Formerly known by Vuetify Admin Dashboard
2.0 Demo Site
- logout button is in user menu in app bar
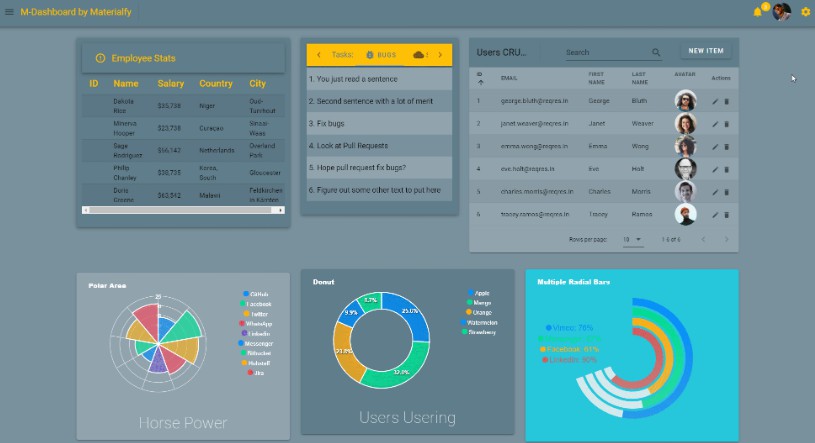
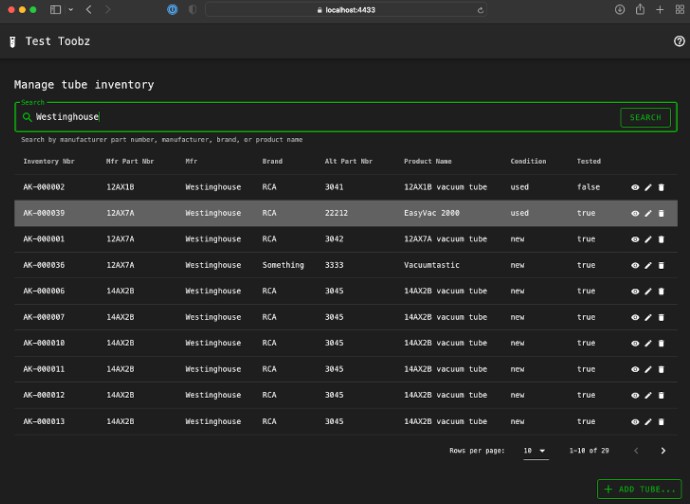
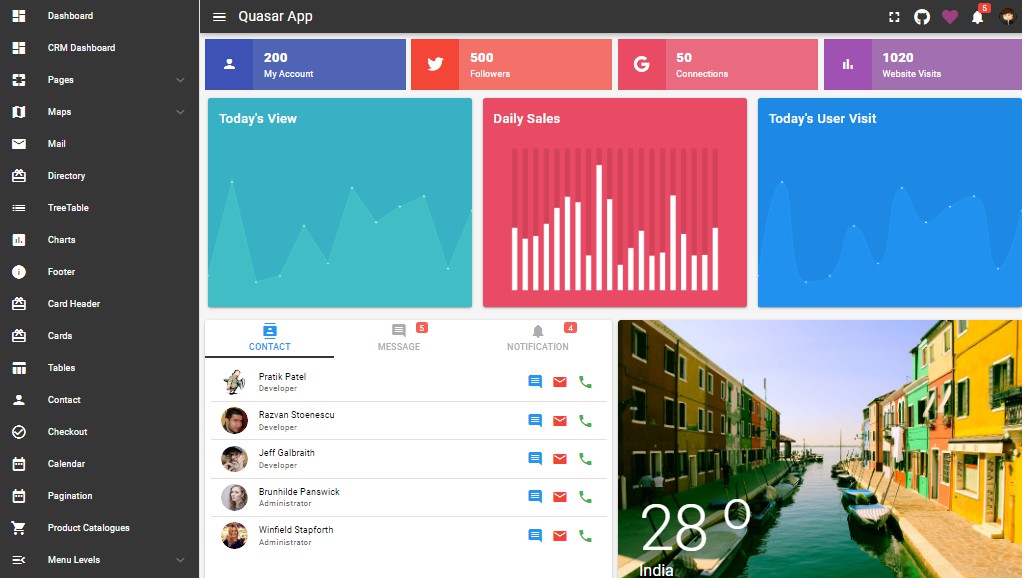
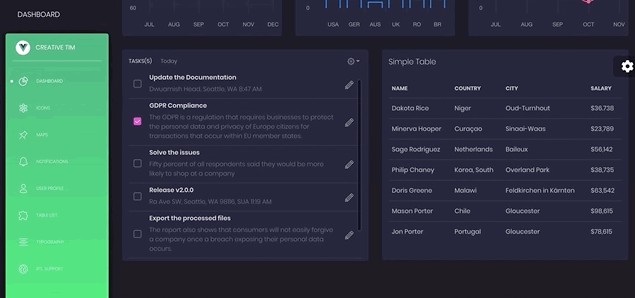
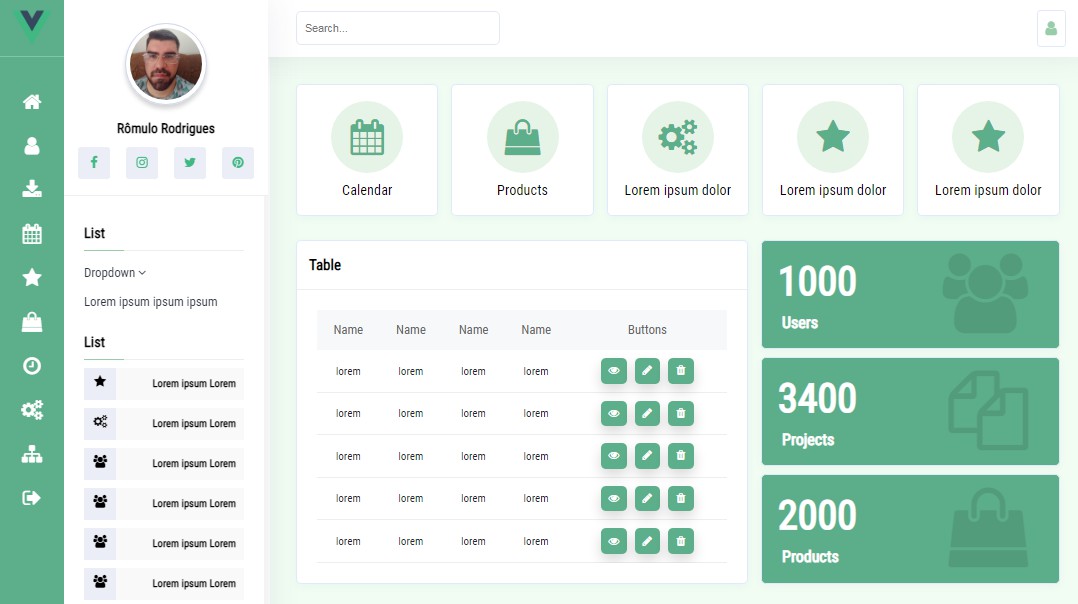
M-Dashboard is a simple (Hopefully not ugly) productivity Dashboard to monitor tasks/work, it can also be used as an crud admin panel. Using the Dashboard is pretty simple but requires basic knowledge of Javascript, and basic knowledge on libraries listed in the docs
Table of Contents
Dashboard Features
Few things on the roadmap
- user roles
- user page api’s
- more prepackaged components
- pro version(if I get to it)
- this will always be free
- more features and support
- dynamic inline edit
- Cool new login screen
Old version 1.0 Demo
Getting Started
- Install Nodejs from Nodejs Official Page
- Install @Vue/cli 4 globally
- clone repo
- & navigate to the folder you cloned the repo to
- Open your terminal(CMD/Power Shell etc) to project root( or use Shift + right-click in the folder on windows)
- at project root (/M-Dashboard) run one of the following commands in the terminal depending on which you use:
npm install, oryarn installif you use Yarn
- Run
npm run dev --openoryarn serve --opento start a local development server or use Vue UI - A new tab will be opened in your browser or click the url in the terminal
- You can use Reqres to test logging in/out, or for data tables api(its already hooked up)
- otherwise use your own backend or a package like Json Server or JSONPlaceholder
After installing the dependencies you can also run additional tasks such as these fun ones:
npm/yarn run buildto build your app for productionnpm/yarn run lintto run linting.
Current Bugs
Checkout the Issues tab to see if any have been reported or closed.
Reporting Issues
- Make sure that you are using the latest version of the M-Dashboard and installed corerct versions of the dependcies with NPM/YARN.
- Provide reproducible steps on how to recreate the issue, this can speed things up & will help a lot.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
- Provide screenshots if you are trying to point out an visual bug
You can send us a tweet if you need faster minorish assistance, otherwise create an issue on here.