VueStacks.com Data-Table
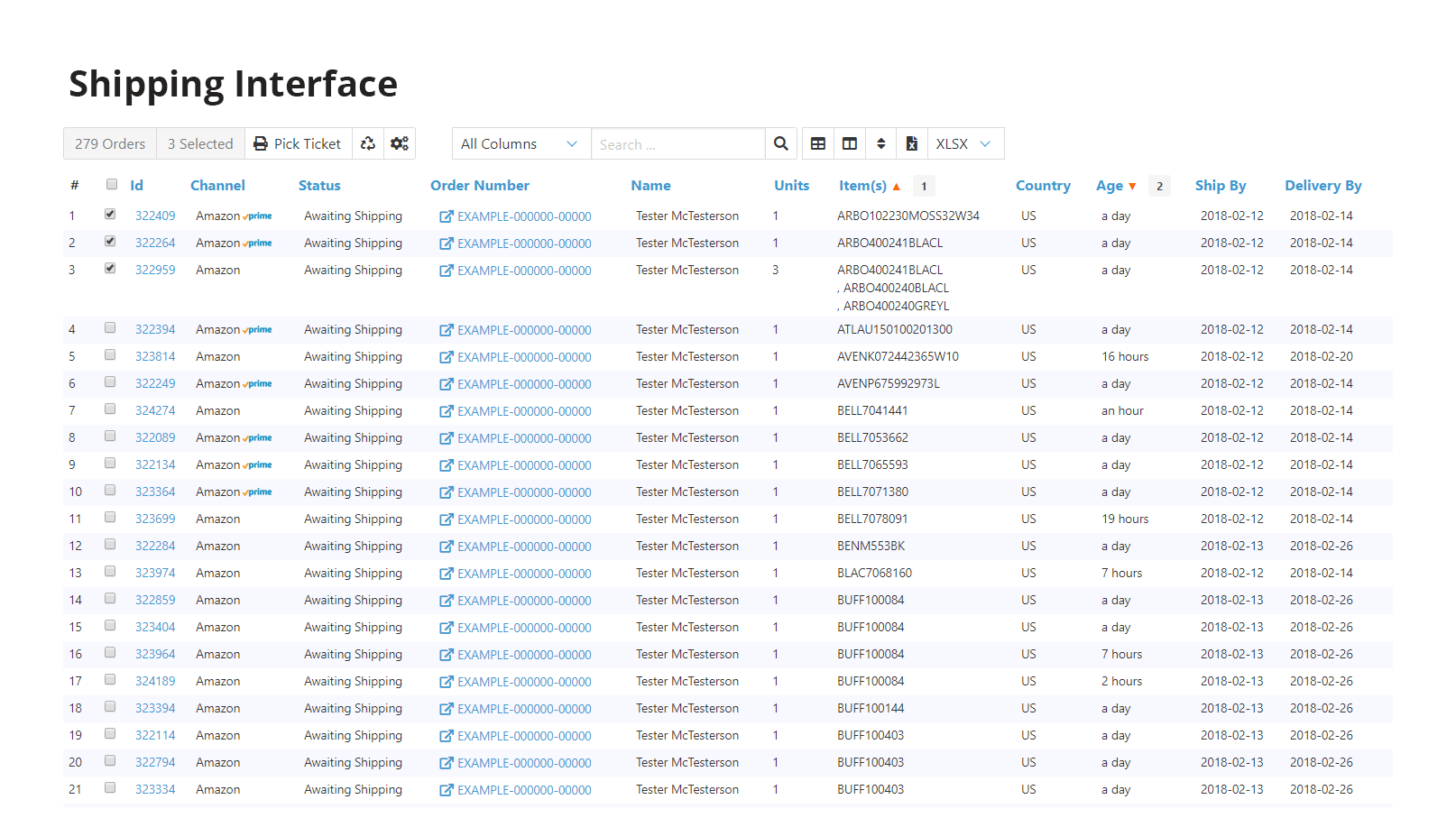
The VSTX Data Table is a powerful data grid component (Vue.js 2.4+) for displaying, sorting, searching, filtering, and interacting with large and deeply nested data sets. As simple as passing a Prop containing an array of objects, as complex you need it to be.
Theme (Look & Feel): We rely on the Bulma CSS framework and FontAwesome icons for themeing. These are needed for the component to display properly. Support for other CSS frameworks like Bootstrap can be achieved using additional CSS. Other icon sets can currently be used by overriding the icons with named slots.
Current Features
- Deep (nested) Sorting, Filtering, and Searching by All/Column
- Multi-Column Sorts with Sort By configuration
- Works with large datasets (Tested with 25k rows of complex nested objects)
- Customize Row/Column/Cell content using Vue.js Named & Scoped Slots
- Customize Title, Description, Icons, Loading Animation, Errors, and more using Slots
- Selectable rows with @onSelect event
- Built-in Loading animation controlled through Prop
- Client-side exports of data to CSV and Excel
- Optional Column Totals by Page & All
- Automatic Pagination with configurable page size
- On-page configurations for Column Position, Sort Order, and much more
- Configuration Prop input and Emits configuration change events to support configuration persistence
- Built-in Filters for Outputting Money, Numbers, and Dates (including timezone support)
- Support for Custom Filters with n parameters
- Text Replacement for variable Links
- Hidden Columns
- Web Worker support for Filtering, Sorting, and Slicing data
Roadmap
- Add Weighted Multi-Column Sorting
- Abstract the CSS layer for supporting any CSS Framework/Icon Set
- Improve mobile support (
Fixed headersand first column) - Add Calculated Fields using basic Sum/Averages Formulas (can currently be achieved using Slots)
- Extend support for higher level math/formula functions
- Incorporate Native Web Components in our 2.0 release
- Build testing suite for both UX/UI & low level support for testing formulas/math functions
Move thread-expensive Filtering, Sorting, and Slicing to Web Workers to reduce UI blockingSupport Complex Objects in Sort, Filter, and SearchMulti-column SortingSelectable RowsManage dependencies as externalsTreeshake lodash in build
Installation
npm install vstx-data-table
Usage
We use pug & stylus in all of our code and examples. Please make adjustments if you wish you get the example below to work without installing support for pug or stylus.
The below example will render a simple data-table with 3 columns. More complex examples are available at www.vuestacks.com/data-table
<template lang="pug">
.sample-data-table
data-table(
:payload="data"
)
</template>
<script>
import DataTable from 'vstx-data-table'
export default {
name: 'SampleReport',
components: {
'data-table': DataTable
},
data () {
return {
data: [
{id: 1, title: 'row1', amount: 1},
{id: 2, title: 'row2', amount: 2},
{id: 3, title: 'row3', amount: 3},
{id: 4, title: 'row4', amount: 4}
]
}
}
}
</script>
<style lang="stylus">
</style>