quasar-tiptap
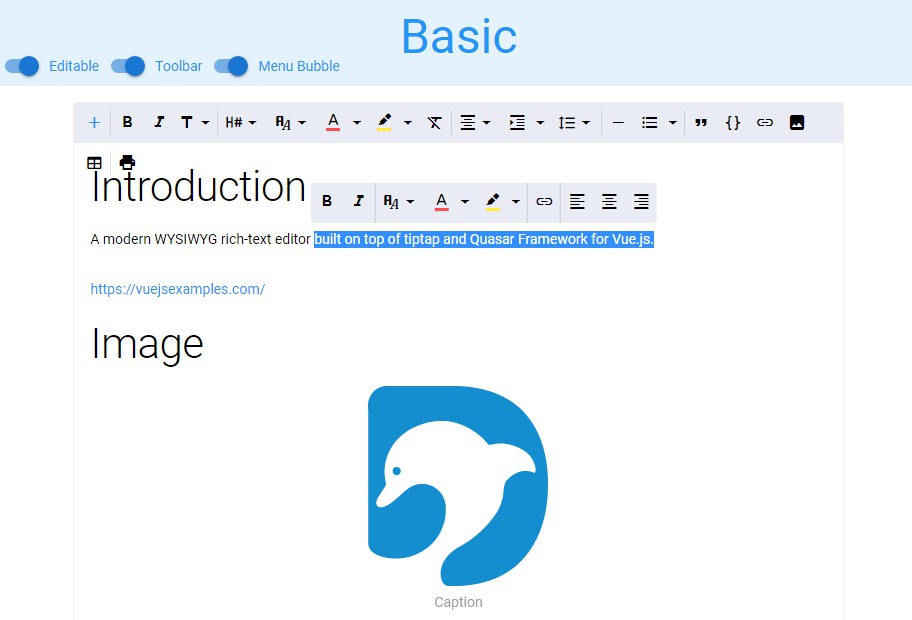
A modern WYSIWYG rich-text editor built on top of tiptap and Quasar Framework for Vue.js.
Features
- Extensions: tiptap official extensions, and dozens of great extensions
- Markdown
- Diagram and LaTex Math formula
- I18n support (
en-us,zh-hans,pl,pt-br) - Fully extensible for editor extensions, menubar
I18n
en-usdefaultzh-hansplby @qyloxept-brby @fal-pasa
Installation
Dependencies
quasar-tiptap is built on top of Quasar Framework and tiptap, therefore it should be used in Quasar App and depends on several packages.
# required
yarn add tiptap
yarn add tiptap-extensions
# optional (required if diagram and latex formula enabled)
yarn add vue-codemirror
yarn add mermaid
yarn add katex
quasar-tiptap
yarn add quasar-tiptap
quasar.conf.js
Use mdi-v5 icon set and v-close-popup directive.
extras: [
'mdi-v5'
],
framework: [
directives: [
'ClosePopup'
]
]
Usage
Register quasar-tiptap globally by installing plugin, or import QuasarTiptap component as needed.
Install plugin
import Vue from 'vue'
import { QuasarTiptapPlugin, RecommendedExtensions } from 'quasar-tiptap'
Vue.use(QuasarTiptapPlugin, {
language: 'zh-hans',
spellcheck: true
})
Import component
<template>
<div>
<quasar-tiptap v-bind="options" @update="onUpdate" />
</div>
</template>
<script>
import { QuasarTiptap, RecommendedExtensions } from 'quasar-tiptap'
import 'quasar-tiptap/lib/index.css'
export default {
data () {
return {
options: {
content: 'content',
editable: true,
extensions: [
...RecommendedExtensions,
// other extenstions
// name string, or custom extension
],
toolbar: [
'add-more',
'separator',
'bold',
'italic',
'underline',
// other toolbar buttons
// name string
]
},
json: '',
html: ''
}
},
components: {
QuasarTiptap,
},
methods: {
onUpdate ({ getJSON, getHTML }) {
this.json = getJSON()
this.html = getHTML()
console.log('html', this.html)
}
},
mounted () {
// set language dynamically
this.$o.lang.set('en-us')
}
}
</script>
Editor Properties
| Property | Type | Default | Description |
|---|---|---|---|
content |
Object\|String |
null |
The editor content |
editable |
Boolean |
true |
When set to false the editor is read-only. |
extensions |
Array |
[] |
A list of extensions used, by the editor. This can be String, Nodes, Marks or Plugins. |
toolbar |
Array |
[] |
A list of toolbar button used, by the editor. This can be String, Vue components |
tableToolbar |
Array |
[] |
A list of toolbar button used, by the table. This can be String, Vue components |
Extensions
Available Extensions
Extensions provided by tiptap official and quasar-tip:
export const TipTapExtensions = [
'Bold',
'Italic',
'Strike',
'Underline',
'Code',
'CodeBlock',
'CodeBlockHighlight',
'BulletList',
'OrderedList',
'ListItem',
'TodoList',
'HorizontalRule',
'Table',
'Link',
'Image',
]
export const QuasarTipTapExtensions = [
'OTitle',
'ODoc',
'OParagraph',
'OBlockquote',
'OTodoItem',
'OHeading',
'OAlignment',
'OLineHeight',
'OForeColor',
'OBackColor',
'OFontFamily',
'OIframe',
'ODiagram',
'OKatexBlock',
'OKatexInline',
'OFormatClear',
]
export const RecommendedExtensions = [
...TipTapExtensions,
...QuasarTipTapExtensions
]
extensions and toolbar in options
| extension | toolbar | Remarks |
|---|---|---|
| 'Bold' | 'bold' | |
| 'Italic' | 'italic' | |
| 'Strike' | 'strike' | |
| 'Underline' | 'underline' | |
| 'Code' | 'code' | |
| 'CodeBlock' | 'code_blok' | |
| 'CodeBlockHighlight' | ||
| 'BulletList' | 'bullet_list' | |
| 'OrderedList' | 'ordered_list' | |
| 'ListItem' | ||
| 'TodoList' | 'todo_list' | |
| 'HorizontalRule' | 'horizontal' | |
| 'Table' | 'table' | |
| 'Link' | ||
| 'Image' | 'photo' | |
| 'OTitle' | ||
| 'ODoc' | ||
| 'OParagraph' | ||
| 'OBlockquote' | 'blockquote' | |
| 'OTodoItem' | ||
| 'OHeading' | 'heading' | |
| 'OIndent' | 'indent', 'outdent' | |
| 'OAlignment' | 'align-dropdown', 'align-group' | |
| 'OLineHeight' | 'line-height' | |
| 'OForeColor' | 'fore-color' | |
| 'OBackColor' | 'back-color' | |
| 'OFontFamily' | 'font-family' | |
| 'OIframe' | 'add-more' | |
| 'ODiagram' | 'add-more' | |
| 'OKatexBlock' | 'add-more' | |
| 'OKatexInline' | 'add-more' | |
| 'OFormatClear' | 'format_clear' |