vue3-discord-picker
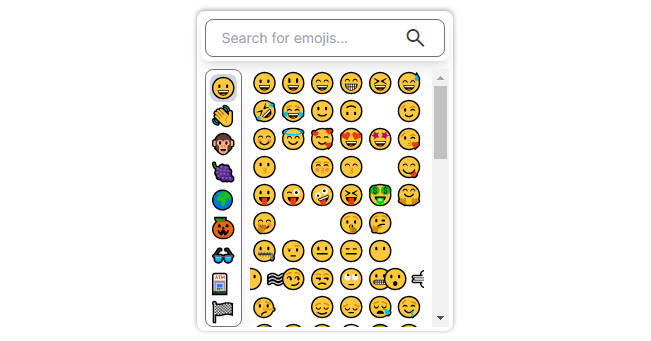
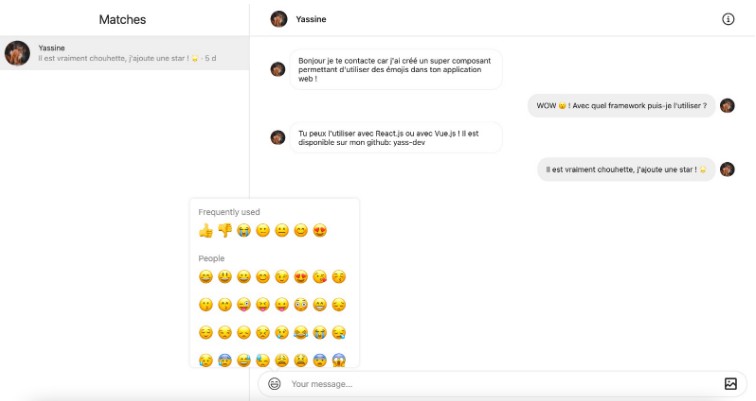
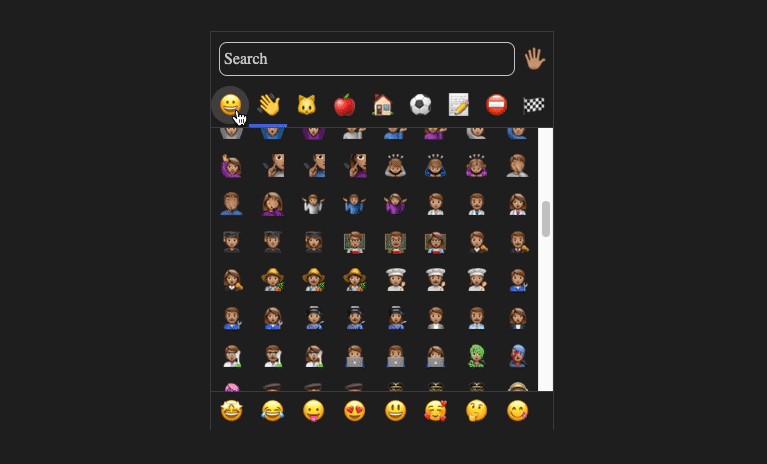
A modern vue3 gif | emoji picker.
This components is available only in vue3.
Install
npm install vue3-discordpicker
Global
import Vue from 'vue'
import DiscordPicker from 'vue3-discordpicker'
Vue.use(DiscordPicker, /* { default options with global component } */)
Local registration
import DiscordPicker from 'vue3-discordpicker'
export default {
components: {
DiscordPicker
}
}
Props
| Name | Type | Default | Description |
|---|---|---|---|
| input | Boolean |
false | Load input w/ autocomplete |
| value | String, Number |
null | v-model to input value |
| categories | Array |
true | Display the mask on first load |
| gifFormat | String |
Return gif link with markdown format or html format (default: nothing) | |
| key | String |
API_KEY tenor.com (free, register here: https://tenor.com/gifapi) |