vuesax-next (v4.x)
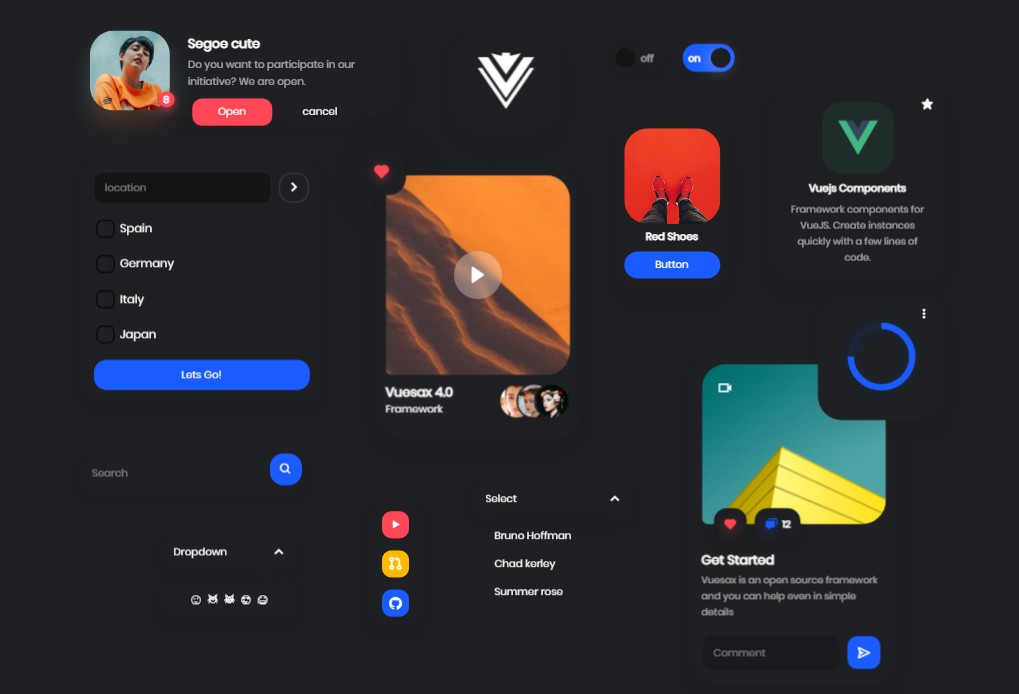
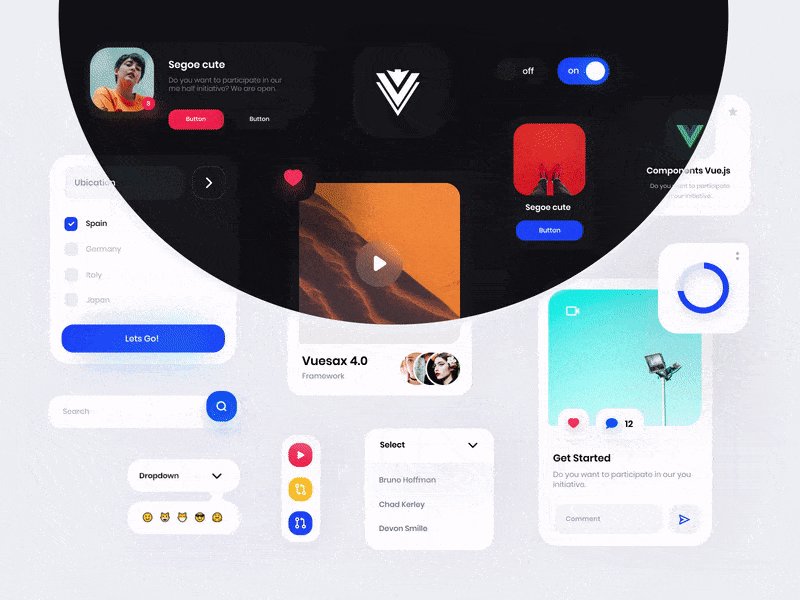
Vuesax Framework Components for Vuejs.

