vue-material-datepicker
This datepicker is a fully customisable Vue(v2.1.6) version of the material-ui datepicker that fit all your projects.
See below to discover all customisable components.
ee below to discover all customisable components.
Contact
Please give me some feedbacks to improve it !
If you have some issues or if you want to contribute, feel free to email me to !
email : [email protected]
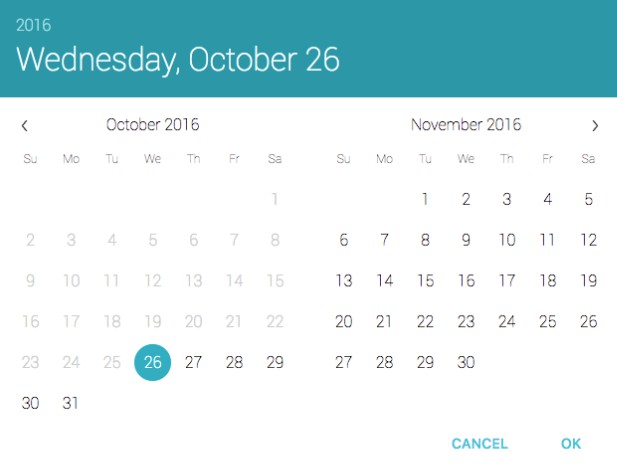
Demo
Simple portrait
Doubled portrait
Simple landscape
Doubled landscape
Installation
npm
$ npm install vue-datepicker
Requirements
Usage
import Vue from 'vue';
import Datepicker from 'vue-material-datepicker';
new Vue({
el: 'body',
components: { datepicker: Datepicker }
});
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>datepicker</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:100" rel="stylesheet">
<style>
body {
font-family: 'Roboto', sans-serif;
}
</style>
</head>
<body>
<datepicker></datepicker>
</body>
</html>
API
format
Date's format written in the text input
type : String
required : false
default : "YYYY-MM-DD"
e.g :
<datepicker format="DD/MM/YYYY"></datepicker>
result:
lang
The project's language
type : String
required : false
default : "en"
supported languages:
"da" Danish
"nl" Dutch
"de" German
"es" Spanish
"fi" Finnish
"fr" French
"fr-ca" French(Canada)
"fr-ch" French(Switzerland)
"hu" Hugarian
"it" Italian
"lb" Luxembourgish
"nb" Norvegian
"pl" Polish
"pt" Portuguese
"pt-br" Portuguese(Brazil)
"ro" Romanian
"ru" Russian
"sk" Slovak
"sl" Slovenian
"sv" Swedish
"uk" Ukranian
Traductions were made base on Google Translate... Feel free to email me if there are some mistakes or if your language is not supported yet.
e.g :
<datepicker lang="fr"></datepicker>
result :
disablePassedDays
Boolean to disable passed days
type : Boolean
required : false
default : false
e.g :
<datepicker :disable-passed-days="true"></datepicker>
result :
disabledDays
Array of moment or date to disable.
Date format must be YYYY-MM-DDor YYYY-MM-D
type : Array
required : false
default : []
e.g :
<datepicker :disabled-days="arrayOfDisabledDays"></datepicker>
new Vue({
el: 'body',
components: { datepicker: Datepicker },
data() {
return {
arrayOfDisabledDays: []
}
},
ready() {
for (let i=0; i<31; i++) {
var tmp = moment().add(i, 'days');
if (i%2) this.arrayOfDisabledDays.push(tmp);
}
}
});
result:
name
Field's name attribute
type : String
required : false
default : "datepicker"
e.g :
<datepicker name="event_date"></datepicker
id
Field's id attribute
type: String
required: false
default: "vue-datepicker"
e.g :
<datepicker id="my-datepicker"></datepicker>
class-design
To bind style to datepicker's input you can pass a css class as in the exemple below.
type: String
required: false
default: ""
e.g:
.input-style {
display: block;
padding: 5px;
font-size: 16px;
line-height: 16px;
background-color: #ffffff;
border: 1px solid #B7B7B7;
border-radius: 4px;
}
<datepicker class-design="input-style"></datepicker>
result :
Orientation
As shown before, this datepicker can be Protrait or Landscape
type: String
required: false
default: "portrait"
supported orientation: "portrait"
"landscape"
e.g :
<datepicker orientation="landscape"></datepicker>
result :
Color customization.
Color customisation si not supported yet. But you can overwrite css classes as below :
$primary-color: #3F51B5;
$secondary-color: #FFFFFF;
.datepicker-header {
background-color: $primary-color !important;
}
.datepicker-day-effect {
background-color: lighten($primary-color, 5%) !important;
}
.datepicker-day {
&:hover {
color: $secondary-color !important;
}
&.selected {
color: $secondary-color !important;
}
}
.datepicker-date, .datepicker-year {
color: $secondary-color !important;
}
.datepicker-actions {
button {
color: lighten($primary-color, 10%) !important;
&:hover {
background-color: darken($secondary-color, 5%) !important;
}
}
}
.datepicker-years {
.datepicker-years-content {
.datepicker-year {
&.selected, &:hover {
color: $primary-color !important;
}
}
}
}
result :
Next steps
- responsive
- color customi
<ation - date range