fastcomments-vue-next
A Vue 3.0 library for FastComments, a fast and developer friendly comment system.
Installation
NPM
npm install --save fastcomments-vue-next
Yarn
yarn add fastcomments-vue-next
Usage
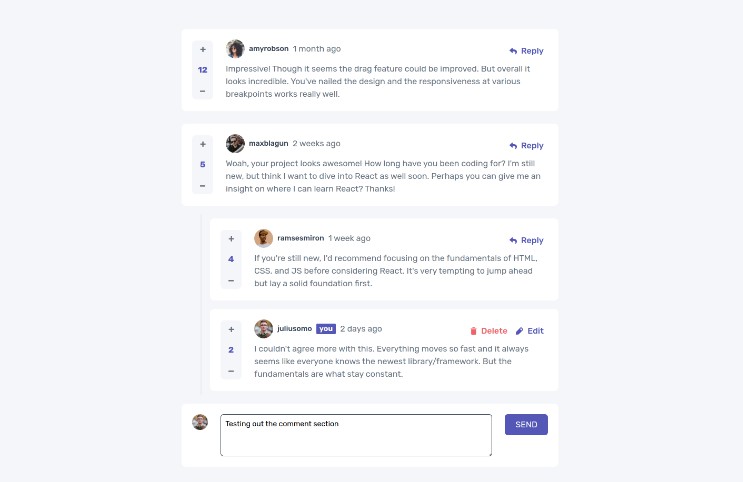
The Comment Widget
The FastCommentsVueNext component contains the live FastComments comment widget.
Replace "demo" below with your "tenantId" - available here in the FastComments admin area.
The widget supports a lot of options - see FastCommentsConfig here.
<script lang="ts">
import Vue from 'vue';
import FastCommentsVueNext from 'fastcomments-vue-next';
export default Vue.extend({
name: 'ServeDev',
components: {
FastCommentsVueNext
}
});
</script>
<template>
<div id="app">
<fast-comments-vue-next v-bind:config="{tenantId: 'demo'}" />
</div>
</template>
Updating The Current Page (SPA Example)
In FastComments we call the article id, or page the comments get tied to, the URL ID as it can be a url or an ID.
Define the URL ID in the following manner. The component watches for changes in config object, and will reload, so you can update the URL ID.
<fast-comments-vue-next v-bind:config="{tenantId: 'demo', urlId: 'some-page-id'}" />
Contributing
Please checkout our contribution guidelines before starting on a change. Remember to communicate first!
License
MIT © winrid