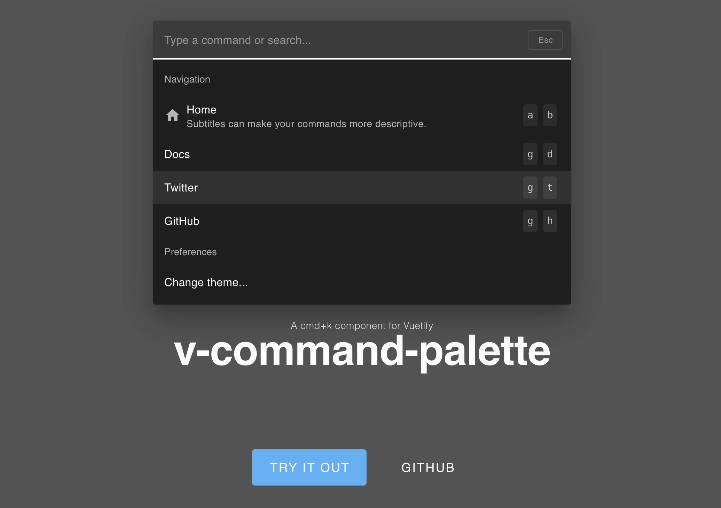
v-command-palette
A command palette for Vuetify.
Screen.Recording.2023-12-22.at.3.29.56.PM.mov
Installation
npm install v-command-palette
Usage
Import the component at the root of your app
<script setup>
import { VCommandPalette, createCommand } from 'v-command-palette'
const commands = [
createCommand({
title: 'Home',
icon: 'mdi-home',
command() { /** do something */ },
section: 'Navigation',
shortcut: ['h'],
}),
createCommand({
title: 'Docs',
icon: 'mdi-book',
command() { /** do something */ },
section: 'Navigation',
shortcut: ['g', 'd'],
}),
]
</script>
<template>
<VApp>
<VMain>
<VCommandPalette :commands="commands" />
</VMain>
</VApp>
</template>
Props
| Name | Type | Default | Description |
|---|---|---|---|
| commands | array |
[] |
The list of commands to display. See the Command interface. |
| textFieldProps | object |
{} |
VTextField props |
| dialogProps | object |
{} |
VDIalog props |
| cardProps | object |
{} |
VCard props |
| cardTextProps | object |
{} |
VCardText props |
| fuseOptions | object |
{} |
Fuse.js options |
Composables
useCommandPalette– Programmaticaly open or close the dialog.
License
MIT