mand-mobile
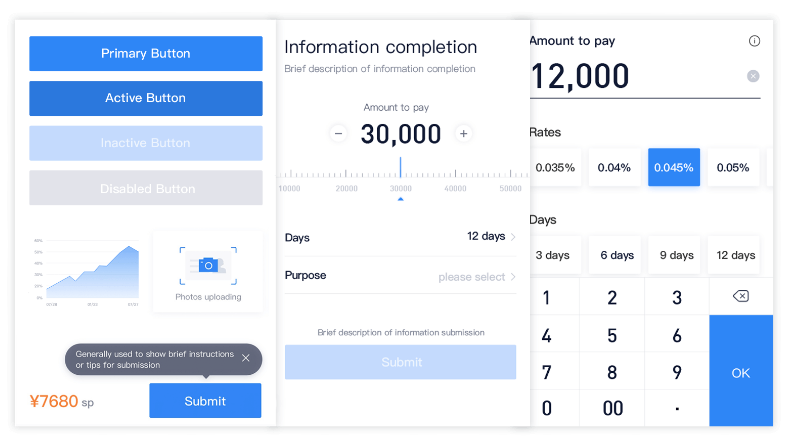
A mobile UI toolkit, based on Vue.js 2, designed for financial scenarios.
Install & Usage
Template for new project
Vue CLI 2
New project can be initialized and integrated with mand-mobile by vue-cli-2 with mand-mobile-template.
vue init mand-mobile/mand-mobile-template my-project
Vue CLI 3
New project can be initialized and integrated with mand-mobile by vue-cli with vue-cli-plugin-mand.
vue create my-project
cd my-project
npm install --save-dev vue-cli-plugin-mand
vue invoke mand
Manually
npm install mand-mobile --save
Import
- Use babel-plugin-import
or
ts-import-plugin (Recommended)
import { Button } from 'mand-mobile'
- Manually import
import Button from 'mand-mobile/lib/button'
- Totally import
import Vue from 'vue'
import mandMobile from 'mand-mobile'
import 'mand-mobile/lib/mand-mobile.css'
Vue.use(mandMobile)
Usage
Select the components you need to build your webapp. Find more details in Quick Start.
Development
git clone [email protected]:didi/mand-mobile.git
cd mand-mobile
npm install
npm run dev
Open your browser and visit http://127.0.0.1:4000. Find more details in Development Guide.