vue-draggableCal
A datepicker Vue component. Compatible with Vue 2.x
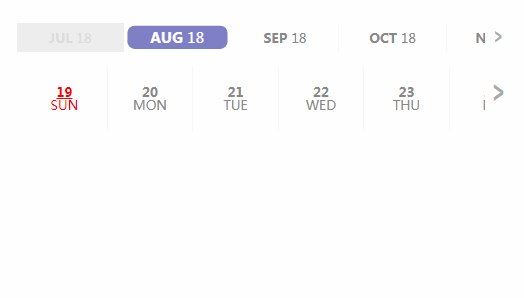
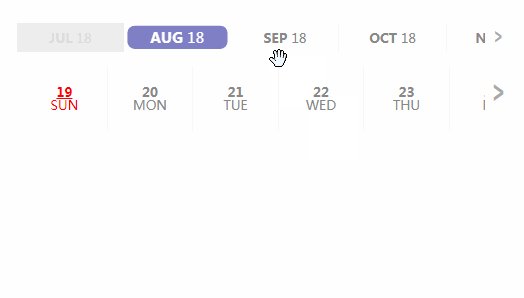
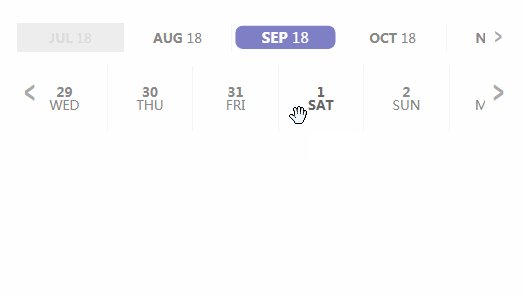
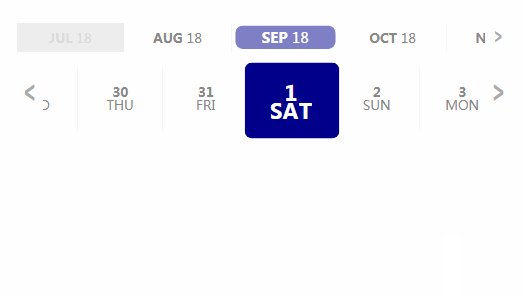
Demo
To view demo examples locally clone the repo and run npm i && npm serve --open App.vue
Install
npm i vue-draggable-cal --save
or
yarn add vue-draggable-call
import DraggableCal from 'vue-draggable-call';
export default {
// ...
components: {
DraggableCal,
},
// ...
};
Or use directly from a CDN
<div id="app">
<DraggableCal />
</div>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-draggable-call"></script>
<script>
new Vue({
el: '#app',
components: {
DraggableCal,
}
})
</script>
Usage
<DraggableCal />
Emits events
<DraggableCal @selectedDate="doSomething($event)" />
Available props
| Prop | Type | Default | Description |
|---|---|---|---|
| days | Number | 365 | Number of days to append |
| months | Number | 12 | Numbers of months to append (has precedence over days if custom set) |
| lang | String | EN | Language (see available in Transations) |
| fullMonths | Boolean | false | Weither or not to always use complete months (i.e. days=1 if set to true the whole month is going to be appended) |
Events
These events are emitted on actions in the datepicker
| Event | Output | Description |
|---|---|---|
| selectedDate | Object | A date has been selected. It outputs an object : formatedDate: String of the date andraw: An array of [YYYY, MM, DD] that can be used to build the date object via Date.UTC(YYYY,MM,DD) |
| dateCleared | null | The previously selected date has been unselected by the user |
Available languages
| Abbr | Language | |
|---|---|---|
| EN | English | Default |
| FR | French |