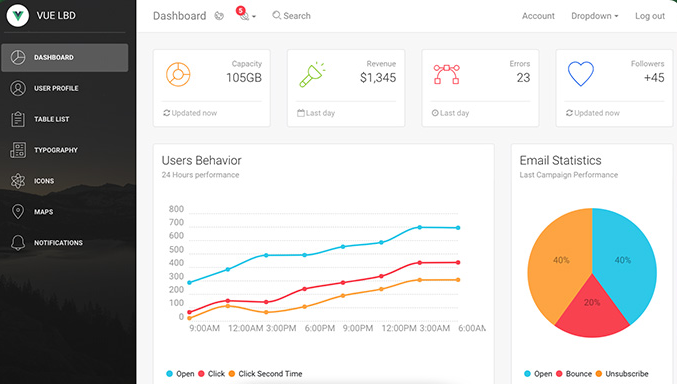
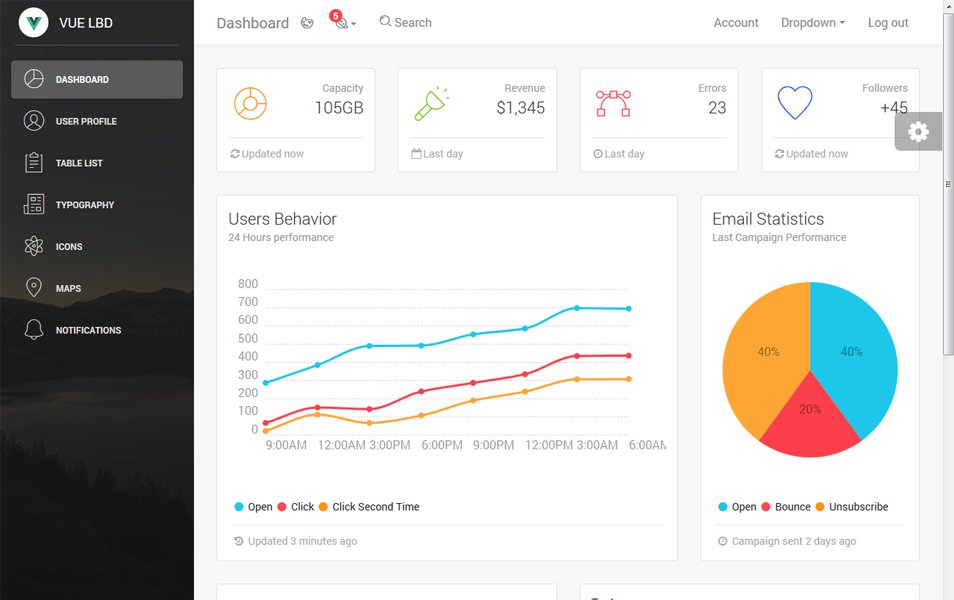
Vue Light Bootstrap Dashboard
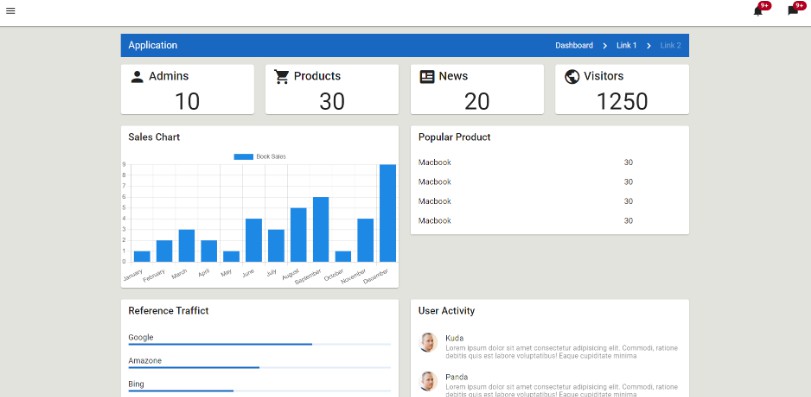
Vue Light Bootstrap Dashboard is a beautiful resource built over Bootstrap 4 and Vuejs.
It will help you get started developing dashboards in no time. Vue Light Bootstrap Dashboard is the official Vuejs version of the Original Light Bootstrap Dashboard. Using the Dashboard is pretty simple but requires basic knowledge of Javascript, Vue and Vue-Router.

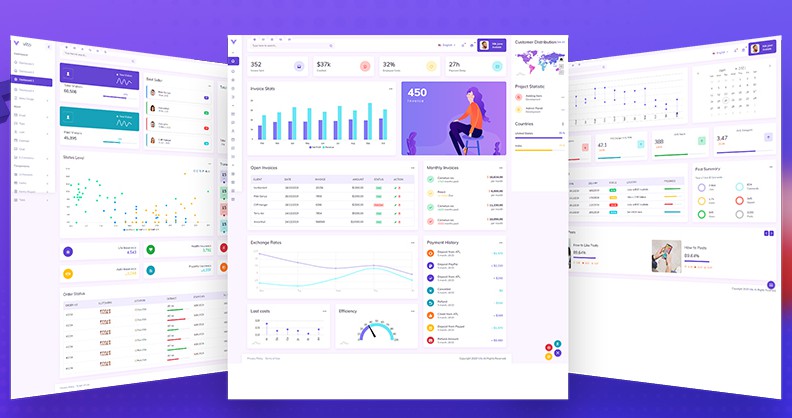
Vue Light Bootstrap Dashboard was coded by Cristi Jora and the design was made by Creative Tim. The product represents a big suite of front-end developer tools that can help you jump start your project. We have created it thinking about things you actually need in a dashboard. Vue Light Bootstrap Dashboard contains handpicked and optimised Vuejs plugins. Everything is designed to fit with one another. As you will be able to see, the dashboard you can access on Creative Tim is a customisation of this product.
It comes with 6 filter colors for the sidebar (“black”, “azure”,”green”,”orange”,”red”,”purple”) and an option to have a background image.
Getting started
Vue Light Bootstrap Dashboard is built on top of Bootstrap 4, Vuejs and Vue-router. To get started do the following steps:
- Download the project
- Make sure you have node.js installed
- Type "npm install" in the source folder where "package.json" is located
- Type "npm run dev" to start the development server
The repo uses vue-cli scaffolding which takes care of the development setup with webpack and all the necessary modern tools to make web development faster and easier.
Npm tasks:
- "npm run dev" - starts a development server on localhost:8080 with live-reload
- "npm run build" - builds the app for production with javascript minification and versioning
- "npm run unit" - Runs unit tests located under test\unit folder. There are couple of tests written for you to get a better idea on how to run and write Vue unit tests
- "npm run unit:watch" - Runs unit tests while listening for any changes in the project. This way you can develop new features and make sure that your old components work as expected without running unit tests every time.
- "npm run e2e" - Runs end to end tests. The command and the setup for end to end tests is provided by vue-cli. If you need and have the necessity to write end to end tests, feel free to write them under test\e2e folder
- "npm run test" - Runs both unit and end to end tests.