vue-lazyload-images
A plugin of lazy-load images for Vue2.x
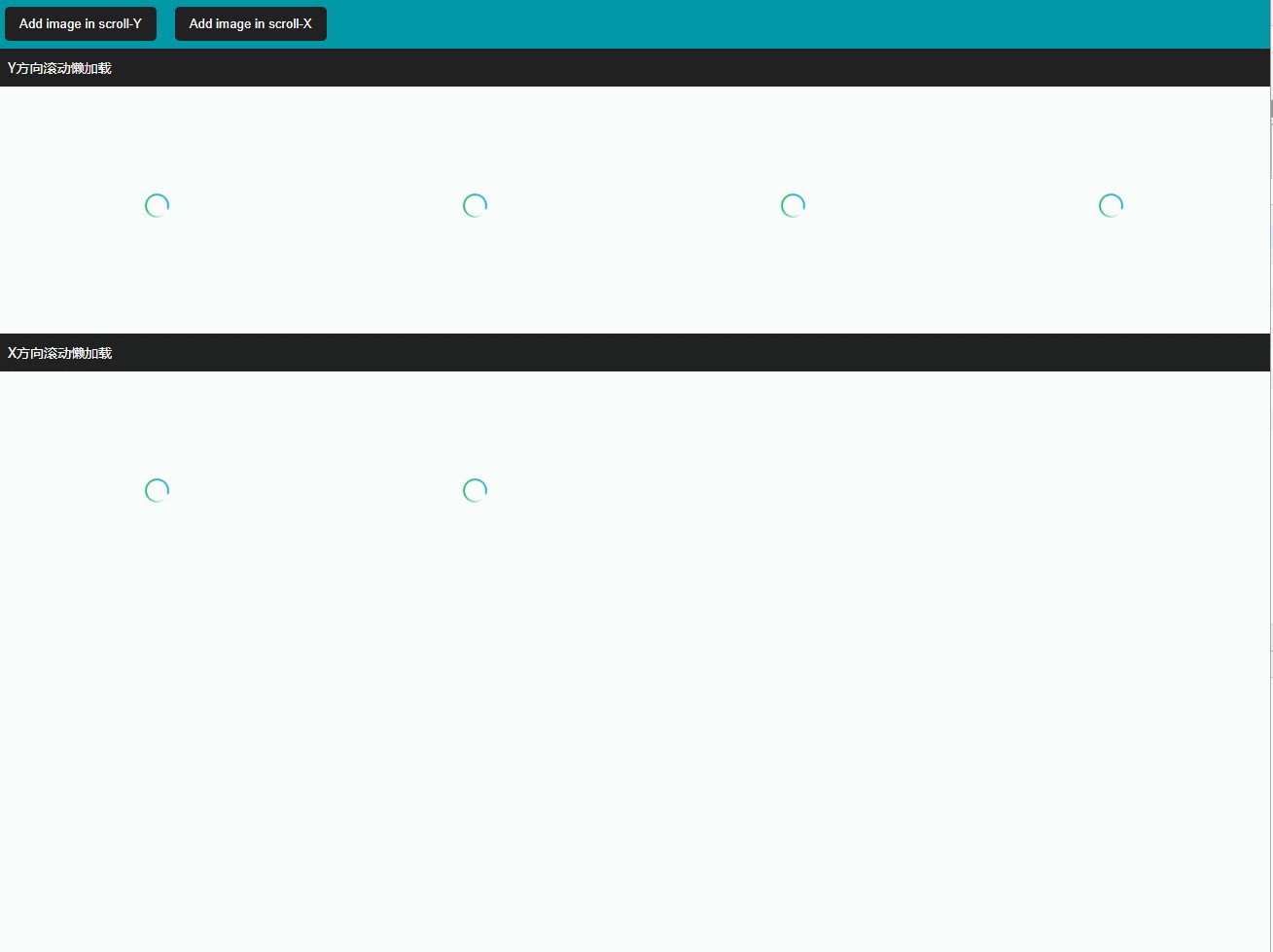
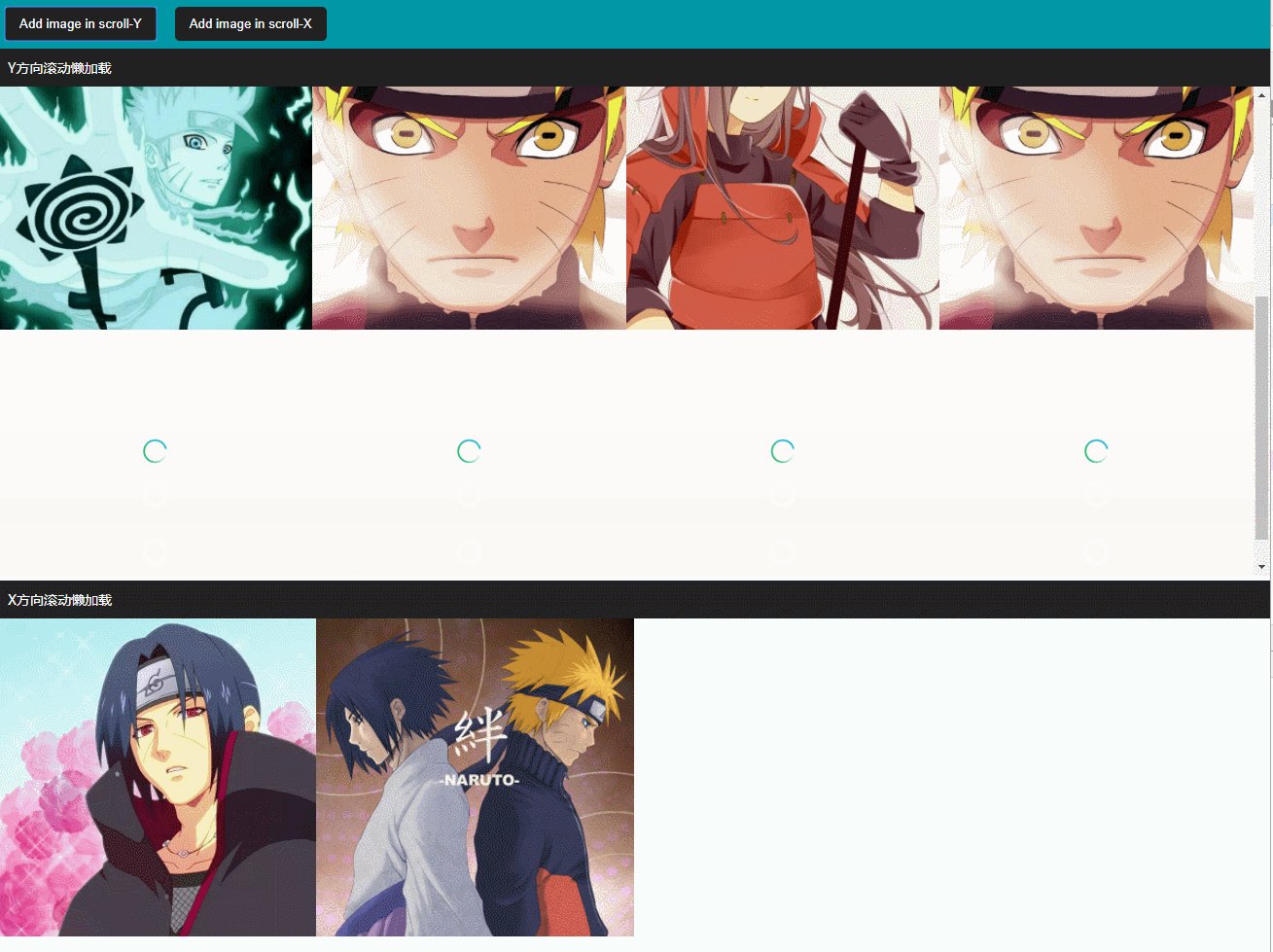
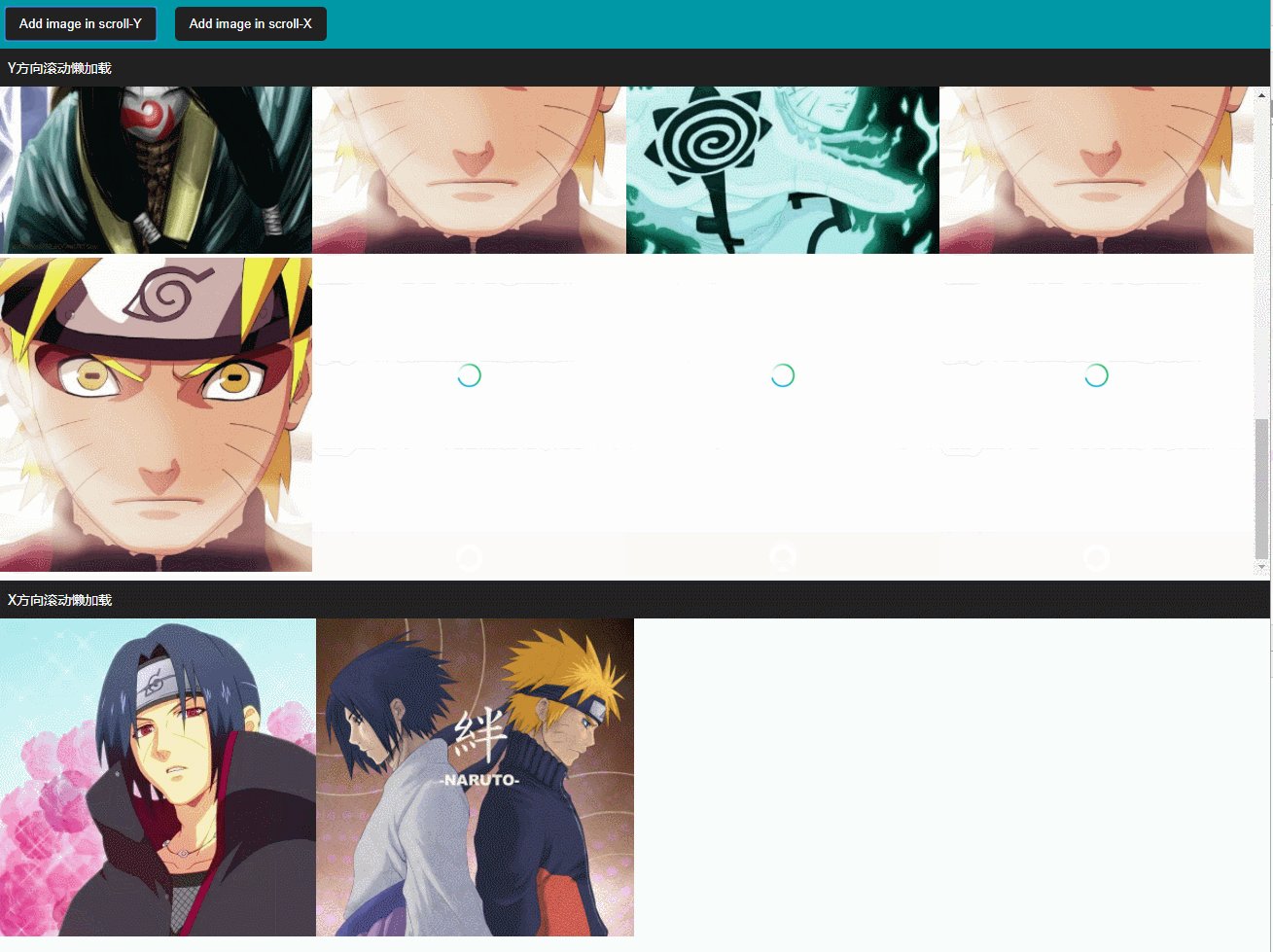
Support images lazyload in window or build-in element.

Installation
npm
$ npm install vue-lazy-images
or
script
<script src="dist/VueLazyImages.js"></script>
Usage
Entry.js
import Vue from "vue"
import VueLazyImage from "vue-lazy-images";
Vue.use(VueLazyImage)
Template
<lazy-image
:src='url'
:img-class='string' //or :img-class="['classname1','classname2']"
:placeholder='url of placeholder or loading image'
/>
Options
Vue.use(VueLazyImage,options)
| key | description | default | type |
|---|---|---|---|
| offset | offset distance for pre-loading | 0 | Number |
| events | events that you want parentNode listen for | ['scroll', 'wheel', 'mousewheel', 'resize', 'animationend', 'transitionend', 'touchmove'] | Array |
| throttle | spacing interval of continuous calling | 0(ms) | Number |
| debounce | idle time between two actions | 0(ms) | Number |