Vue Final Modal
Vue Final Modal is a renderless, stackable, detachable and lightweight modal component.

Introduction
features:
- Tailwind CSS friendly
- Renderless component
- SSR support
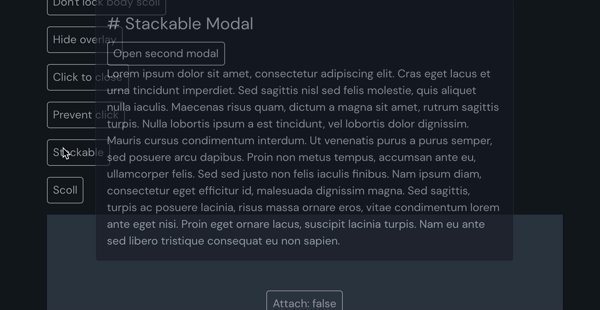
- Stackable
- Detachable
- Scrollable
- Transition support
- Mobile friendly
- 3.2kb gzipped
Install
NPM:
npm install vue-final-modal --save
Yarn:
yarn add vue-final-modal
How to use
<button @click="showModal = true">Show modal</button>
<vue-final-modal v-model="showModal">
<button @click="showModal = false">close modal</button>
</vue-final-modal>
import { VueFinalModal } from 'vue-final-modal'
export default {
components: {
VueFinalModal,
},
data: () => ({
showModal: false
})
}
Roadmap
If you have any ideas for optimization of vue-final-modal, feel free to open issues or pull request.
These are the features that will be added in the comming weeks:
- draggable modal
- resizable modal
- duplicate overlay property
- dynamic emit modal component with vue directive like:
this.$modal.show('hello-world')this.$modal.hide('hello-world')
- support Vue 3.0