vue-movie-search-app
What is MovieGo ?
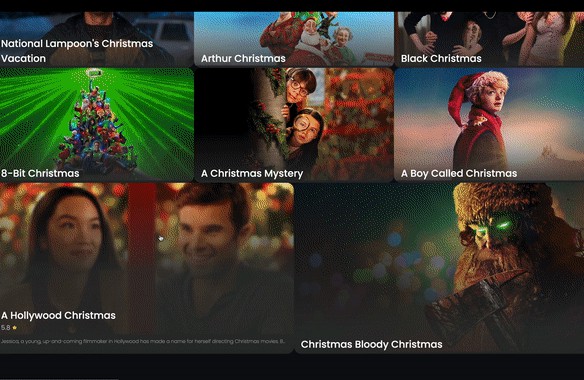
MovieGo is a movie search web app built on Vue3.js framework. User can search for movies and view movie details.
Technologies used
API
The Movie Database (TMDB) API (Version 3) is used for this project.
API Endpoints
- GET /search/movie :
https://api.themoviedb.org/3/search/movie?api_key=${apikey}&language=en-US&page=1&include_adult=false - Images :
https://image.tmdb.org/t/p/original/${movie.poster_path}
Tech Stack
- App : Vue.js, SCSS, HTML5
- Icons : IconScout
View project
Deployed on Netlify
I have already deployed the project with Netlify. View it ? MovieGo Web App
Note : View it on Chrome browser on your desktop for best viewing experience. Please ensure you have a stable Wi-Fi connection to reduce the data fetching time from API endpoints.
Run project locally
- Clone the repository
git clone https://github.com/lihuicham/vue-movie-search-app.gitto your preferred directory. cdto your directory.- Run
npm installat terminal to install dependencies. - Run
npm run serveat terminal to run the app locallyhttp://localhost:8080/at your preferred browser.
Note : You can run npm run build to build the app.
Design & Implementation
(A) Hover Animation
When hover over movie card, brief information about the movie item will slide up (from bottom) with a 0.5s transition. A black-coloured overlay is applied on the card to create to contrast the white words and the movie card image will go blur.
(B) Dynamic movie details page
- Background image (
movie.backdrop_path) and movie poster (movie.poster_path) are retrieved from API image endpoints. Images are high quality and non-compressed. - Movie details such as ratings and genres are pre-processed (rounding up and mapping) before displaying on app. This ensures complex data to be easily interpreted by user.
- A back button (
router.go(-1)) at the top left corner allows back navigation.
(C) Search results is retained between page navigation
The search results (a list of movies) are kept in browser’s local storage (see LocalDB.js). Users can continue browsing their search result after navigating back from the movie details page.
Connect with Li Hui
Personal Website | LinkedIn | GitHub | Medium