svg>
</div>
<div>
<svg class="svg svg--logo" height="36px" viewBox="0 0 512 146">
<use xlink:href="#instagram"></use>
</svg>
</div>
<div>Message Count</div>
</div>
<div class="stories__header">
<div>Stories</div>
<div>Watch All</div>
</div>
</div>
`
});
Vue.component('posts', {
template:
`<div class="posts">
<div class="post" v-for="post in posts">
<div class="post__header">
<div class="post-header">
<div class="post-header-user">
<div>
<img class="post-header-user__image" src="https://placeholdit.co//i/50x50?bg=EFEFEF&fc=000">
</div>
<div>
<p class="post-header-user__name" v-html="post.user.name"></p>
<p class="post-header-user__location" v-html="post.location"></p>
</div>
</div>
<div class="post-header-settings">
<svg width="24px" height="24px" class="svg svg--settings" viewBox="0 0 512 512">
<use xlink:href="#ellipsis-v"></use>
</svg>
</div>
</div>
</div>
<div class="post__image">
<img :src="post.image">
</div>
<div class="post__content">
<div class="post__interactions">
<svg class="svg svg--heart" viewBox="0 0 512 512">
<use xlink:href="#heart"></use>
</svg>
<svg class="svg svg--comment" viewBox="0 0 576 512">
<use xlink:href="#comment"></use>
</svg>
<svg class="svg svg--share" viewBox="0 0 512 512">
<use xlink:href="#paper-plane"></use>
</svg>
<svg class="svg svg--save" viewBox="0 0 512 512">
<use xlink:href="#download"></use>
</svg>
</div>
<div class="post__likes">
<p>{{ post.likes }} likes</p>
</div>
<div class="post__name" v-html="post.user.name"></div>
<div class="post__status" v-html="post.status"></div>
<div class="post__comments">
<p v-for="comment in post.comments">
<span class="post-comment__name">{{ comment.name }}</span>
{{ comment.text }}
</p>
</div>
<div class="post__time" v-html="post.time"></div>
</div>
</div>
</div>
`,
data: function () {
return {
posts: [
{
user: {
name: "Name 1",
image: "https://placeholdit.co//i/50x50?bg=EFEFEF&fc=000"
},
location: "Middlesbrough, UK",
status: "Example Status",
time: "2 Days Ago",
comments: [
{name: "Name", text: "Comment"}
],
likes: 4300,
image: "https://images.unsplash.com/photo-1493235431945-90c060301e41?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=0279978342b1a6b4f3e0e00a0784c2e3&dpr=1&auto=format&fit=crop&w=1000&q=80&cs=tinysrgb"
},
{
user: {
name: "Name 2",
image: "https://placeholdit.co//i/50x50?bg=EFEFEF&fc=000"
},
location: "Middlesbrough, UK",
status: "Example Status",
time: "3 Days Ago",
comments: [
{name: "Name", text: "Comment"}
],
likes: 4300,
image: "https://images.unsplash.com/photo-1522202222206-b75023c48f4f?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=9382691bc04f781d30f6c9cb3738e91b&dpr=1&auto=format&fit=crop&w=1000&q=80&cs=tinysrgb"
},
{
user: {
name: "Name 3",
image: "https://placeholdit.co//i/50x50?bg=EFEFEF&fc=000"
},
location: "Middlesbrough, UK",
status: "Example Status",
time: "4 Days Ago",
comments: [
{name: "Name", text: "Comment"}
