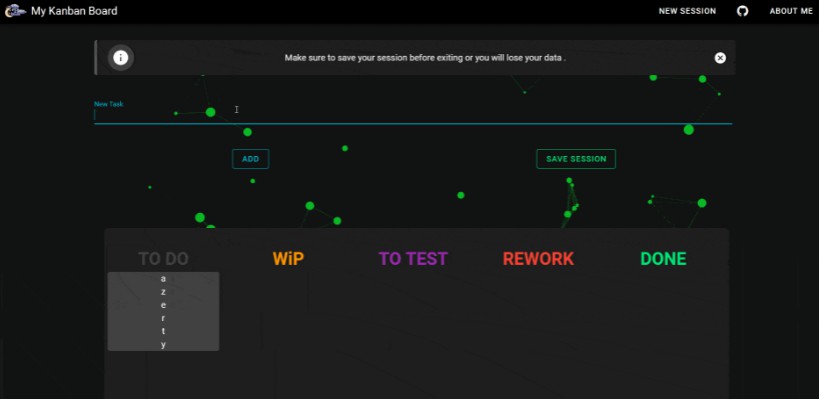
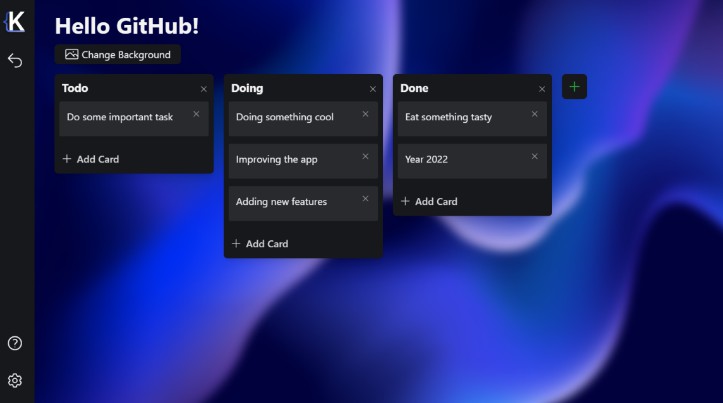
My Kanban Board
A more simplified rendition of my own kanban board, which i use to track stuff when i’m working on something .
Tech used in the making :
Demo
How To Use
# install dependencies
$ npm install
# serve with hot reload at localhost:3000
$ npm run dev
# build for production and launch server
$ npm run build
$ npm run start
# generate static project
$ npm run generate
Firebase Project Config
Config File location :
?firebase-config
┣ ?config.js
┗ ?firestore.js
Copy/Paste your config from the firebase console into the config.js file :
var firebaseConfig = {
apiKey: 'XXXXXXXXXXXXXX',
authDomain: 'XXXXXXXXXXXXXX',
projectId: 'XXXXXXXXXXXXXX',
storageBucket: 'XXXXXXXXXXXXXX',
messagingSenderId: 'XXXXXXXXXXXXXX',
appId: 'XXXXXXXXXXXXXX',
measurementId: 'XXXXXXXXXXXXXX',
}
Heresy warning :
The Code :
Iam aware of my unconventional approach to using firebase config this way , so please feel free to use it how you normally would in your projects .
The quality of the code isn’t amazing nor it is great , I’m still polishing my js skills.
The App :
It’s not mobile friendly.
Contact
you can contact me at [email protected] or via my portfolio