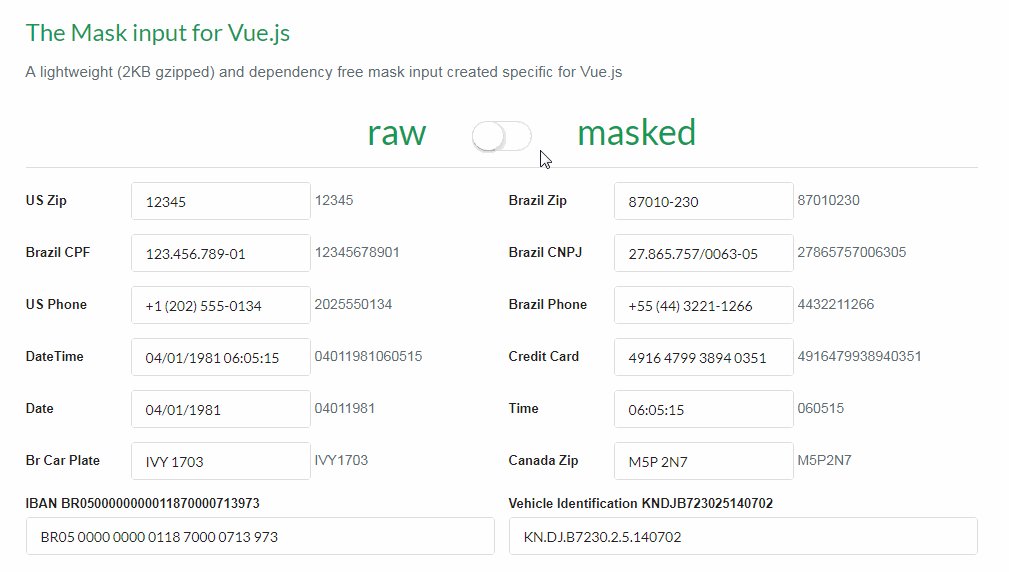
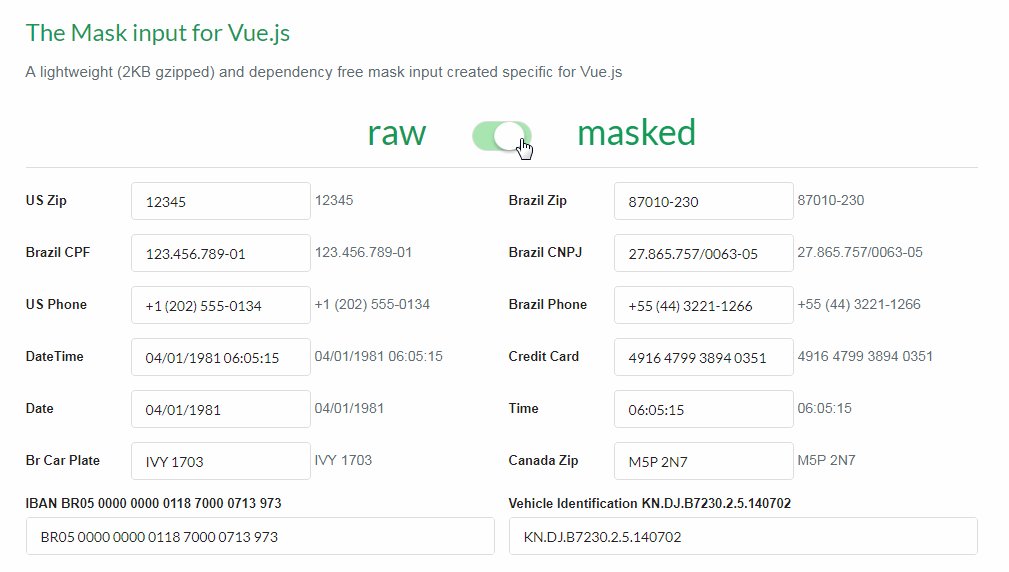
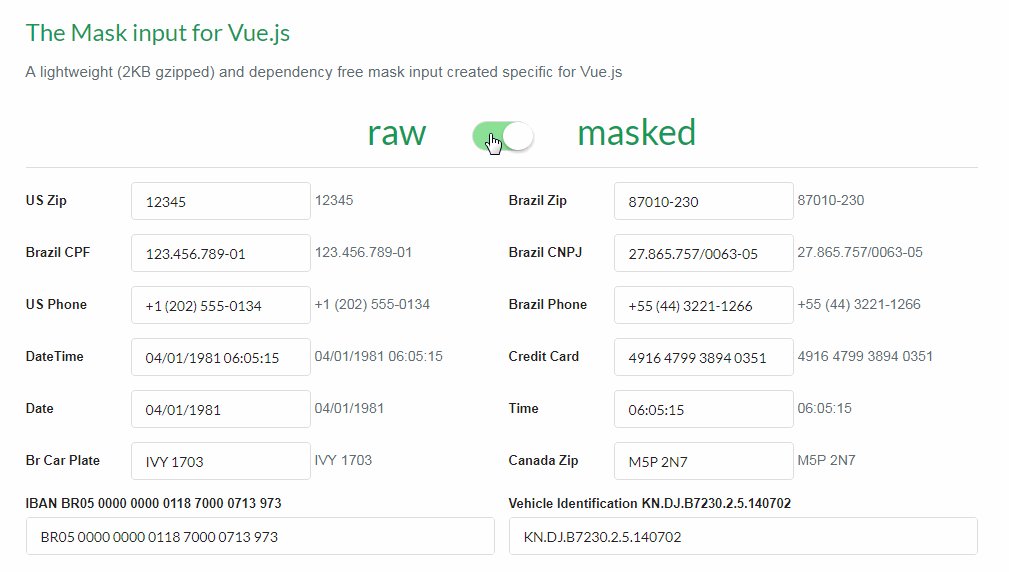
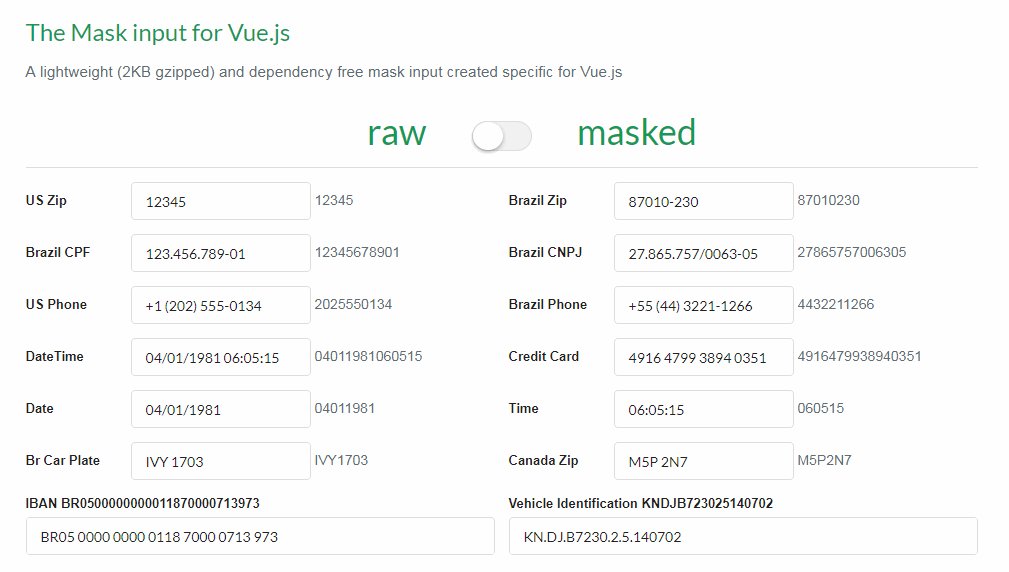
The Mask
A lightweight (2KB gzipped) and dependency free mask input created specific for Vue.js

Install
yarn add vue-the-mask
or
npm i -S vue-the-mask
Usage (two flavors)
Global
import VueTheMask from 'vue-the-mask'
Vue.use(VueTheMask)
Local (inside the component)
import {TheMask} from 'vue-the-mask'
export default {
components: {TheMask}
}
Local (as directive)
import {mask} from 'vue-the-mask'
export default {
directives: {mask}
}
Tokens
'#': {pattern: /\d/},
'X': {pattern: /[0-9a-zA-Z]/},
'S': {pattern: /[a-zA-Z]/},
'A': {pattern: /[a-zA-Z]/, transform: v => v.toLocaleUpperCase()},
'a': {pattern: /[a-zA-Z]/, transform: v => v.toLocaleLowerCase()},
'!': {escape: true}

Properties
| Property | Required | Type | Default | Description |
|---|---|---|---|---|
| value | false | String | Input value or v-model | |
| mask | true | String, Array | Mask pattern | |
| masked | false | Boolean | false | emit value with mask chars, default is raw |
| placeholder | false | String | Same as html input | |
| type | false | String | 'text' | Input type (email, tel, number, ...) |
| tokens | false | Object | tokens | Custom tokens for mask |