],
likes: 4300,
image: "https://images.unsplash.com/photo-1522204523234-8729aa6e3d5f?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=f2ba0ce35b750cf280ed5319c07ae13c&dpr=1&auto=format&fit=crop&w=1000&q=80&cs=tinysrgb"
},
{
user: {
name: "Name 4",
image: "https://placeholdit.co//i/50x50?bg=EFEFEF&fc=000"
},
location: "Middlesbrough, UK",
status: "Example Status",
time: "4 Days Ago",
comments: [
{name: "Name", text: "Comment"}
],
likes: 4300,
image: "https://images.unsplash.com/photo-1502441867382-f681599c78ad?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=0f125087a5cd57c1c1bfcb764f71c115&dpr=1&auto=format&fit=crop&w=1000&q=80&cs=tinysrgb"
},
{
user: {
name: "Name 5",
image: "https://placeholdit.co//i/50x50?bg=EFEFEF&fc=000"
},
location: "Middlesbrough, UK",
status: "Example Status",
time: "4 Days Ago",
comments: [
{name: "Name", text: "Comment"}
],
likes: 4300,
image: "https://images.unsplash.com/photo-1515111293107-b0cd6448f5f6?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=e4f56141064dbe63db663bb7a2c73b71&dpr=1&auto=format&fit=crop&w=1000&q=80&cs=tinysrgb"
},
{
user: {
name: "Name 6",
image: "https://placeholdit.co//i/50x50?bg=EFEFEF&fc=000"
},
location: "Middlesbrough, UK",
status: "Example Status",
time: "4 Days Ago",
comments: [
{name: "Name", text: "Comment"}
],
likes: 4300,
image: "https://images.unsplash.com/photo-1504214208698-ea1916a2195a?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=c9fc7ec2cbf1e7f00746ea9f4810613a&dpr=1&auto=format&fit=crop&w=1000&q=80&cs=tinysrgb"
},
],
}
}
});
const Home = {
template:
`<div>
<div class="svg-container">
<svg xmlns="http://www.w3.org/2000/svg"><symbol id="camera" viewBox="0 0 512 512"><path d="M324.3 64c3.3 0 6.3 2.1 7.5 5.2l22.1 58.8H464c8.8 0 16 7.2 16 16v288c0 8.8-7.2 16-16 16H48c-8.8 0-16-7.2-16-16V144c0-8.8 7.2-16 16-16h110.2l20.1-53.6c2.3-6.2 8.3-10.4 15-10.4h131m0-32h-131c-20 0-37.9 12.4-44.9 31.1L136 96H48c-26.5 0-48 21.5-48 48v288c0 26.5 21.5 48 48 48h416c26.5 0 48-21.5 48-48V144c0-26.5-21.5-48-48-48h-88l-14.3-38c-5.8-15.7-20.7-26-37.4-26zM256 408c-66.2 0-120-53.8-120-120s53.8-120 120-120 120 53.8 120 120-53.8 120-120 120zm0-208c-48.5 0-88 39.5-88 88s39.5 88 88 88 88-39.5 88-88-39.5-88-88-88z"/></symbol><symbol id="comment" viewBox="0 0 576 512"><path d="M288 32C129 32 0 125.1 0 240c0 50.2 24.6 96.3 65.6 132.2-10.4 36.3-29.7 45.9-52.3 62.1-27.6 19.7-7.9 47.6 17.4 45.6 58.7-4.7 113.3-19.9 159.2-44.2 30.6 8 63.6 12.3 98 12.3 159.1 0 288-93 288-208C576 125.1 447.1 32 288 32zm0 384c-35.4 0-69.7-4.9-102-14.7-40.9 24-90 46.7-154 54.7 48-32 62.5-56.9 69.1-96.3C61.6 330.6 32 289.2 32 240c0-96.5 115.7-176 256-176 141.5 0 256 80.2 256 176 0 96.5-115.6 176-256 176z"/></symbol><symbol id="download" viewBox="0 0 512 512"><path d="M452 432c0 11-9 20-20 20s-20-9-20-20 9-20 20-20 20 9 20 20zm-84-20c-11 0-20 9-20 20s9 20 20 20 20-9 