vue-share-it
A Vue.js component for sharing links to social networks.
Features
- Easy install
- Highly customizable
- Extensive documentation & examples
- Developer support
- SEO friendly
Installation
# Yarn
yarn add vue-share-it
# NPM
npm install vue-share-it --save
Usage
Browserify / Webpack
import shareIt from 'vue-share-it';
Vue.use(shareIt);
HTML
<script src="https://unpkg.com/[email protected]/dist/vue-share-it.js"></script>
Supported social-media platforms
| Platform | Value |
|---|---|
API
Props
| Prop | Data type | Default | Description |
|---|---|---|---|
| text | String | '' | Caption |
| url | String | '' | URL to share |
| width | Number | 600 | Width of the share window |
| height | Number | 600 | Height of the share window |
| dense | Boolean | false | Dense button styling |
| dark | Boolean | false | Dark button styling |
| targets | Array | [] | Specify social media targets, defaults to all available targets |
| icons | Boolean | false | Use icons as buttons |
| outline | Boolean | false | Outline button styling |
| round | Boolean | false | Round button styling for icons |
| iconSize | String | lg | Specify icon size. See size chart below |
| shareConfig | Object | { linkedin: {}, twitter: {}, facebook: {}, whatsapp: {}, reddit: {}, } |
Advanced configuration for target specific styling |
Events
| Name | Description | Value |
|---|---|---|
| clicked | Event that is emitted when a share button is clicked | Returns social media platform which was clicked. E.g. ["twitter"] |
Slots
| Name | Description |
|---|---|
${platform}-icon |
Custom icon for platform |
${platform}-label |
Custom label for platform |
Examples
Using vue-share-it component
Default
<share-it />
Global configs
<share-it text="This is sample text" url="https://www.google.com" :height="600" :width="600" />
Targets
<share-it :targets="['twitter', 'facebook']" />
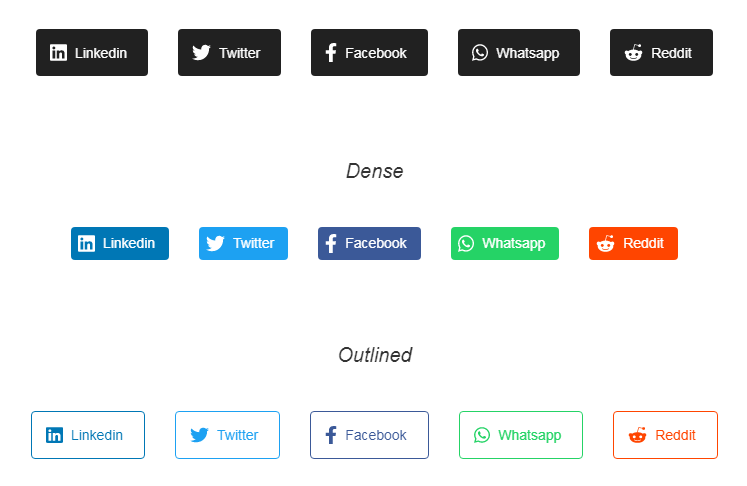
Dark
<share-it dark />
Dense
<share-it dense />
Outlined
<share-it outline />
Button configs
const share = {
twitter: {
size: "2x",
label: "Custom label!",
round: true,
},
linkedin: {
size: "2x",
color: "#333",
backgroundColor: "yellow",
},
facebook: {
size: "3x",
dark: true
},
whatsapp: {
size: "2x",
dense: true,
outline: true,
color: 'green',
},
}
<share-it :shareConfig="share" />
Icons
<share-it icons />
Outlined icons
<share-it icons outline />
Rounded icons
<share-it icons outline round />
Icon configs
const iconConfig ={
twitter: {
icon: true,
size: "sm",
color: "#333",
round: true,
backgroundColor: 'yellow'
},
linkedin: {
icon: true,
size: "lg",
outline: true,
round: true,
},
facebook: {
icon: true,
size: "2x",
outline: true,
round: true
},
whatsapp: {
icon: true,
size: "3x",
outline: true,
round: true
},
reddit: {
icon: true,
size: "4x",
outline: true,
round: true
},
}
<share-it :shareConfig="iconConfig" />
Using slots
<share-it>
<template v-slot:twitter-icon>
<v-icon>mdi-twitter</v-icon>
</template>
<template v-slot:twitter-label>
<em>Tweet it!</em>
</template>
<template v-slot:whatsapp-icon>
<v-icon>mdi-whatsapp</v-icon>
</template>
<template v-slot:whatsapp-label>
<em>Share on Whatsapp</em>
</template>
</share-it>
Size chart
| Code | Size |
|---|---|
| xs | .75em |
| sm | .875em |
| lg | 1.33em |
| 2x | 2em |
| 3x | 3em |
| 4x | 4em |
| 5x | 5em |
| 6x | 6em |
| 7x | 7em |
| 8x | 8em |
| 9x | 9em |
| 10x | 10em |