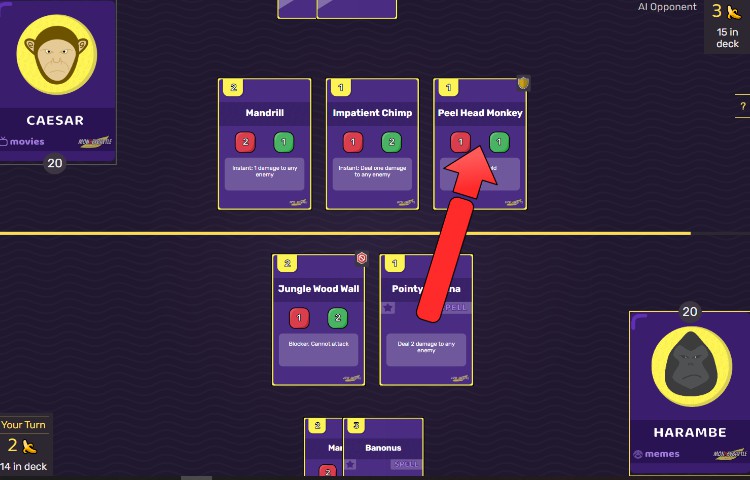
Monkeybattle
Monkeybattle is a Hearthstone-style CCG made with Vue 3 & NestJS in TypeScript. It uses Vue to render the game in the DOM and features a completely reactive game state from the server down to the front end by using a combination of JS Proxies, JSON patching and a reactive Vue state.
Setup
# compile the shared code used between server and client
cd engine
npm install
npm run compile
# Run the server
cd ../monkeybattle-server
npm install
npm run start
# Run the client
cd ../monkeybattle-client
npm install
npm run serve