20-20-9-20-20-20zm144-48v104c0 24.3-19.7 44-44 44H44c-24.3 0-44-19.7-44-44V364c0-24.3 19.7-44 44-44h99.4L87 263.6c-25.2-25.2-7.3-68.3 28.3-68.3H168V40c0-22.1 17.9-40 40-40h96c22.1 0 40 17.9 40 40v155.3h52.7c35.6 0 53.4 43.1 28.3 68.3L368.6 320H468c24.3 0 44 19.7 44 44zm-261.7 17.7c3.1 3.1 8.2 3.1 11.3 0L402.3 241c5-5 1.5-13.7-5.7-13.7H312V40c0-4.4-3.6-8-8-8h-96c-4.4 0-8 3.6-8 8v187.3h-84.7c-7.1 0-10.7 8.6-5.7 13.7l140.7 140.7zM480 364c0-6.6-5.4-12-12-12H336.6l-52.3 52.3c-15.6 15.6-41 15.6-56.6 0L175.4 352H44c-6.6 0-12 5.4-12 12v104c0 6.6 5.4 12 12 12h424c6.6 0 12-5.4 12-12V364z"/></symbol><symbol id="ellipsis-v" viewBox="0 0 64 512"><path d="M32 224c17.7 0 32 14.3 32 32s-14.3 32-32 32-32-14.3-32-32 14.3-32 32-32zM0 136c0 17.7 14.3 32 32 32s32-14.3 32-32-14.3-32-32-32-32 14.3-32 32zm0 240c0 17.7 14.3 32 32 32s32-14.3 32-32-14.3-32-32-32-32 14.3-32 32z"/></symbol><symbol id="heart" viewBox="0 0 576 512"><path d="M403.7 24c-42.8 0-83.9 25.7-115.7 54.7C256.2 49.8 215.1 24 172.3 24 80.8 24 24 80.6 24 171.7c0 73.2 62.4 132.4 68.1 137.7l170.3 168.2c14.1 13.9 37.1 14 51.2 0l170.2-167.8.5-.5c15.9-15.5 67.7-71.1 67.7-137.6C552 80.6 495.2 24 403.7 24zm57.7 263L291.2 454.7c-1.8 1.8-4.5 1.8-6.3 0L114.3 286.4C85.8 259.6 56 214 56 171.7 56 98.2 98.4 56 172.3 56c45.1 0 85.4 37 115.7 67.4C303.8 107.6 351.7 56 403.7 56 477.6 56 520 98.2 520 171.7c0 42.4-28.2 85.2-58.6 115.3z"/></symbol><symbol id="home" viewBox="0 0 512 512"><path d="M509.8 227.5L448 177.8v-76c0-3.3-2.7-6-6-6h-20c-3.3 0-6 2.7-6 6v50.1L276.1 39.1c-11.7-9.5-28.5-9.5-40.2 0L2.2 227.5c-2.6 2.1-3 5.9-.9 8.4l12.6 15.6c2.1 2.6 5.9 3 8.5.9L64 218.9v229c0 17.7 14.3 32 32 32h116c6.6 0 12-5.4 12-12V335.8l64 .3v132.2c0 6.6 5.4 12 12 12l116-.3c17.7 0 32-14.3 32-32V219l41.6 33.5c2.6 2.1 6.4 1.7 8.5-.9l12.6-15.6c2.1-2.6 1.6-6.4-.9-8.5zM416 448l-96 .3V316c0-6.6-5.4-12-12-12l-104-.3c-6.6 0-12 5.4-12 12V448H96V193.1l156.2-126c2.2-1.8 5.3-1.8 7.5 0l156.2 126V448z"/></symbol><symbol id="instagram" viewBox="0 0 512 146" preserveAspectRatio="xMidYMid"><g fill="#343433"><path d="M27.127.902C16.68 5.278 5.197 17.625 1.57 33.135-3.024 52.78 16.09 61.09 17.659 58.369c1.845-3.201-3.425-4.283-4.51-14.477-1.402-13.166 4.719-27.877 12.423-34.332 1.43-1.2 1.363.47 1.363 3.557 0 5.521-.305 55.085-.305 65.429 0 13.996-.578 18.416-1.617 22.784-1.051 4.425-2.743 7.416-1.462 8.568 1.432 1.288 7.546-1.777 11.085-6.716 4.244-5.924 5.73-13.04 5.997-20.765.322-9.314.308-24.094.322-32.524.012-7.731.13-30.37-.136-43.98-.065-3.34-9.323-6.842-13.692-5.011M398.07 66.405c-.337 7.277-1.948 12.964-3.947 16.976-3.87 7.767-11.9 10.178-15.31-.986-1.858-6.086-1.945-16.25-.61-24.743 1.36-8.651 5.158-15.185 11.445-14.596 6.202.583 9.105 8.574 8.422 23.35zm-104.55 45.146c-.084 12.09-1.987 22.69-6.067 25.77-5.788 4.366-13.567 1.09-11.956-7.732 1.425-7.807 8.166-15.78 18.04-25.522 0 0 .02 2.222-.017 7.484zm-1.58-45.217c-.354 6.628-2.072 