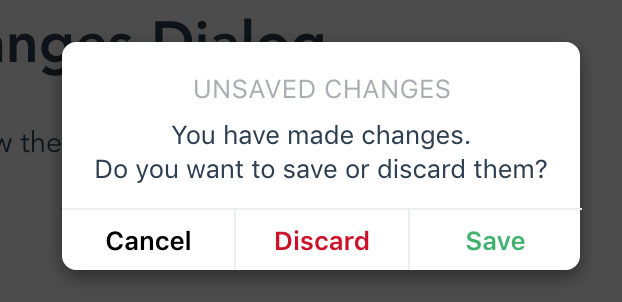
Vue Unsaved Changes Dialog
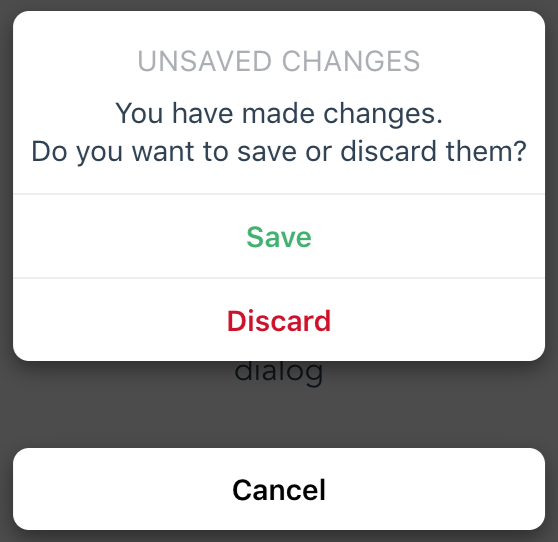
A beautiful unsaved changes dialog, inspired by a component from the Squarespace admin.
- Save, Discard, and Cancel buttons
- On desktop, popup appears precisely underneath the mouse cursor
- Smoothly animates in and out
- Popup intelligently avoids the window edges and responds to window resizing
- Full responsive: renders as in full-screen on mobile
- Keyboard navigable/accessible

More goodies
- Includes buttery animations for both desktop and mobile
- Mouse listener is throttled to avoid performance issues (bundles
lodash.throttle, an extra 2KB) - All listeners are deactivated when component is torn down
- Darkens background
- Clicking the background dismisses the dialog (same as cancel button)
- Bundles desktop, mobile, popup positioning logic, and all styles and animations in 14KB
Install
npm i vue-unsaved-changes-dialog
Usage
<VueUnsavedChangesDialog
:title="Unsaved Changes"
:subtitle="['You have unsaved changes', 'Would you like to save or discard them?']"
:show="shouldShowDialog"
@cancel="cancelFn"
@discard="discardFn"
@save="saveFn"/>
Gallery
Still


Responsive

Live Development
You'll need NPM and the Vue CLI.
npm install
npm run serve
Building
You'll need to install Rollup.js to run the build script.
Install it with npm install --g rollup
npm run build
Running the build script generate main (.ssr.js), module (.esm.js), and unpkg (.min.js) versions in the dist directory.