Status: Alpha
We are working to create a stable version that can be used in real projects, we are currently working on the documentation and the creation of components to have at least the amount of the v3
vuesax 4 is fully created from 0 and therefore each component and new functionality is worked in its entirety which takes time
The central team is working on the priority that is to create new components and verify that they do not have the bugs or problems of the previous version so we gain a better development and more complete components
Vuesax 4 is created with totally different technologies than v3 some of the most important changes are:
Vuesax v3
- Components created with
.vuefiles - Pre css processor: Stylus
- Use of Vue-CLI 3 to compile the components
- Vuepress v0.14.10
Vuesax 4
- Components created with
.tsfiles - Pre css processor: Sass
- Use of Webpack and babel to compile the components
- Vuepress v1.1.0
- Typescript
We would love our users to test with Vuesax v4 to find bugs so we can fix them on the fly
Updates
Every day is being updated and working on Vuesax 4, we will announce each new component and significant improvement in our networks and discord channel, this in order to benefit from our own users and help us improve and test each component and function
Components v3 vs v4
- [x] Alert
- [x] Avatar
- [ ] Breadcrumb
- [x] Button
- [x] Card
- [x] Checkbox
- [ ] Chip
- [ ] Collapse
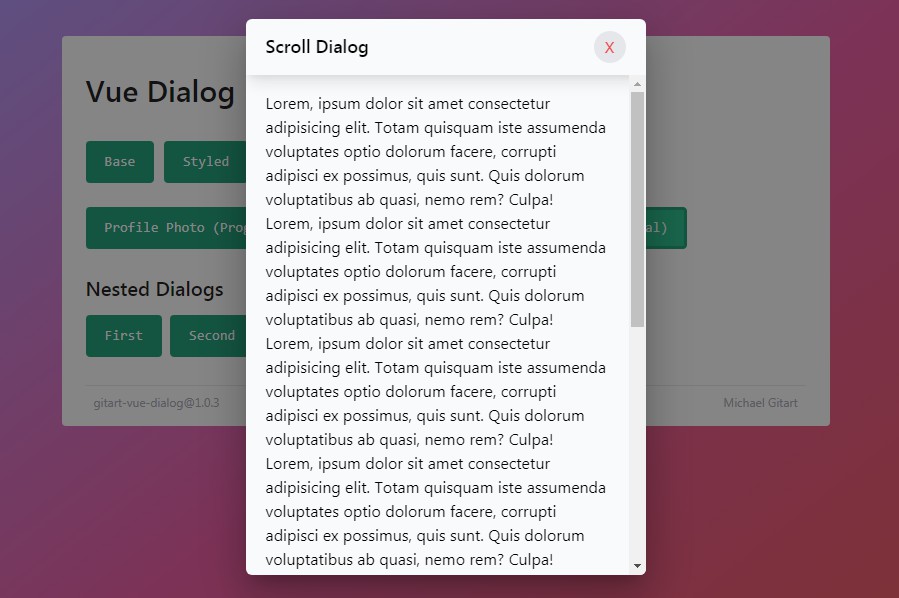
- [x] Dialogs
- [ ] Divider
- [ ] Dropdown
- [ ] Images
- [x] Input
- [ ] List
- [x] Loading
- [x] Navbar
- [x] Notification
- [ ] Number Input
- [x] Pagination
- [x] Popup
- [ ] Progress
- [x] Radio
- [x] Select
- [x] Sidebar
- [ ] Slider
- [x] Switch
- [x] Table
- [ ] Tabs
- [ ] Textarea
- [x] Tooltip
- [ ] Upload
What is still missing and is working
- Components and functions
- Examples in Codepen or Codesandbox
- RTL support
- Check the SSR support
- Easy starter in Vue-CLI 3
- Plugin for Nuxtjs
- vs-code helper plugin
- vuesax / types