13.285-3.947 17.047-3.87 7.767-11.958 10.195-15.31-.986-2.292-7.64-1.743-17.526-.61-23.756 1.472-8.083 5.04-15.582 11.445-15.582 6.228 0 9.3 6.833 8.422 23.277zm-60.565-.1c-.38 7.018-1.749 12.885-3.946 17.147-3.976 7.714-11.842 10.16-15.31-.986-2.501-8.037-1.65-18.995-.61-24.915 1.544-8.785 5.41-15.013 11.445-14.423 6.199.606 9.212 8.573 8.421 23.177zm277.553 8.198c-1.515 0-2.207 1.562-2.78 4.19-1.983 9.144-4.07 11.207-6.759 11.207-3.005 0-5.705-4.526-6.4-13.588-.545-7.126-.457-20.244.24-33.293.143-2.681-.597-5.334-7.788-7.946-3.094-1.124-7.592-2.779-9.832 2.627-6.327 15.274-8.803 27.4-9.386 32.324-.03.255-.343.308-.397-.288-.372-3.945-1.201-11.115-1.305-26.177-.02-2.939-.642-5.44-3.886-7.488-2.105-1.33-8.496-3.68-10.797-.883-1.994 2.286-4.304 8.44-6.703 15.736-1.95 5.93-3.308 9.94-3.308 9.94s.026-15.998.049-22.067c.01-2.289-1.56-3.052-2.034-3.19-2.13-.618-6.33-1.651-8.112-1.651-2.2 0-2.738 1.228-2.738 3.02 0 .235-.347 21.063-.347 35.627 0 .633 0 1.323.003 2.057-1.216 6.694-5.161 15.78-9.451 15.78-4.296 0-6.322-3.798-6.322-21.161 0-10.129.304-14.534.453-21.86.087-4.22.255-7.46.245-8.195-.032-2.255-3.93-3.392-5.745-3.812-1.823-.423-3.407-.588-4.644-.517-1.751.1-2.99 1.247-2.99 2.827 0 .848.01 2.458.01 2.458-2.255-3.544-5.882-6.01-8.295-6.725-6.5-1.93-13.282-.22-18.398 6.939-4.066 5.687-6.517 12.13-7.482 21.385-.705 6.767-.475 13.628.779 19.431-1.515 6.548-4.326 9.23-7.405 9.23-4.47 0-7.71-7.294-7.334-19.912.248-8.299 1.909-14.123 3.724-22.549.774-3.592.145-5.472-1.432-7.274-1.447-1.653-4.53-2.498-8.96-1.46-3.156.741-7.669 1.538-11.798 2.15 0 0 .25-.995.454-2.747 1.074-9.19-8.913-8.445-12.1-5.51-1.901 1.753-3.196 3.82-3.687 7.536-.78 5.898 4.03 8.68 4.03 8.68-1.577 7.224-5.446 16.66-9.44 23.483-2.139 3.655-3.775 6.364-5.888 9.243a1388.103 1388.103 0 0 1 .226-34.66c.087-4.22.256-7.374.247-8.11-.024-1.648-.987-2.272-2.99-3.06-1.772-.698-3.866-1.18-6.039-1.35-2.742-.212-4.394 1.241-4.35 2.961.008.325.008 2.319.008 2.319-2.255-3.544-5.882-6.01-8.295-6.725-6.5-1.93-13.282-.22-18.398 6.939-4.065 5.687-6.727 13.669-7.482 21.315-.702 7.125-.573 13.18.385 18.282-1.033 5.108-4.005 10.45-7.364 10.45-4.296 0-6.74-3.799-6.74-21.162 0-10.129.304-14.534.454-21.86.087-4.219.254-7.46.245-8.195-.032-2.255-3.931-3.391-5.746-3.812-1.898-.44-3.537-.6-4.796-.507-1.66.123-2.828 1.61-2.828 2.719v2.556c-2.255-3.544-5.882-6.01-8.295-6.725-6.5-1.93-13.244-.192-18.398 6.939-3.36 4.649-6.081 9.803-7.481 21.213-.405 3.297-.584 6.386-.56 9.271-1.34 8.196-7.26 17.642-12.101 17.642-2.833 0-5.532-5.496-5.532-17.207 0-15.6.966-37.812 1.13-39.952 0 0 6.117-.104 7.301-.118 3.052-.034 5.815.039 9.88-.17 2.038-.103 4.002-7.42 1.898-8.325-.954-.41-7.693-.768-10.365-.825-2.246-.05-8.5-.514-8.5-.514s.561-14.743.692-16.3c.11-1.299-1.57-1.967-2.532-2.372-2.342-.99-4.437-1.465-6.92-1.977-3.432-.708-4.988-.015-5.292 2.88-.458 4.395-.695 17.268-.695 17.268-2.518 