Vue js component generator
CLI util for easy generate Vue js component
Installation
npm install -g vue-generate-component-typescript
Usage
vgc --help
Create new component
vgc footer
Will generate five files:
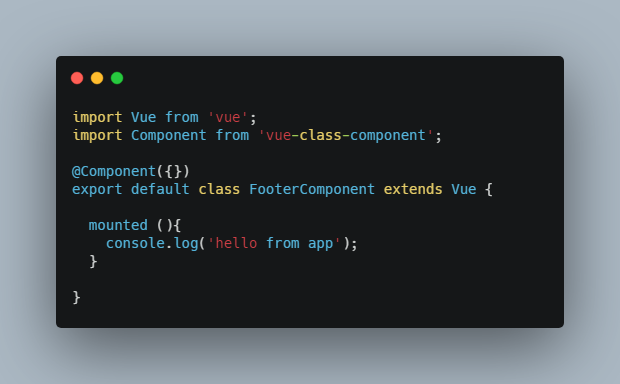
footer.component.ts
import Vue from 'vue';
import Component from 'vue-class-component';
@Component({})
export default class FooterComponent extends Vue {
mounted (){
console.log('hello from app');
}
}
footer.component.html
<div class="footer">
<h1>footer Component</h1>
</div>
footer.component.scss
.footer {
}
index.vue
<template src="./footer.component.html"></template>
<script src="./footer.component.ts" lang="ts"></script>
<style src="./footer.component.scss" scoped lang="scss"></style>
Create new component single file
vgc -s home
will generate one vue file:
<template>
<div class="home">
<h1>home Component</h1>
</div>
</template>
<script lang="ts">
import Vue from 'vue';
import Component from 'vue-class-component';
@Component({})
export default class HomeComponent extends Vue {
mounted (){
console.log('hello from app');
}
}
</script>
<style scoped lang="scss">
.home {
}
</style>
Create new directive
vgc -d test
will generate:
test.directive.ts
import Vue from 'vue';
export const TestDirective
{
function bind(el, binding, vnode)
{
}
// When the bound element is inserted into the DOM...
function inserted(el)
{
// el.focus();
}
function update()
{
}
function unbind()
{
}
};
// You can also make it available globally.
Vue.directive('test', TestDirective);
Create new Pipe (filter)
vgc -p test
will generate:
test.pipe.ts
import Vue from 'vue';
export const Test = function (value) {
return value;
};
Vue.filter('test', Test});
GitHub
https://github.com/Kamar-Meddah/vue-generate-component-typescript