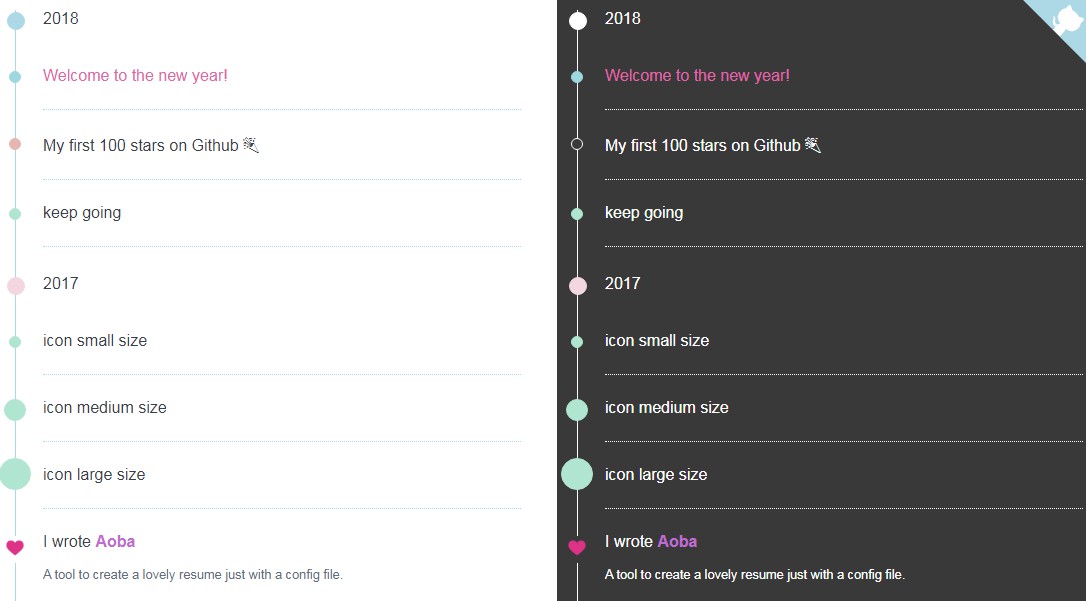
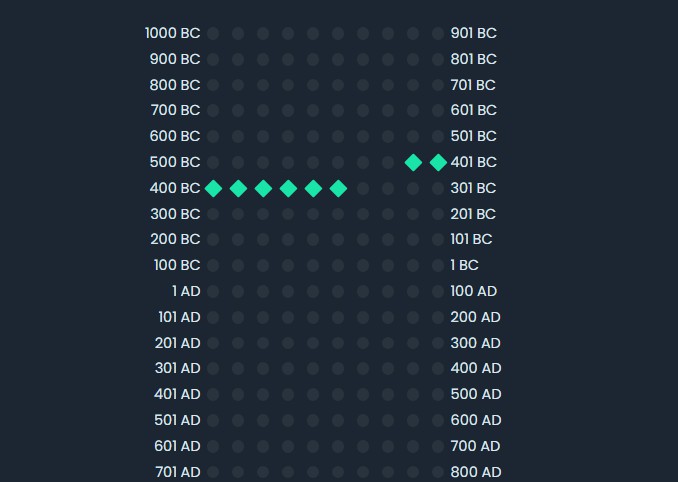
vue-cute-timeline
A cute timeline component for Vue.js.
Install
yarn add vue-cute-timeline --save
Usage
<template>
<timeline>
<timeline-title>title</timeline-title>
<timeline-item bg-color="#9dd8e0">item1</timeline-item>
<timeline-item :hollow="true">item2</timeline-item>
</timeline>
</template>
<script>
import { Timeline, TimelineItem, TimelineTitle } from 'vue-cute-timeline'
import 'vue-cute-timeline/dist/index.css'
export default {
components: {
Timeline,
TimelineItem,
TimelineTitle
}
}
</script>
API
<timeline> props
It will be better to use hyphenated attributes instead of camelcase attributes. The discussion explained why.
-
timeline-themeThe theme color of the timeline component.
Set the line's and circle's color.
Type: string Default: #dbdde0 -
timeline-bgThe background color of the timeline circle component (for hollow and others if needed).
Set the hollow circle's and other timeline symbol's default background color.
Type: string Default: #dbdde0
<timeline-item> / <timeline-title> props
-
bg-colorSet the circle's and the circle's border color.
Type: string Default: #dbdde0 -
line-colorSet only the circle's border color.
Type: string Default: #dbdde0 -
hollowControl whether the circle is hollow or not.
_Note** Whenhollowcannot be used together withbg-color, unless you wish to change the hollow background color.Type: boolean Default: false -
font-colorSet the timeline item or title font color.
Or you can set font color by add a className, as the content of the timeline item/title is a slot.Type: string Default: #37414a -
icon-sizeSet the timeline item or title icon size.
Control the size of the circle or of the image set usingslots="others".Type: string ('small'| 'medium'|'large') Default: ''
Slots
-
othersDon't like the circle? You can set it to a image, iconfont or anything you want.
<timeline-item> <img src="https://user-images.githubusercontent.com/12069729/36057805-80cfc3d2-0e4e-11e8-8851-6fda091ff389.png" class="icon-heart" slot="others" /> </timeline-item>
License
MIT © luyilin