0-11.12-.492-13.638-.492-2.34 0-4.866 10.064-1.63 10.188 3.722.144 10.209.27 14.509.398 0 0-.192 22.578-.192 29.55 0 .74.004 1.455.008 2.148-2.367 12.335-10.703 18.999-10.703 18.999 1.79-8.161-1.867-14.29-8.454-19.478-2.427-1.911-7.218-5.53-12.578-9.496 0 0 3.104-3.06 5.858-9.216 1.95-4.362 2.035-9.351-2.754-10.452-7.912-1.82-14.435 3.991-16.381 10.195-1.508 4.806-.704 8.371 2.25 12.075.215.271.45.548.69.826-1.785 3.442-4.239 8.077-6.317 11.671-5.768 9.98-10.125 17.872-13.418 17.872-2.632 0-2.597-8.014-2.597-15.517 0-6.468.478-16.193.86-26.26.126-3.33-1.54-5.227-4.33-6.945-1.696-1.044-5.315-3.096-7.411-3.096-3.138 0-12.19.427-20.742 25.167-1.078 3.118-3.196 8.8-3.196 8.8l.183-29.751c0-.698-.372-1.372-1.223-1.833-1.441-.783-5.29-2.383-8.713-2.383-1.63 0-2.445.758-2.445 2.27l-.298 46.546c0 3.537.092 7.663.442 9.467.348 1.806.913 3.276 1.611 4.15.699.873 1.506 1.54 2.837 1.814 1.239.255 8.023 1.126 8.376-1.466.422-3.108.439-6.468 4.001-19.002C75.89 58.072 83.12 48.552 86.52 45.17c.595-.59 1.273-.626 1.24.341-.144 4.278-.655 14.97-.998 24.05-.921 24.305 3.5 28.81 9.819 28.81 4.834 0 11.648-4.803 18.952-16.961a4280.74 4280.74 0 0 0 12.153-20.36c2.213 2.049 4.698 4.254 7.18 6.61 5.77 5.476 7.664 10.68 6.407 15.616-.96 3.773-4.581 7.662-11.024 3.883-1.878-1.103-2.68-1.956-4.568-3.199-1.014-.667-2.563-.867-3.492-.167-2.412 1.818-3.792 4.132-4.58 6.996-.766 2.787 2.025 4.26 4.919 5.549 2.491 1.109 7.846 2.114 11.26 2.228 13.305.445 23.964-6.424 31.384-24.143 1.328 15.303 6.98 23.962 16.801 23.962 6.566 0 13.149-8.487 16.028-16.836.826 3.403 2.05 6.363 3.63 8.866 7.567 11.99 22.247 9.41 29.621-.772 2.28-3.146 2.627-4.276 2.627-4.276 1.076 9.613 8.818 12.972 13.25 12.972 4.965 0 10.09-2.347 13.683-10.435.421.878.881 1.717 1.383 2.511 7.567 11.99 22.248 9.41 29.622-.772.348-.478.65-.91.913-1.3l.216 6.315-6.789 6.227c-11.38 10.43-20.024 18.34-20.66 27.553-.81 11.747 8.712 16.113 15.926 16.685 7.647.607 14.208-3.621 18.234-9.538 3.544-5.209 5.864-16.419 5.693-27.49-.067-4.434-.18-10.071-.267-16.114 3.995-4.639 8.496-10.503 12.64-17.365 4.516-7.479 9.356-17.523 11.834-25.34 0 0 4.205.037 8.693-.257 1.435-.094 1.848.2 1.582 1.251-.32 1.272-5.67 21.905-.787 35.65 3.341 9.41 10.874 12.436 15.34 12.436 5.229 0 10.23-3.948 12.91-9.81.324.653.661 1.285 1.03 1.87 7.567 11.99 22.196 9.393 29.622-.773 1.676-2.294 2.627-4.276 2.627-4.276 1.593 9.95 9.331 13.023 13.763 13.023 4.616 0 8.998-1.893 12.552-10.304.15 3.704.383 6.732.752 7.686.225.585 1.537 1.317 2.491 1.671 4.224 1.566 8.53.826 10.124.504 1.104-.224 1.965-1.11 2.083-3.396.31-6.005.12-16.094 1.94-23.593 3.055-12.583 5.906-17.464 7.258-19.88.757-1.355 1.61-1.578 1.641-.145.064 2.9.208 11.413 1.392 22.853.87 8.412 2.03 13.385 2.923 14.96 2.548 4.5 5.693 4.713 8.255 4.713 1.63 0 5.038-.45 4.733-3.314-.149-1.396.111-10.024 3.124-22.421 1.967-8.096 5.247-15.41 6.43-18.085.437-.986.64-.209.632-.057-.249 