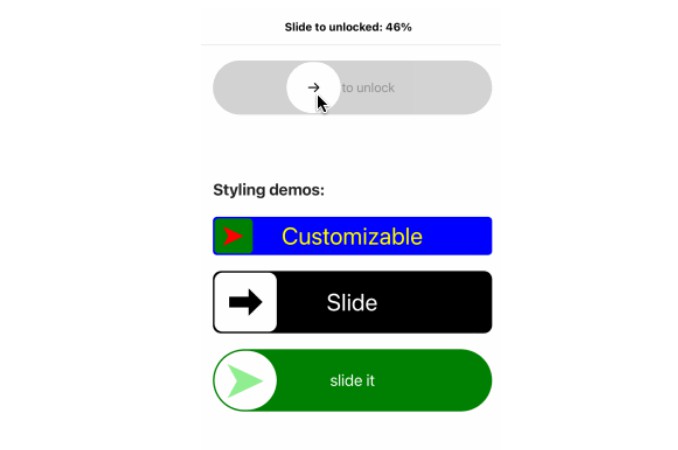
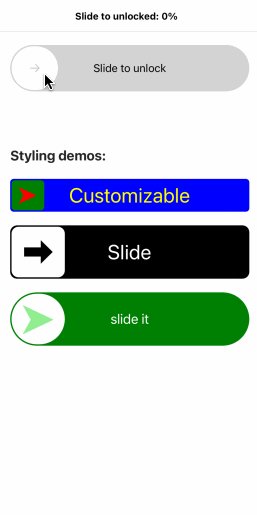
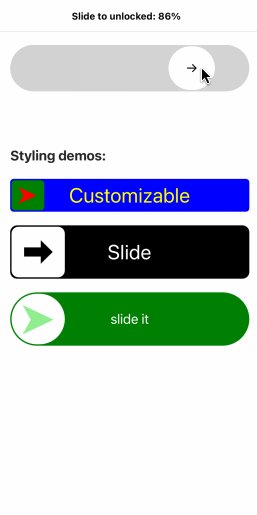
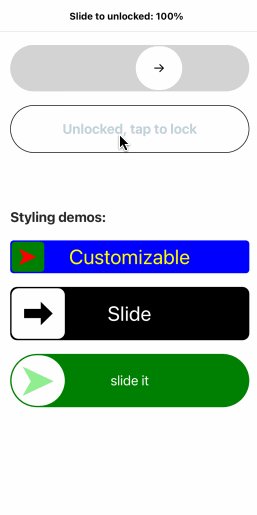
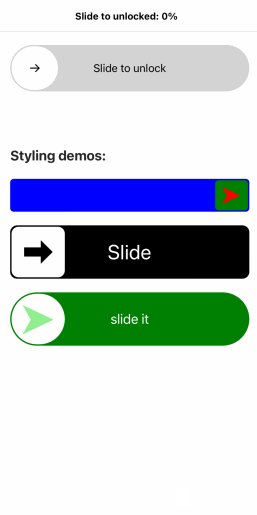
A NativeScript-Vue component for “Slide to unlock”
Slide to unlock in iOS style with animations made with NativeScript-Vue. Works on iOS and Android.
Usage
// main.js
import Vue from 'nativescript-vue'
...
+ import UnlockSlider from '@nativescript-community/ui-vue-unlock-slider'
+ Vue.use(UnlockSlider)
<UnlockSlider ref="unlockSlider" @change="sliderChange" />
export default {
data() {
return {
slidePercent: 0
}
},
methods: {
sliderChange(percent) {
this.slidePercent = percent;
},
reset() {
this.$refs.unlockSlider.reset();
}
}
}
Properties
| Name | Type | Default value |
|---|---|---|
| height | Number | 70 |
| radius | Number | 70 |
| containerBackgroundColor | String | lightgray |
| buttonText | String | → |
| buttonTextSize | Number | 20 |
| buttonTextColor | String | black |
| buttonTextFontWeight | String | normal |
| buttonBackgroundColor | String | white |
| infoText | String | Slide to unlock |
| infoTextSize | Number | 16 |
| infoTextColor | String | black |
Events
| Name | Type | Value |
|---|---|---|
| change | Number | 0.00-1.00 |