DIP Toolbox:a mini online tool for digital image processing
This is a project for easily applying some basic digital image processing algorithms on a webpage. Users can upload their images and build their own tree-shaped processing pipelines to get the processed images or compare different processing results. The online webpage is here.
This project uses Vue.js as framework and opencv.js for image processing. The other libraries used here are listed below:
-
MathJax for showing latex math formula
-
mathjs for parsing ascii math string to JavaScript function
-
hevue-img-preview for previewing images
-
d3.js for some animated transitions
-
vue-codemirror for modifying source code
How to Use
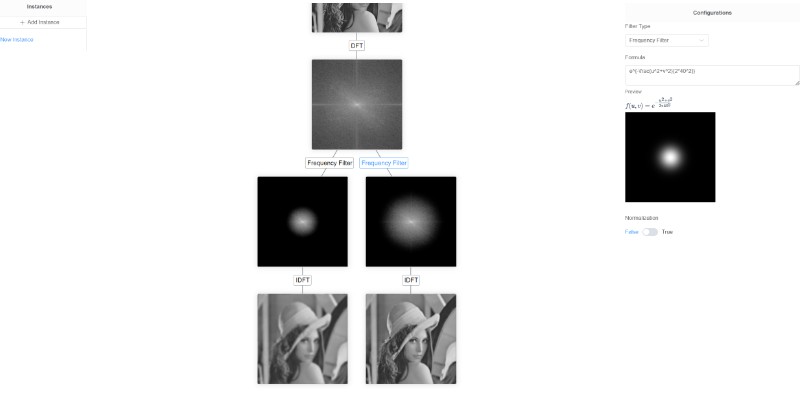
First, click on the “Add instance” button on the left column to create a new processing instance. In the current version, an instance corresponds to a processing pipeline with one input image and one or multiple output images.
Then, click the newly created instance to edit it. The default name is “New Instance”, you can modify it by clicking the edit icon. To start with, click anywhere on the instance window to create a root image node.
Now you can upload your own image and add a filter to process this image.
After creating a new edge, you can change the filter type of the edge, and modify some necessary configurations. By now, you successfully apply a image processing method to the input image. More filters can be added then to build your own processing pipeline!
The output image can be downloaded in the image previewer (click to trigger). However, in the current version, you cannot export the pipeline configurations. The instances (only the processing pipelines, not including the images) will be stored in local storage of your browser. So feel free to refresh your browser if something goes wrong : )
Supported Filters
In the current version, only a few built-in filters are supported:
-
Identity (default filter, useful for alignment among different branches in one pipeline)
-
RGB to Gray Scale
-
Convolution (you should modify the kernel pixel by pixel)
-
DFT and IDFT
-
Frequency Filter (you should modify the formula from scratch)
As the filters are limited now, a customize method is added. You can write the JavaScript source code for the customized filter. This code get opencvjs library as cv from the context, and get the variable input which is the input image, with the type cv.Mat. The following is a template code. It transforms the input RGB image into gray.
const output = new cv.Mat();
cv.cvtColor(input, output, cv.COLOR_RGBA2GRAY);
return output;
TODO List
-
More filters (such as histogram equalization, Gaussian filter)
-
Build a backend to reduce the webpage size
-
Save loaded image
-
Support Python
-
Support deep learning
-
-
Batch upload and download
-
Support filters with multiple input images
-
Support image2text or text2image
Updating Log
-
2023.4.15: Realise the first version of toolbox.
-
English and Chinese supported;
-
Instance configurations are automatically saved in local storage;
-
Supported Filters: Identity, RGB2Gray, Convolution, DFT&IDFT, Frequency Filter, Customize.
-