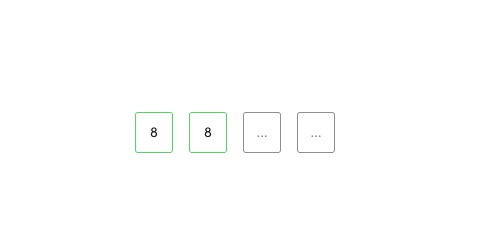
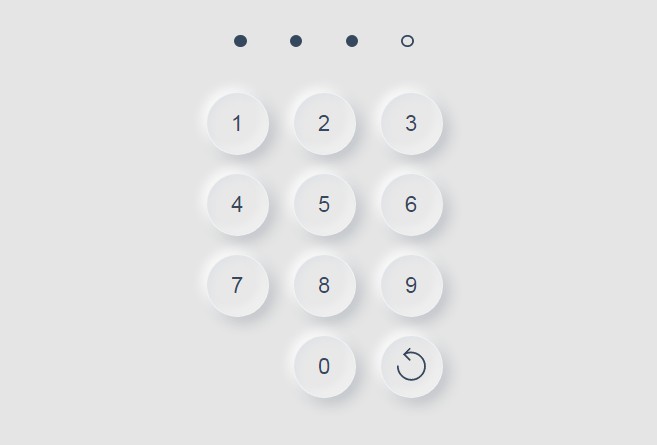
Vue 3 simple OTP input
Demo
Installation
Prerequisites
- Node.js version 16 or higher.
- Text Editor.
- VSCode is recommended, along with the official Vue extension.
To get started, you can install vue3-simple-otp-input with:
npm i @healerlab/vue3-simple-otp-input
with pnpm:
pnpm add @healerlab/vue3-simple-otp-input
with yarn:
yarn add @healerlab/vue3-simple-otp-input
Usage
Import the component and register it locally in your Vue component:
<script setup lang="ts">
import { HOtpInput } from "@healerlab/vue3-simple-otp-input";
const handleFinish = (otpCode: string) => {
// write logic with received code
}
const handleChange = (otpCode: string) => {
// write logic with changed code
}
</script>
Use the component in your template:
<HOtpInput
:length="6"
type="text"
@on-finish="handleFinish"
@on-change="handleChange"
wrapperClassName="otp-input"
:outlined="true"
ref="otpInput"
:only-number="true"
/>
This is minimal style for your input, you can change it to match your use-case:
<style scoped lang="scss">
.otp-input {
:deep(input) {
outline: none;
width: 30px;
padding: 12px;
font-size: 22px;
border: none;
margin-left: 10px;
text-align: center;
&:first-child {
margin-left: 0;
}
&:focus {
outline: none
}
}
}
</style>
See the Vue3 Simple OTP Input page for more information.