Vuescroll
A powerful, customizable scrollbar plugin specially designed for Vue.js.

Features
- Support mobile and pc by changing mode
- Support smooth scroll by choosing easing
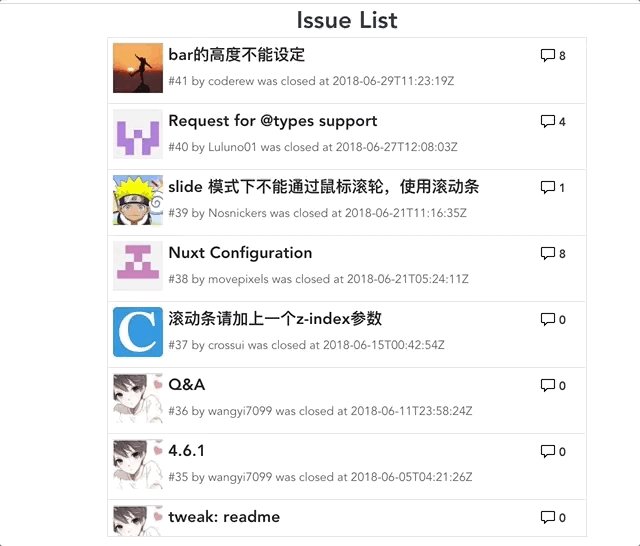
- Support customize scrollbar
- Support customize scroll container
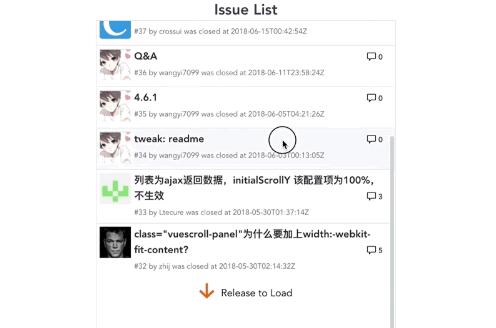
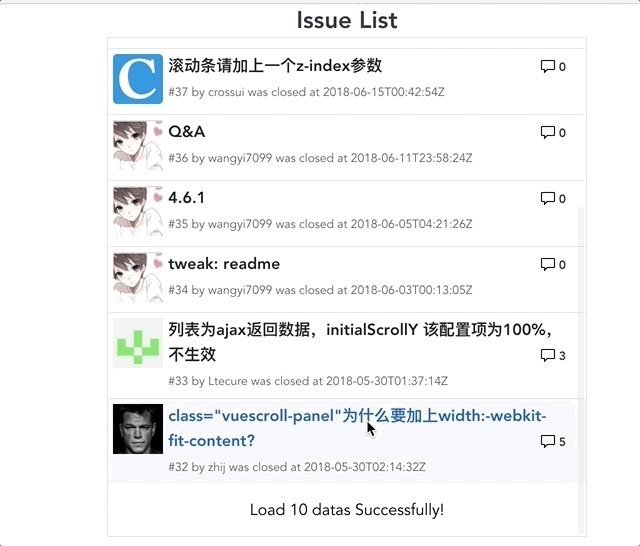
- Support pull to refresh and push to load
- Support typescript
- Support SSR
- And more !
Quick Start
Import
In your entry file:
import Vue from 'vue';
import vuescroll from 'vuescroll';
import 'vuescroll/dist/vuescroll.css';
Vue.use(vuescroll);
Usage
Wrap the content you need to scroll by vuescroll
<template>
<div class='your-container'>
<!-- bind your configurations -->
<vue-scroll :ops="ops">
<div class='your-content'>
</div>
</vue-scroll>
</div>
</template>
<script>
export default {
data() {
return {
ops: {
// some configs....
}
}
}
}
</script>