vuejs-loadmore
A pull-down refresh and pull-up loadmore scroll component for Vue.js.
Easy to use by providing simple api. Unlike other component libraries, it uses the browser itself to scroll instead of js, so it has a smaller code size but does not lose the user experience.
English | 中文
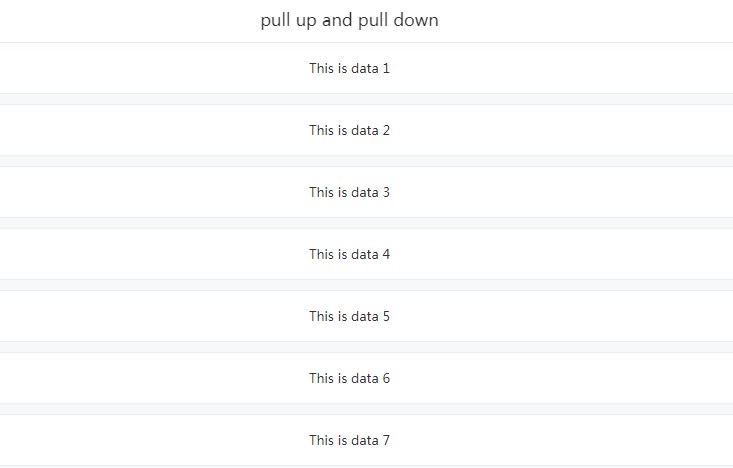
Preview
You can also scan the following QR code to access the demo:
Installation
Install the npm package
# npm
npm install vuejs-loadmore --save
Import
import Vue from 'vue';
import VueLoadmore from 'vuejs-loadmore';
Vue.use(VueLoadmore);
Usage
Basic Usage
<vue-loadmore
:on-refresh="onRefresh"
:on-loadmore="onLoad"
:finished="finished">
<div v-for="(item, i) of list" :key="i"></div>
</vue-loadmore>
The on-refresh and on-loadmore will be Emitted when pull refresh or scroll to the bottom, you should need to execute the callback function done() after processing the data request.
If you don’t need refresh, only not to bind on-refresh.
When the data request is finished, the data of finished you can changed to true, then will show finished-text.
export default {
data() {
return {
list: [],
page: 1,
pageSize: 10,
finished: false
};
},
mounted() {
this.fetch();
},
methods: {
onRefresh(done) {
this.list = [];
this.page = 1;
this.finished = false;
this.fetch();
done();
},
onLoad(done) {
if (this.page <= 10) {
this.fetch();
} else {
// all data loaded
this.finished = true;
}
done();
},
fetch() {
for (let i = 0; i < this.pageSize; i++) {
this.list.push(this.list.length + 1);
}
this.page++;
}
},
}
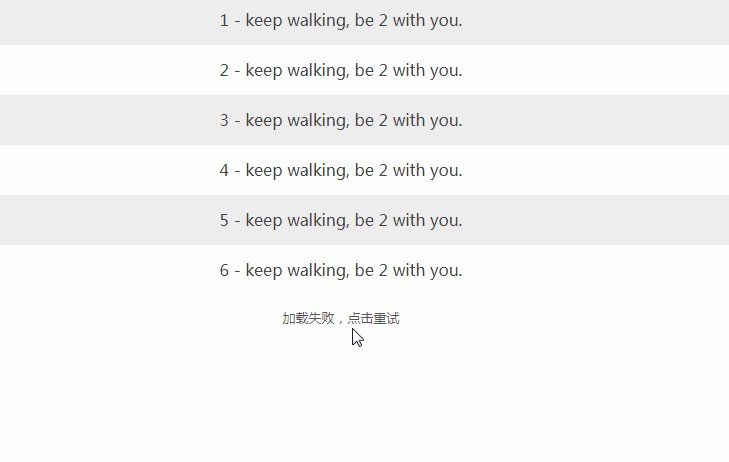
Load Error Info
<vue-loadmore
:on-loadmore="onLoad"
:finished="finished"
:error.sync="error">
<div v-for="(item, i) of list" :key="i"></div>
</vue-loadmore>
export default {
data() {
return {
list: [],
finished: false,
error: false,
};
},
methods: {
onLoad() {
fetchSomeThing().catch(() => {
this.error = true;
});
},
},
};
API
Props
| Attribute | Description | Type | Default |
|---|---|---|---|
| on-refresh | Will be Emitted when pull refresh | function | – |
| pulling-text | The Text when pulling in refresh | string | 下拉刷新 |
| loosing-text | The Text when loosing in refresh | string | 释放刷新 |
| loading-text | The Text when loading in refresh | string | 正在刷新 |
| success-text | The Text when loading success in refresh | string | 刷新完成 |
| show-success-text | Whether to show success-text |
boolean | true |
| pull-distance | The distance to trigger the refresh status | number | string | 50 |
| head-height | The height of the area of the refresh shows | number | string | 50 |
| animation-duration | Animation duration of the refresh | number | string | 200 |
| on-loadmore | Will be Emitted when scroll to the bottom | function | – |
| immediate-check | Whether to check loadmore position immediately after mounted | boolean | true |
| load-offset | The on-loadmore will be Emitted when the distance from the scroll bar to the bottom is less than the load-offset |
number | string | 50 |
| finished | Whether the data is loaded | boolean | false |
| error | Whether the data is loaded error, the on-loadmore will be Emitted only when error text clicked, the sync modifier is needed |
boolean | false |
| loading-text | The Text when loading in loaded | string | 正在加载 |
| finished-text | The Text when the data is loaded | string | 没有更多了 |
| error-text | The Text when error loaded | string | 请求失败,点击重新加载 |
Methods
Use ref to get List instance and call instance methods.
| Name | Description | Attribute | Return value |
|---|---|---|---|
| checkScroll | Check scroll position | – | – |
Example
You can see the demo for quickly understand how to use this package.
git clone [email protected]:staticdeng/vuejs-loadmore.git
yarn install
yarn example:dev