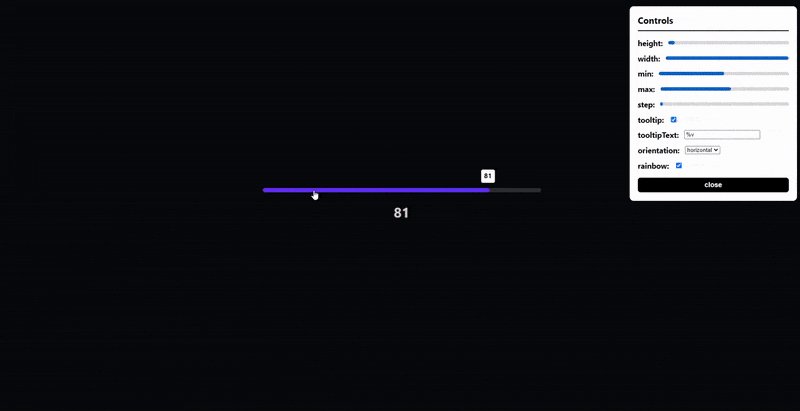
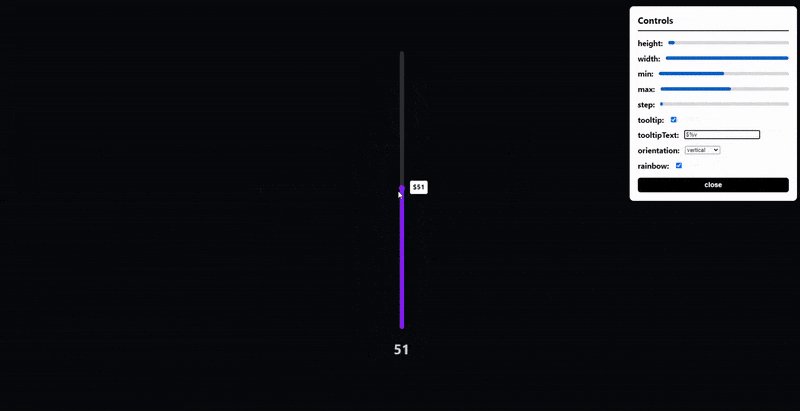
Vue 3 Slider
A modern, customizable slider built entirely in Vue.js 3 and TypeScript.

Installation
# with npm
npm install vue3-slider
# with yarn
yarn add vue3-slider
Getting Started ?
Import component
import slider from "vue3-slider"
export default {
...
components: {
"vue3-slider": slider
}
...
}
How to use
<vue3-slider v-model="myNumber" color="#FB278D" track-color="#FEFEFE" />
Props
| Name | Type | Required | Default | Rules |
|---|---|---|---|---|
| v-model | Number | ✔️ | ||
| width | String | 100% | must be valid css length | |
| height | Number | 6 | ||
| color | String | #FB2727 | must be a valid hex, rgb, rgba or html color value | |
| trackColor | String | #F1F6F8 | ^^^ | |
| max | Number | 100 | cannot be less than min | |
| min | Number | 0 | cannot be greater than max | |
| step | Number | 1 | ||
| tooltip | Boolean | false | ||
| tooltipText | String | "%v" | must contain %v (%v is replaced with slider's value) | |
| tooltipColor | String | #FFFFFF | must be a valid hex, rgb, rgba or html color value | |
| tooltipTextColor | String | #000000 | ^^^ | |
| formatTooltip | Function | null | function must take one parameter (number) and return a string | |
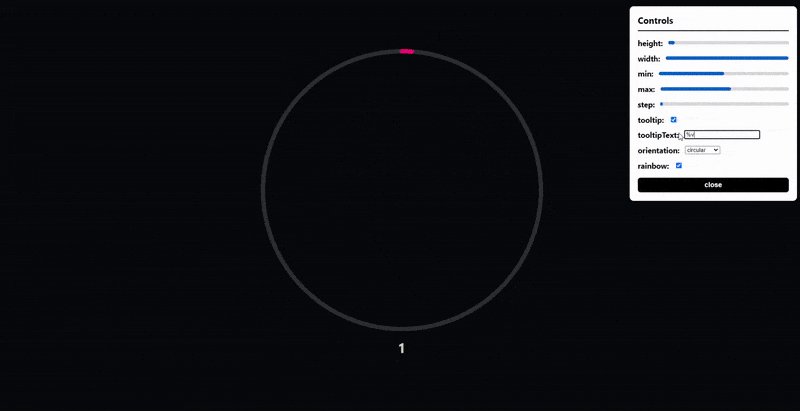
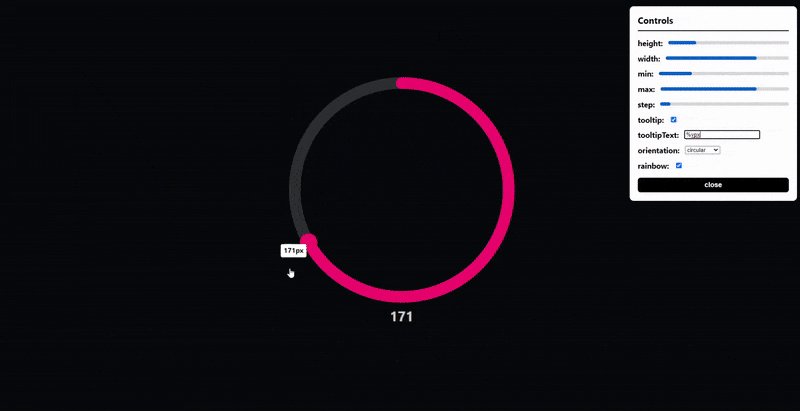
| orientation | String | horizontal | restricted choice (horizontal, vertical, circular) | |
| repeat | Boolean | false |
NOTE: When using the circular slider width is the diameter of the circle and height is the stroke width