vue-fullpage-modal
A Full Screen Modal Popup For Vue.

Install
npm install vue-fullpage-modal
Usage
Plugin
import FullpageModal from 'vue-fullpage-modal'
Vue.use(FullpageModal)
Component
<template>
<div>
<img @click="openModal" src="/logo.png" >
</div>
</template>
<script>
import HelloWorld from './HelloWorld'
export default {
// ...
methods: {
openModal() {
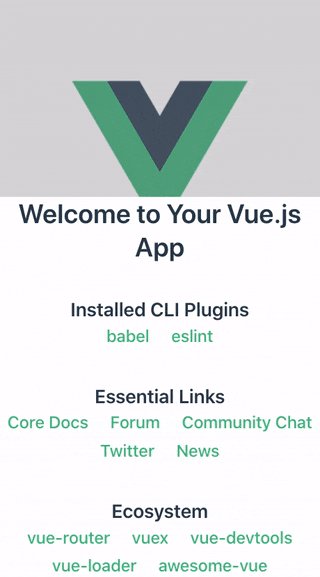
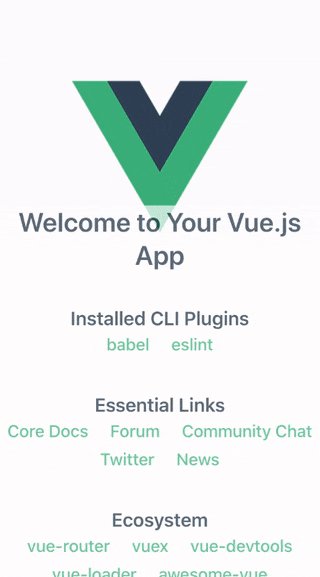
this.$FModal.show(
{ component: HelloWorld },
{ msg: "Welcome to Your Vue.js App" }
)
}
}
}
</script>