5.575-.808 23.811 1.463 33.785 3.08 13.511 11.986 15.023 15.09 15.023 6.626 0 12.045-5.04 13.87-18.302.44-3.192-.211-5.656-2.162-5.656z"/></g></symbol><symbol id="paper-plane" viewBox="0 0 512 512"><path d="M464 4.3L16 262.7C-7 276-4.7 309.9 19.8 320L160 378v102c0 30.2 37.8 43.3 56.7 20.3l60.7-73.8 126.4 52.2c19.1 7.9 40.7-4.2 43.8-24.7l64-417.1C515.7 10.2 487-9 464 4.3zM192 480v-88.8l54.5 22.5L192 480zm224-30.9l-206.2-85.2 199.5-235.8c4.8-5.6-2.9-13.2-8.5-8.4L145.5 337.3 32 290.5 480 32l-64 417.1z"/></symbol><symbol id="play" viewBox="0 0 448 512"><path d="M424.4 214.7L72.4 6.6C43.8-10.3 0 6.1 0 47.9V464c0 37.5 40.7 60.1 72.4 41.3l352-208c31.4-18.5 31.5-64.1 0-82.6zm-16.2 55.1l-352 208C45.6 483.9 32 476.6 32 464V47.9c0-16.3 16.4-18.4 24.1-13.8l352 208.1c10.5 6.2 10.5 21.4.1 27.6z"/></symbol><symbol id="plus-square" viewBox="0 0 448 512"><path d="M400 64c8.8 0 16 7.2 16 16v352c0 8.8-7.2 16-16 16H48c-8.8 0-16-7.2-16-16V80c0-8.8 7.2-16 16-16h352m0-32H48C21.5 32 0 53.5 0 80v352c0 26.5 21.5 48 48 48h352c26.5 0 48-21.5 48-48V80c0-26.5-21.5-48-48-48zm-60 206h-98v-98c0-6.6-5.4-12-12-12h-12c-6.6 0-12 5.4-12 12v98h-98c-6.6 0-12 5.4-12 12v12c0 6.6 5.4 12 12 12h98v98c0 6.6 5.4 12 12 12h12c6.6 0 12-5.4 12-12v-98h98c6.6 0 12-5.4 12-12v-12c0-6.6-5.4-12-12-12z"/></symbol><symbol id="search" viewBox="0 0 512 512"><path d="M508.5 481.6l-129-129c-2.3-2.3-5.3-3.5-8.5-3.5h-10.3C395 312 416 262.5 416 208 416 93.1 322.9 0 208 0S0 93.1 0 208s93.1 208 208 208c54.5 0 104-21 141.1-55.2V371c0 3.2 1.3 6.2 3.5 8.5l129 129c4.7 4.7 12.3 4.7 17 0l9.9-9.9c4.7-4.7 4.7-12.3 0-17zM208 384c-97.3 0-176-78.7-176-176S110.7 32 208 32s176 78.7 176 176-78.7 176-176 176z"/></symbol><symbol id="user" viewBox="0 0 512 512"><path d="M376.788 304C412.456 270.302 432 224.227 432 176 432 78.817 353.231 0 256 0 158.817 0 80 78.769 80 176c0 48.403 19.674 94.424 55.212 128C52.749 304 0 365.933 0 434v25c0 29.224 23.776 53 53 53h406c29.224 0 53-23.776 53-53v-25c0-67.642-52.262-130-135.212-130zM112 176c0-79.529 64.471-144 144-144s144 64.471 144 144-64.471 144-144 144-144-64.471-144-144zm368 283c0 11.598-9.402 21-21 21H53c-11.598 0-21-9.402-21-21v-25c0-54.124 43.876-98 98-98h52.615c46.542 21.346 100.189 21.364 146.771 0H382c54.124 0 98 43.876 98 98v25z"/></symbol></svg>
</div>
<instagram-header></instagram-header>
<stories></stories>
<posts></posts>
<instagram-footer></instagram-footer>
</div>
`
}
const routes = [
{path:'/', component: Home},
{path:'/blog', component: Home},
{path:'/work', component: Home},
{path:'/contact', component: Home},
{path: '/blog/:id',name: 'blogSingle',component: Home}
]
const router = new VueRouter({
routes // short for `routes: routes`
})
const application = new Vue({
router
}).$mount('#app')
Author
Nathan Cockerill
Demo
See the Pen Instagram Layout built in CSS Grid, Flexbox and Vue by Nathan Cockerill (@nathancockerill) on CodePen.