Geek Score
Geek Score
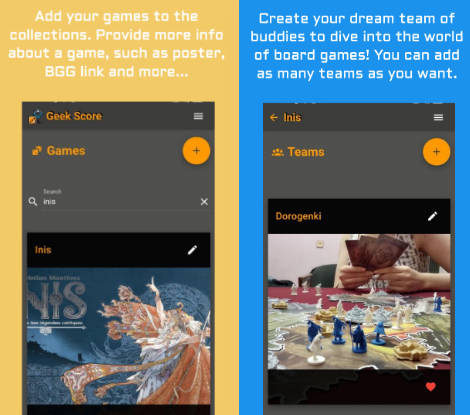
A PWA for board games fans. It allows you to store your games, creates teams, and collect statistics.
This is the second version of the app, build with MEVN stack, vue-composition-api, and Typescript. The first one was using Firebase as a backend could be found here: https://geekscore.netlify.app (If you want to learn more about the project’s path here is an article on my blog)
For contributors:
See the Planning board
Requirements
- docker
OR
- node (preferably >=14)
- npm
How to contribute?
- If you’re about to work on a particular issue, ask for an assignment to notify other developers that you’re working on that
- Fork the repo
- Clone your fork to the local machine
- Create your branch, and a pull request
How to start up the project?
If you’re using docer:
- Run
cd GeekScore-2/docker - Run
docker-compose up --build - Since you already have an Image of the app. Next time you want to start it just run
docker-compose up
OR
- Run
npm iinside the root folder - Start Backend: run
npm run serve - Go to client folder
cd clientand runnpm i - Start Frontend: run
npm run servein the client folder
Project structure
Main logical entities are Games, Teams, Rounds, and Users.
Backend
Backend is written in Node.js (Express) and it’s using MongoDB as a database. Index file is server.js in the root folder. Here all routes are applied. Routes could be found in the routes/api folder. They are divided into 4 logical entities. Every route has its Mongoose schema. All Mongoose models could be found in the models folder. Firebase is used for authentication.
Frontend
Frontend is written on Vue.js (^2.6), Vuetify as a UI library, and Vuex as a state management library. For routing, we’re using Vue Router and Vue Test Utils (based on Jest) for unit tests. Frontend index point is main.js. Pages could be found in views folder, components are in components folder. For structuring components, we’re sticking to official Vue styleguide.
Vuex store is the brain of the app. All API calls are going through VUEX. It’s also divided into main 4 entities. All manipulations with the store must go through actions, which will call respective mutations. More info about Vuex actions and mutations.