balm-ui
Next Generation Material UI for Vue.js
BalmUI is a modular and customizable Material Design UI library for Vue.js.
Features
- Enterprise-class UI designed for web applications
- A set of high-quality Vue components/plugins/directives/utils out of the box
- Powerful theme customization in every detail
- Integrated a complete set of the latest Material Icons
- All components and plugins is highly customizable, and can be used individually
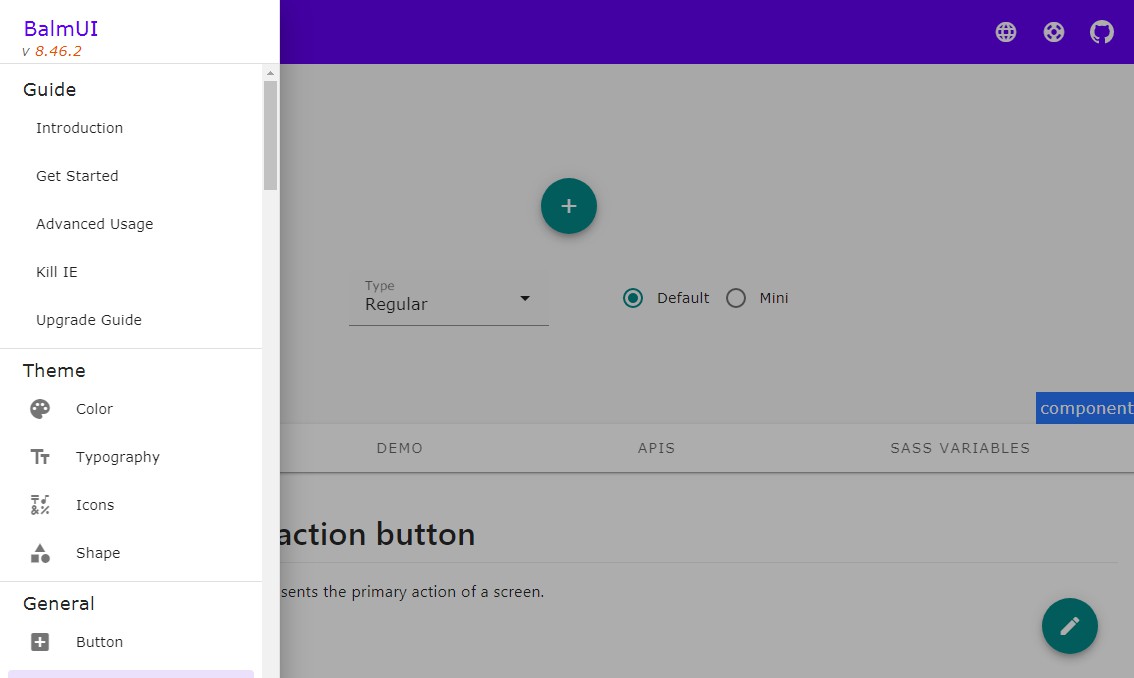
Documentation & Demos
- Visit material.balmjs.com
- Visit next-material.balmjs.com (for Vue 3.0)
Quick Start
Requirements
- [email protected]+
- :rocket: Balm CLI(Recommended) or Vue CLI or other toolchains
1. For Balm CLI (Recommended)
1.0 Create a project
balm init vue my-project
cd my-project
1.1 Installing balm-ui
yarn add balm-ui
# OR
npm install --save balm-ui
1.2 Configuration
update balm.config.js
-
get Material Icons without downloading (or, download and extract to
my-project/app/fonts)const api = (mix) => { if (mix.env.isDev) { mix.copy('node_modules/balm-ui/fonts/*', 'app/fonts'); } }; -
edit
my-project/config/balmrc.jsfor using Dart Sassmodule.exports = { styles: { extname: 'scss' } // Other Options... };
1.3 Usage
Default Usage
-
edit
my-project/app/styles/global/_vendor.scss/* import BalmUI styles */ @use 'balm-ui/dist/balm-ui';Recommend to use Sass in
/path/to/project-name/styles/_vendor.scss, and you can use more advanced style usage of the BalmUI. -
edit
my-project/app/scripts/main.jsimport Vue from 'vue'; import BalmUI from 'balm-ui'; // Official Google Material Components import BalmUIPlus from 'balm-ui/dist/balm-ui-plus'; // BalmJS Team Material Components Vue.use(BalmUI); // Mandatory Vue.use(BalmUIPlus); // Optional
Standalone Usage
-
edit
my-project/app/styles/global/_vendor.scss@use 'balm-ui/components/core'; @use 'balm-ui/components/button/button'; @use 'balm-ui/components/icon/icon'; @use 'balm-ui/components/dialog/dialog'; @use 'balm-ui/plugins/alert/alert'; -
edit
my-project/app/scripts/main.jsimport Vue from 'vue'; import UiButton from 'balm-ui/components/button'; import $alert from 'balm-ui/plugins/alert'; Vue.use(UiButton); Vue.use($alert);
1.4 Development and testing
npm run dev
-
edit a vue component:
my-project/app/scripts/views/components/hello.vue<template> <div class="hello"> ... <!-- Add a test button --> <ui-button @click="$alert('Hello BalmUI')">Click Me</ui-button> </div> </template>
1.5 Bundling and deployment
npm run prod
2. For Vue CLI
2.0 Create a project
vue create my-project
cd my-project
2.1 Installing balm-ui
yarn add balm-ui
# OR
npm install --save balm-ui
2.2 Configuration
-
edit
my-project/vue.config.jsmodule.exports = { runtimeCompiler: true, // NOTE: set alias via `configureWebpack` or `chainWebpack` configureWebpack: { resolve: { alias: { 'balm-ui-plus': 'balm-ui/dist/balm-ui-plus.js', 'balm-ui-css': 'balm-ui/dist/balm-ui.css' } } } // chainWebpack: (config) => { // config.resolve.alias // .set('balm-ui-plus', 'balm-ui/dist/balm-ui-plus.js') // .set('balm-ui-css', 'balm-ui/dist/balm-ui.css'); // } };
2.3 Usage
-
edit
my-project/src/main.jsimport Vue from 'vue'; import App from './App.vue'; import BalmUI from 'balm-ui'; // Official Google Material Components import BalmUIPlus from 'balm-ui-plus'; // BalmJS Team Material Components import 'balm-ui-css'; Vue.config.productionTip = false; Vue.use(BalmUI); // Mandatory Vue.use(BalmUIPlus); // Optional new Vue({ render: (h) => h(App) }).$mount('#app');
3. For <script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Hello BalmUI</title>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/balm-ui/dist/balm-ui.css"
/>
</head>
<body>
<div id="app">
<ui-button @click="$alert(message)" icon="add">SayHi</ui-button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/balm-ui"></script>
<script src="https://cdn.jsdelivr.net/npm/balm-ui/dist/balm-ui-plus.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello BalmUI'
}
});
</script>
</body>
</html>
Enjoy ?