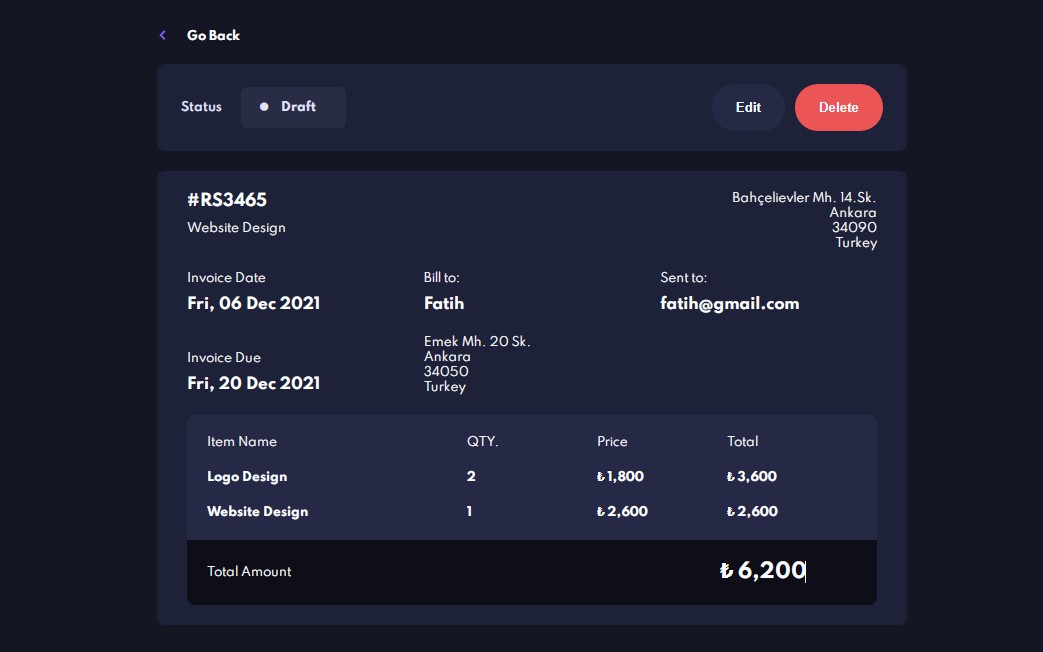
Vue Invoice App
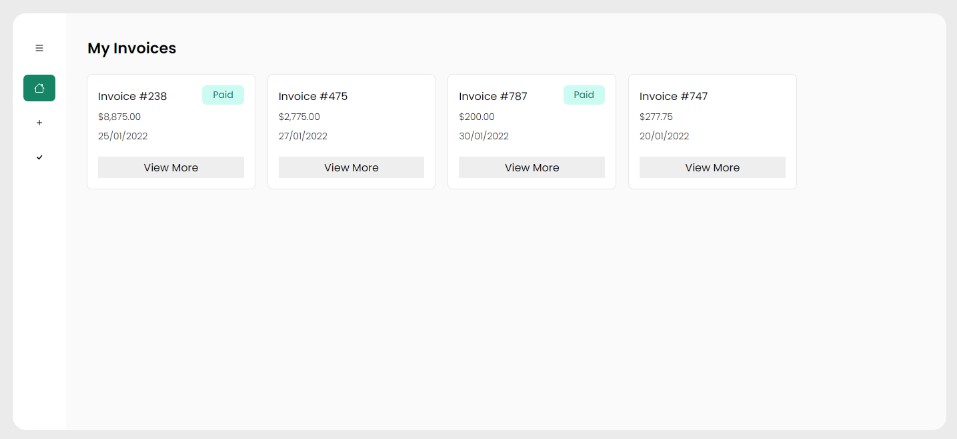
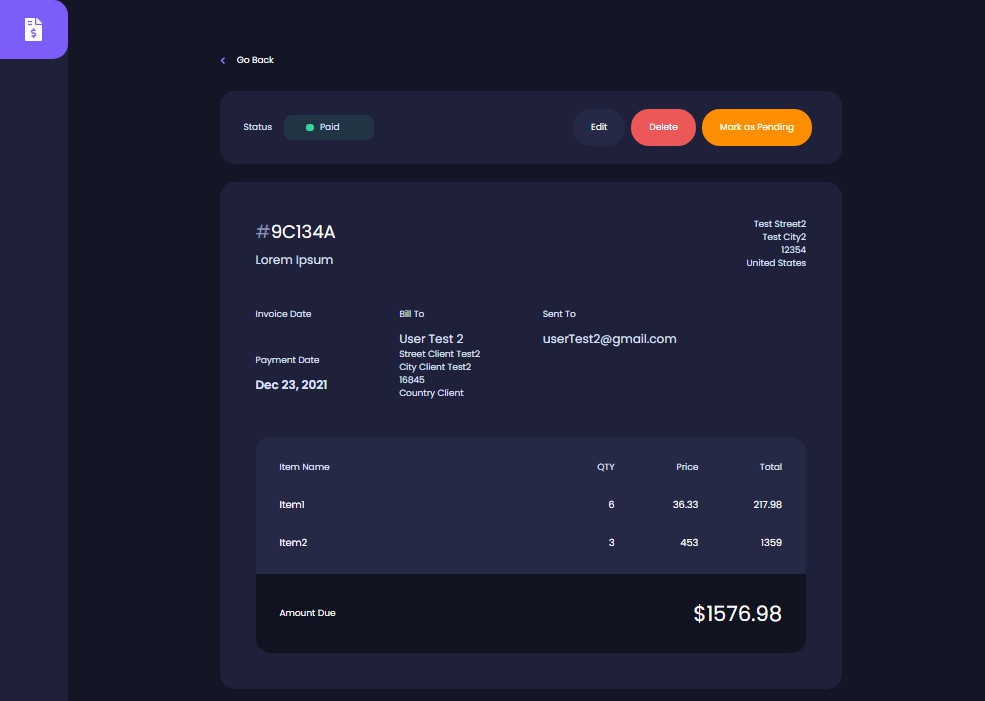
This is the solution for Frontend Mentor Invoice App. You can keep track of your personal invoices with this app. You can create a new invoice, save it as a draft or as pending, mark pending invoices as paid and edit any draft or pending invoices. Also you can filter the invoices by their draft/pending/paid status.
You can see the live demo here.
I am planning to build this as a Full Stack Web Application by adding a NodeJS/Expressjs server and Mongodb/Postgresql Database.
This project is built with:
- Vuejs by using Vue CLI,
- For state management: Vuex,
- For routing: Vue Router.
In progress:
- Form Validations
- Edit Invoice Functionality
Overview
The challenge
Users should be able to:
- View the optimal layout for the app depending on their device’s screen size
- See hover states for all interactive elements on the page
- Create, read, update, and delete invoices
- Receive form validations when trying to create/edit an invoice
- Save draft invoices, and mark pending invoices as paid
- Filter invoices by status (draft/pending/paid)
- Bonus: I will add Nodejs/Expressjs backend when i finish this project to make it a Full Stack Web App.
Links
- Solution URL: Github Link
- Live Site URL: Vue Invoice App
My process
Built with
- Semantic HTML5 markup
- CSS Custom Properties
- CSS Flexbox
- CSS Grid
- Responsive Design
- Vuejs
- Vue CLI
- Vuex
- Vue Router
Author
- Portfolio – Fatih Özoğlu
- Linkedin – Fatih Özoğlu
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Lints and fixes files
npm run lint