Pokédex Vue.js

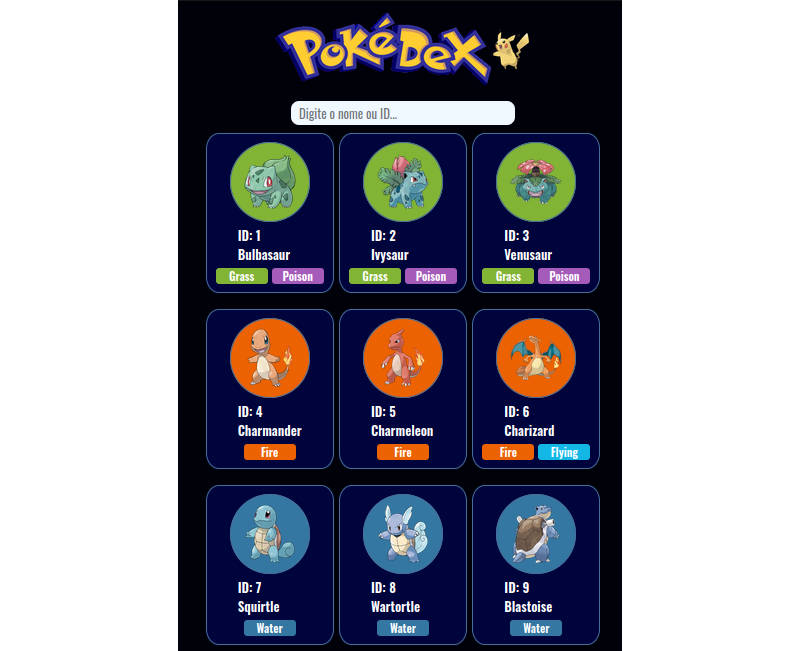
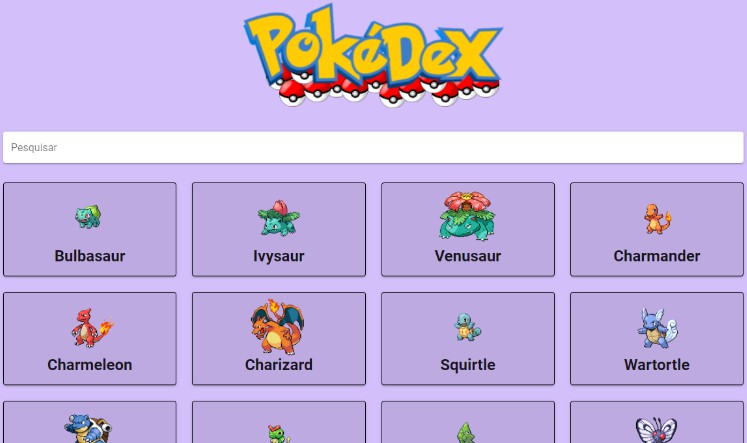
Esta é uma Pokédex desenvolvida com Vue.js que consome dados da PokeAPI v2 apresentando informações detalhadas sobre mais de 1000 Pokémon, incluindo seus nomes, IDs, tipos e dados de evolução.
Demonstração ao Vivo
Confira a Pokédex em ação no Vercel.
Recursos
-
Vue.js: Framework Javascript progressivo para construção de interfaces de usuário.
-
PokeAPI v2: Fonte de dados oficial dos Pokémon.
-
Sass: Pré-processador CSS para estilização avançada.
-
Axios: Cliente HTTP para fazer solicitações à PokeAPI.
-
Vercel: Plataforma de hospedagem para deploy rápido e fácil.
-
Vue Router: Gerenciamento de rotas para criar uma experiência de navegação suave.
Como Rodar Localmente
- Clone este repositório:
git clone https://github.com/ThiagoRazor/pokedex-vuejs
- Instale as dependências:
npm install
- Inicie o servidor de desenvolvimento:
npm run serve
- Abra o projeto no seu navegador em
http://localhost:5173.
Funcionalidades
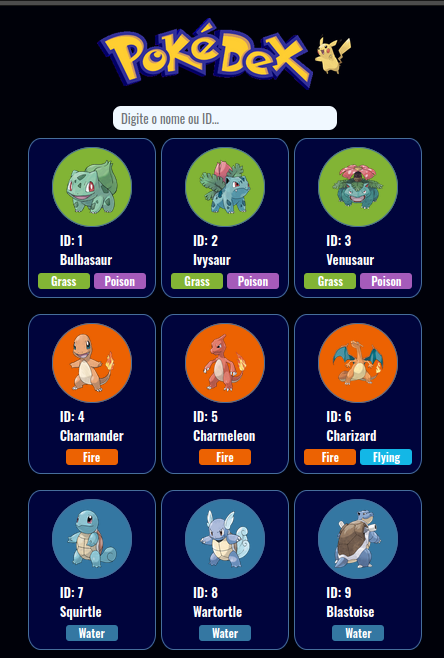
- Listagem dos Pokémon com nomes, IDs e os respectivos tipos.
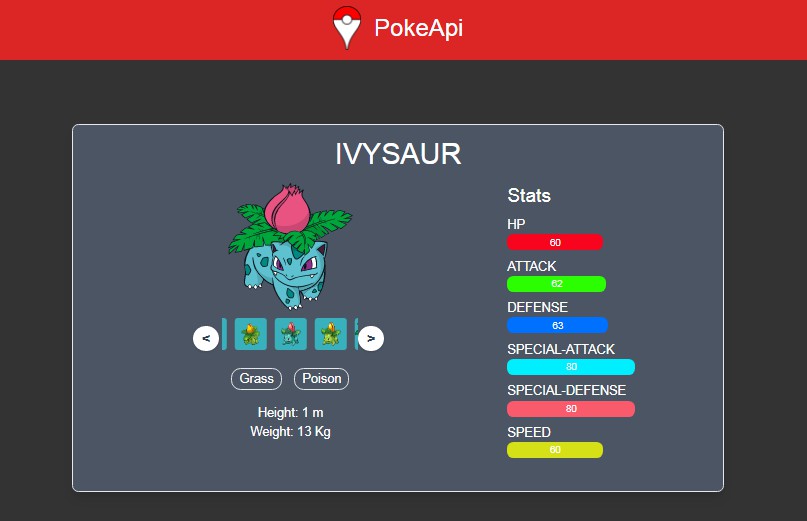
- Detalhes individuais dos Pokémon.
- Informações de evolução dos Pokémon.
- Pesquisa de Pokémon por nome e id.
Autor
- Thiago de Oliveira da Silva – Desenvolvedor principal
Divirta-se explorando a Pokédex! Gotta catch ’em all!