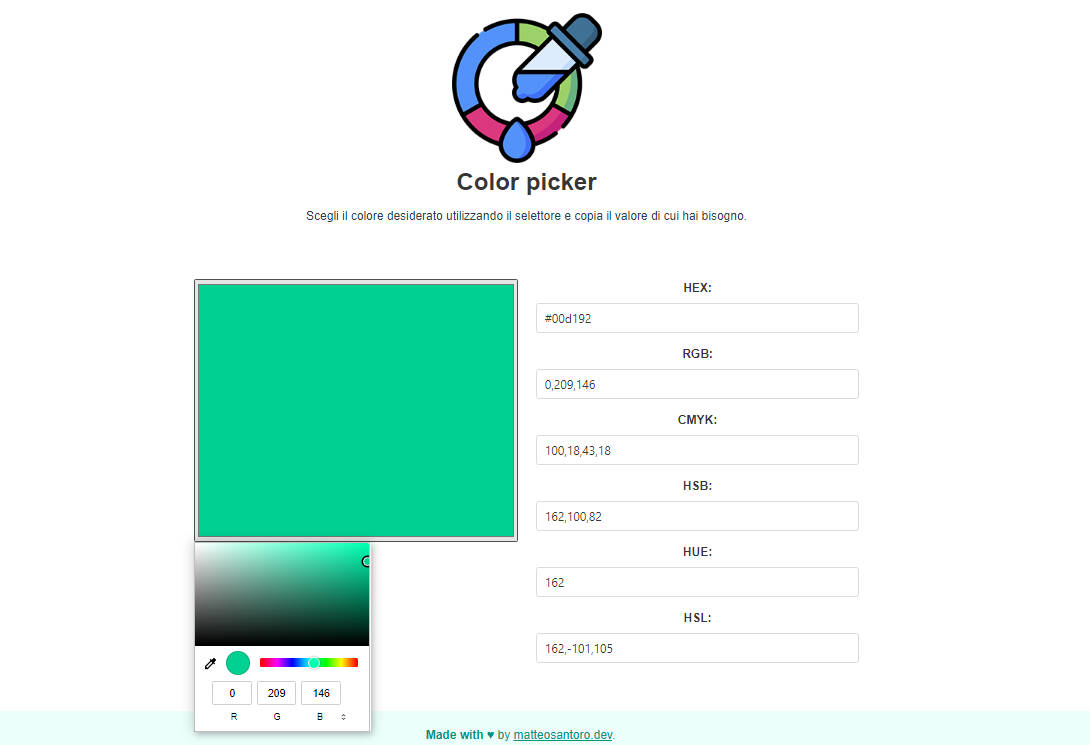
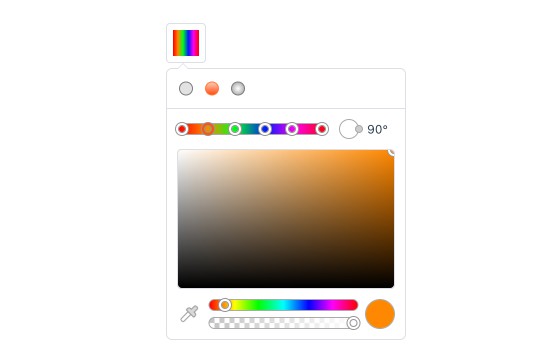
vue3-ts-picker
这是一款基于 vue3+ts 的轻量级颜色取色器插件
npm
npm install --save vue3-ts-picker
yarn
$ yarn add save vue3-ts-picker
code
main.js:
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import 'vue3-ts-picker/dist/vue3-ts-picker.css'
createApp(App).use(store).use(router).mount("#app");
template:
<template>
<div id="nav">
<ColorPicker @changePickerColorBen="changeFontSize" :color="color"/>
</div>
</template>
<script lang="ts">
import {defineComponent,ref} from 'vue'
import ColorPicker from 'vue3-ts-picker'
export default defineComponent({
name: 'picker',
components:{
ColorPicker
},
setup() {
const color = ref("#ccc")
const changeFontSize = (color: string) => {
console.log("color",color)
}
return {
changeFontSize,
color
}
}
})
</script>