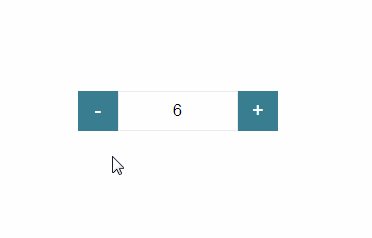
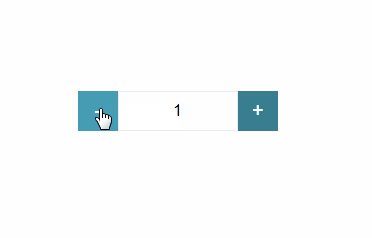
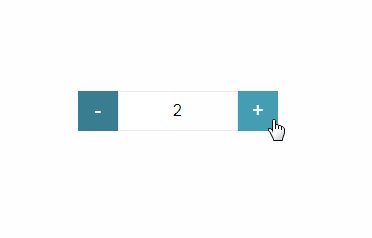
vue-number-input-spinner
A customizable number input spinner component for Vuejs with character validation and min/max values.
Installation
-
Install the package via NPM:
-
npm install vue-number-input-spinner -
Load it in your project:
import NumberInputSpinner from 'vue-number-input-spinner'
export default {
components: {
NumberInputSpinner,
},
}
Usage example:
<NumberInputSpinner
:min="0"
:max="10"
:step="2"
:inputClass="your-css-class"
:buttonClass="your-other-css-class"
:integerOnly="true"
v-model="yourVModel"
/>