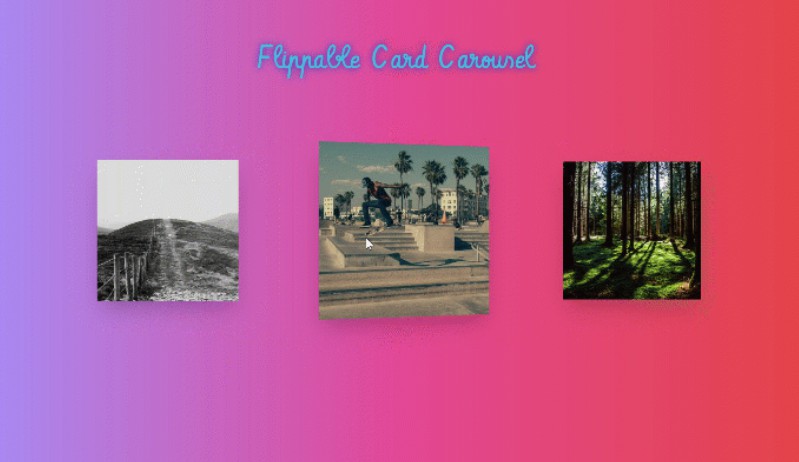
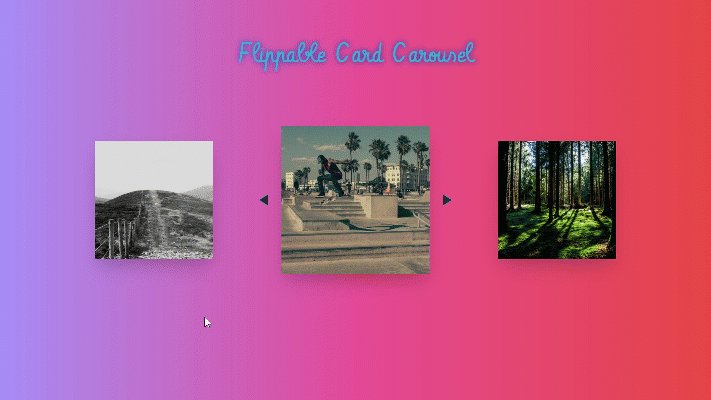
Vue Flippable Card Carousel
A Flippable Card Carousel Build With vue and Tailwind CSS.

About The Project
-
There are
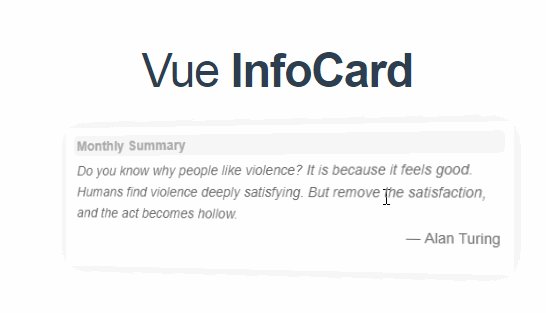
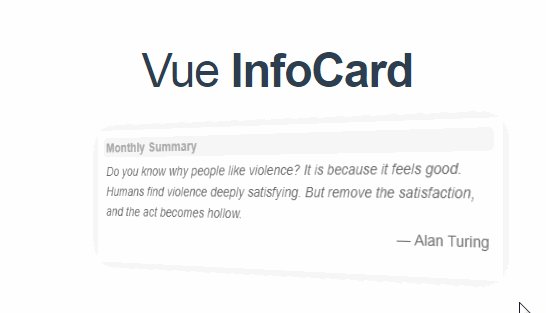
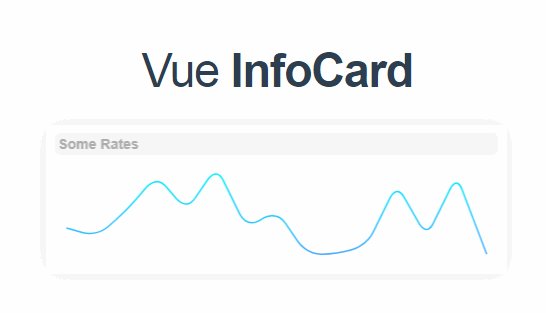
Appand child componentFlippableCard -
You can control the
Flippable Card Carouselin various way-
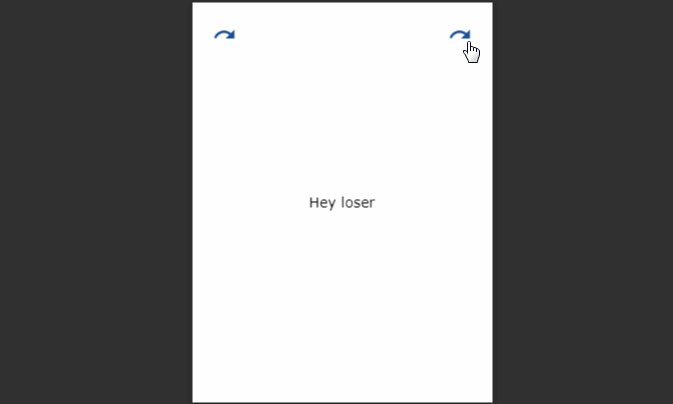
Rotate the card:
- Click or Tap(Mobile) the arrow icons
- Click or Tap(Mobile) the next or previous card face
- Use key
ArrowRgihtandArrowLeft - Slide left or right on the carousel area (mobile)
-
-
Flip the card:
- Mouse over the center card
- Use key
ArrowUpandArrowDown - Tap the center card & tap outside the center card (Mobile)
Built With
-
Vue
-
TypeScript
-
Tailwind CSS
-
SCSS
Getting Started
Prerequisites
Before you start, install Yarn package to global.
npm install --global yarn
Installation
-
Clone the repo
git clone https://github.com/VannsKang/Vue-Flippable-Card-Carousel.git -
Install NPM packages
yarn install -
Run the project
yarn serve -
Build the package
yarn build
Project Tree
.
├── public
├── src/
│ ├── assets
│ ├── components/
│ │ ├── index.ts
│ │ └── FlippableCard.vue
│ ├── styles/
│ │ └── index.css
│ ├── typings/
│ │ └── index.ts
│ ├── App.vue
│ ├── custom.d.ts
│ ├── main.ts
│ └── ...
├── tailwind.config.js
├── tsconfig.json
├── package.json
├── vue.config.js
└── ...
NPM Packages
package.json
"dependencies": {
"core-js": "^3.6.5",
"vue": "^2.6.11"
},
"devDependencies": {
"@tailwindcss/postcss7-compat": "^2.2.4",
"@typescript-eslint/eslint-plugin": "^4.18.0",
"@typescript-eslint/parser": "^4.18.0",
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-typescript": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/eslint-config-typescript": "^7.0.0",
"autoprefixer": "^9",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"node-sass": "^6.0.1",
"sass": "~1.32.0",
"sass-loader": "^10",
"postcss": "^7",
"tailwindcss": "npm:@tailwindcss/postcss7-compat",
"typescript": "~4.1.5",
"vue-svg-loader": "^0.16.0",
"vue-template-compiler": "^2.6.14"
}
ETC
This project is obtimized & tested in Chrome.