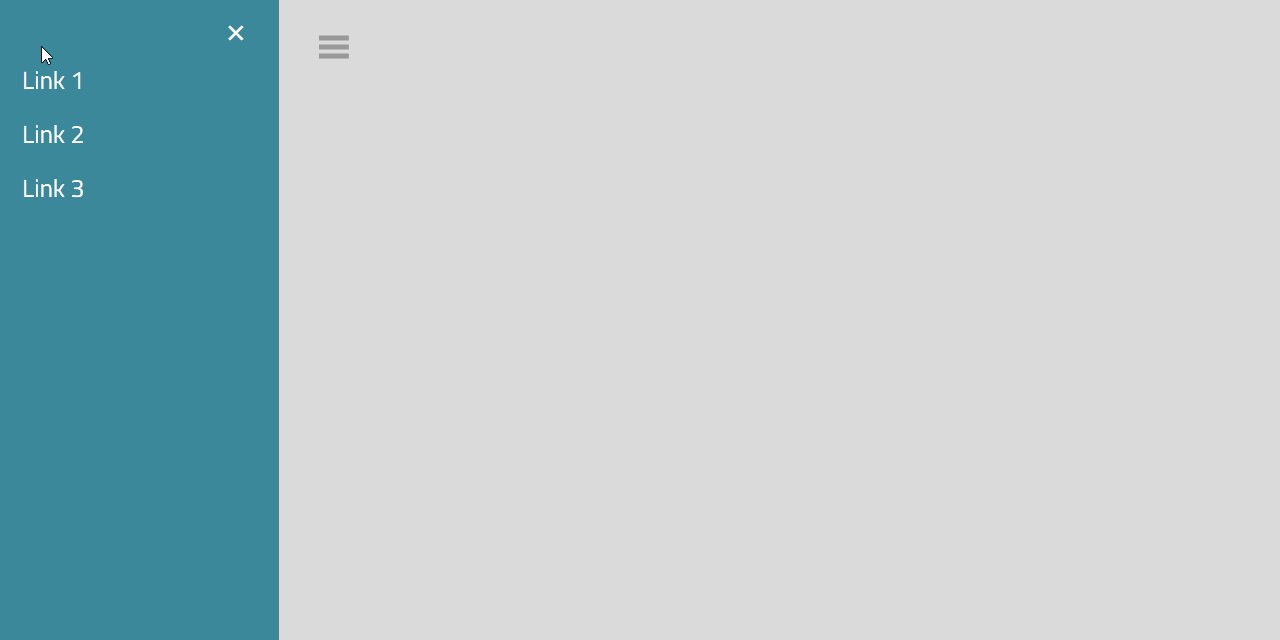
Vue Slider
A slide menu for vuejs.

Installation
NPM
npm i @jeremyhamm/vue-slider
Browser
<script src="https://unpkg.com/vue-slider"></script>
Useage
Mount with global
import Vue from 'vue'
import Slider from '@jeremyhamm/vue-slider'
Vue.use(Slider)
Mount with component
import Slider from '@jeremyhamm/vue-slider'
export default {
components: {
'slider': Slider
}
}
Use in component
<div id="app" ref="app">
<slider :width="300" format="push" direction="left" :opacity="0.15"></slider>
</div>
Important
- In order to use
fullmode the parent element needs to containref="app"
Properties
| Name | Type | Default | Options |
|---|---|---|---|
| width | Number |
300 |
Menu Width (px) |
| format | String |
overlay |
push, full, overlay |
| direction | String |
left |
left, right |
| opacity | Number |
0 |
0.00 - 1.00 Representing css opacity |