Tree-Vue
A light-weight library for management of hierachical content. Most solutions I found did not offer the depth of flexibility I needed with the tree. I decided to solve my problem and also give back to the Vue community.
What it does.
-
:heavy_check_mark: Hierachical rendering of content.
-
Event publishing/subscription from items
- ✔️ Subscribing to items checked event (based on type)
-
:heavy_check_mark: Moving Items between folders (drag-and-drop)
-
Custom formating of items on the tree based on the
typeproperty.- :heavy_check_mark: Customising Icons
- ✔️ Rendering (checkboxes or plain content)
-
Programmatically toggle item visibility based on the
typeproperty. -
Sorting items alphametically or grouping based on types
-
Disabling and Enabling Item
-
Double clicking to rename item
-
Programmatically determining what item can be dragged into another item.
-
Custom Context Menu depending on item type.
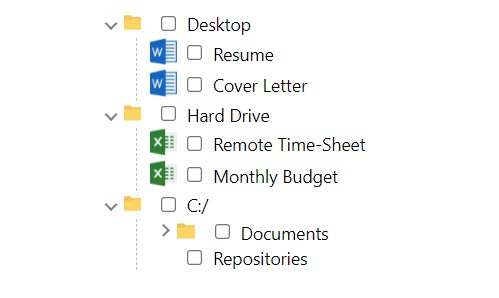
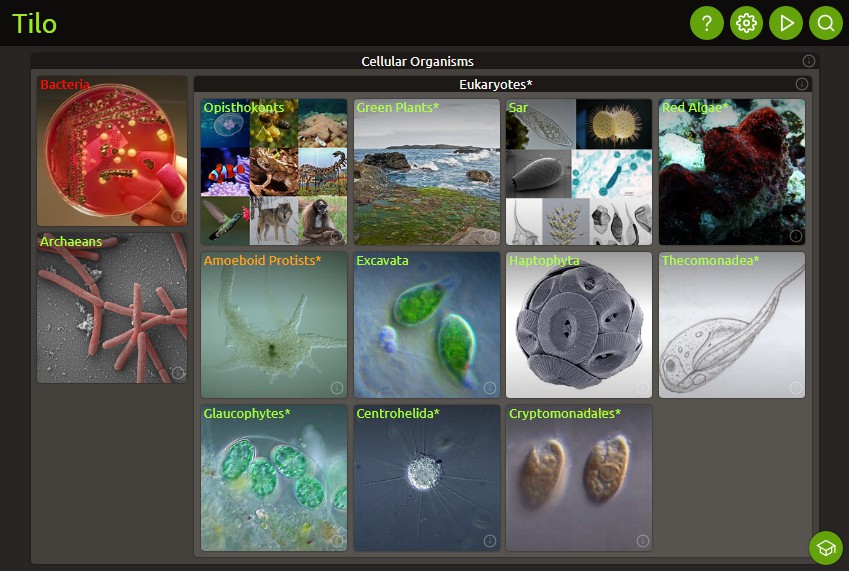
What it looks like.

How to use (Basic).
<template>
<tree-view :treeViewItems="treeViewNodes" />
</template>
<script lang='ts'>
import { Vue, Component} from 'vue-property-decorator';
import { TreeViewItem, ItemTypes } from '@/businessLogic/contracts/types';
@Component
export default class App extends Vue {
treeViewNodes: TreeViewItem[] = []
}
Item Schema
export interface TreeViewItem {
children?: TreeViewItem[]
type: string
checkedStatus?: CheckedState,
name: string,
id: string,
parentId?: string
}
How to use Advance
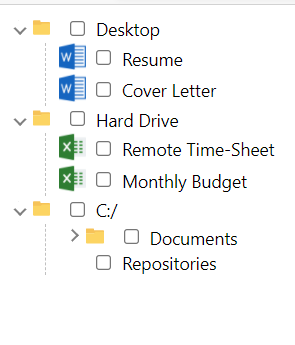
Custom Icon Based on Item Type.

You can customise item based on their type property.
<template>
<tree-view :treeViewItems="treeViewNodes">
<template v-slot:icon="treeViewItem">
<img src="@/assets/folder.svg" alt="folder" v-if="treeViewItem.type === 'folder'" >
<img src="@/assets/word.png" alt="vue-logo" v-else-if="treeViewItem.type === '.doc'" height="22" width="22">
<img src="@/assets/excel.png" alt="vue-logo" v-else-if="treeViewItem.type === '.excel'" height="22" width="22">
</template>
</tree-view>
</template>
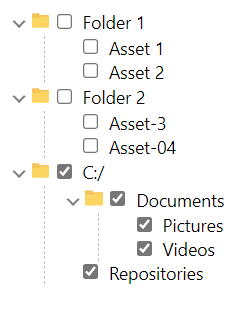
Making Items Checkable Or Plain TreeView Item
Tree-vue supports 2-major types of tree items. Checkable items or plain items. You can set your preferences for a particular type. To do so listen to the createdEvent of the tree-view component.
Schema of CreatedEvent Payload
export interface TreeViewCreatedEventPayload {
itemCustomisations: ItemTypeCustomisations;
eventManager: EventManager
...
}
Example
<template>
<tree-view :treeViewItems="treeViewNodes" @created="customiseTreeView" />
</template>
<script lang='ts'>
import { Vue, Component} from 'vue-property-decorator';
import { TreeViewCreatedEventPayload, TreeViewItem } from '@/businessLogic/contracts/types';
@Component
export default class App extends Vue {
// This method is called when the tree view is created (on Created hook). And allows you to customise the tree-view items using the payload passed into the function.
customiseTreeView(treeCreatedEvent: TreeViewCreatedEventPayload) {
const customisations = treeCreatedEvent.itemCustomisations;
customisations.makeItemsCheckable([".doc", ".excel", "media" ]);
}
treeViewNodes: TreeViewItem[] = [] // Populate tree items here.
];
}
</script>
Output

Listening to Items Checked
To carter for advanced cases where children of the hierachical tree may be of different types. And you want to perform some further actions whenever something happens to them. You can subscribe for checked events of item types you may be interested in. And perform further actions.
Use case
E.g A school has departments, and you want to check some departments and delete them.
Solution
You can attach callbacks that notify you when departments have been checked on the tree.
How to Use
<template>
<!-- Examples of how to subscribe for events -->
<tree-view :treeViewItems="schools" @created="customiseSchools" />
</template>
<script lang='ts'>
import { Vue, Component} from 'vue-property-decorator';
import { TreeViewCreatedEventPayload } from '@/businessLogic/contracts/types';
@Component
export default class App extends Vue {
customiseSchools(treeCreatedEvent: TreeViewCreatedEventPayload) {
const customisations = treeCreatedEvent.itemCustomisations;
const eventManager = treeCreatedEvent.eventManager;
eventManager.subscribeToItemChecked("department", (items) => console.log(items));
customisations.makeItemsCheckable(["department"]);
}
schools: TreeViewItem[] = [
{
id: '1',
type: 'school',
name: 'Vue School',
children: [
{
id: '2',
type: 'department',
name: 'Typescript Department',
parentId: '1'
},
{
id: '3',
type: 'department',
name: 'Open Source Department',
parentId: '1'
}
]
}
]
}
Properties
| Property | Default | Description |
|---|---|---|
| treeViewItems | Empty array | An array of TreeViewItem. |
| hideGuideLines | false |
Determines the visibility of the guidelines |
| selectionMode | Multiple |
Single or Multiple. This determines how many items can be simultaneously selected/checked in the tree. |