Vue Input Facade
A lightweight and dependency free input masking library created specific for Vue.
Installing
npm i vue-input-facade
yarn add vue-input-facade
Importing
Globally
Installs the component, directive and filter for your entire application.
import InputFacade from 'vue-input-facade'
Vue.use(InputFacade)
Locally
Install per component as needed
import { InputFacade, facade, filter } from 'vue-input-facade'
export default {
components: { InputFacade },
directives: { facade },
filters: { facade: filter },
// ... rest of component config
}
Default Mask Tokens
S= alpha characters#= numerical charactersX= alpha numerical charactersA= alpha characters, transformed to uppercasea= alpha characters, transformed to lowercase\= escape any of the above characters
See the token source file for definition signature
Usage
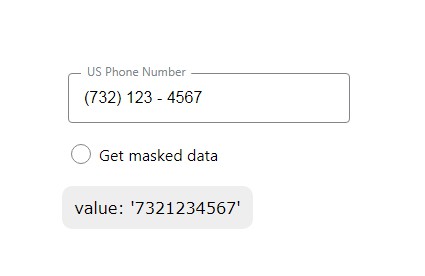
As Component
<label>Phone Number</label>
<input-facade mask="(###) ###-####" name="phoneNumber" type="tel" />
As Directive
<label>Date</label>
<input type="text" v-facade="'##/##/##'" />
Migrating existing projects
If you are migrating an existing project to vue-input-facade from another plugin and dont want to touch the whole codebase. You may pass options during plugin installation to override the default tokens or directive name.
import InputFacade from 'vue-input-facade'
// migrating from v-mask
const options = {
// rename the directive from: v-facade to: v-mask
name: 'mask',
// use these tokens instead of the default
tokens: {
'#': { pattern: /\d/ },
'A': { pattern: /[a-z]/i },
'N': { pattern: /[0-9a-z]/i },
'X': { pattern: /./ }
}
}
Vue.use(InputFacade, options)