Nuxt Résumé
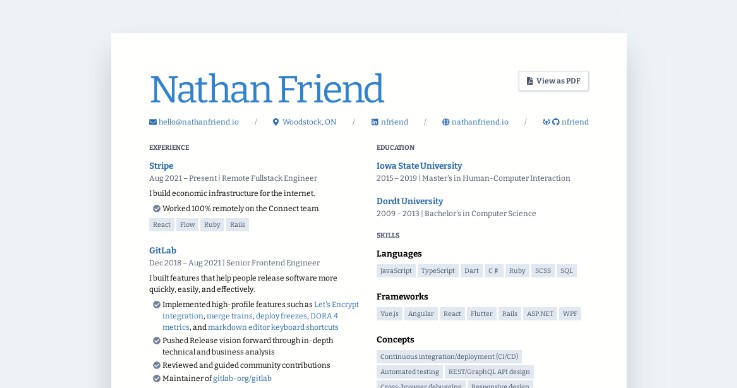
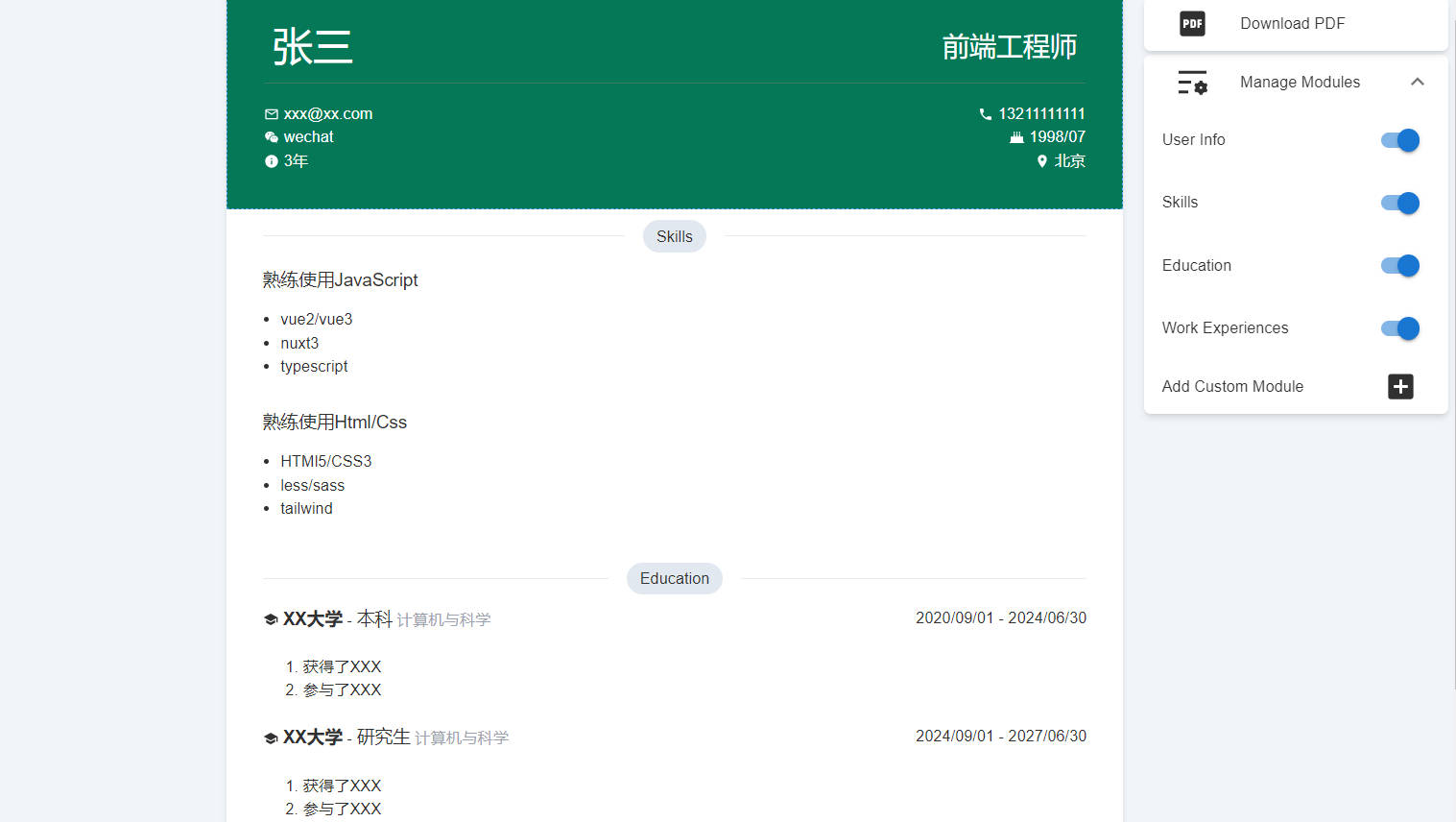
My résumé, built with NuxtJS and Tailwind CSS: https://resume.nathanfriend.io (or view as a PDF)
Data
All of the content of this résumé is sourced from
resume-data.json. This file loosely adheres to the
resume.json schema (with some additional
properties for display purposes). See the resume.json section
below for more info about resume.json compatibility.
Additionally, a resume-data.private.json file can be created alongside
resume-data.json. This file is .gitignore-ed; its
contents will be merged into resume-data.json when
building this résumé. This is used to protect personal info such as phone
numbers and addresses, while still allowing this data to appear in
locally-generated résumés.
Inspiration
This project’s visual style was heavily inspired by the Universal Résumé Template.
resume.json
As part of the CI pipeline, a resume.json file that conforms to the
resume.json schema is extracted from
resume-data.json and automatically pushed to a GitLab
Snippet and a GitHub
Gist. The
ci/generate-resume.json.js script is
responsible for this work.
You can view the rendered result at https://registry.jsonresume.org/nfriend.
Generating a résumé locally
To generate a résumé locally, simply start the dev server (yarn dev) and print
the web page (⌘/Ctrl+P) as a PDF. In fact, this
is exactly how the PDF is generated by the pipeline. Since the pipeline uses
headless
Chrome,
printing the résumé locally using Chrome will provide the most consistent
result.
Why not just use the PDF generated by the pipeline?
The pipeline generates a PDF using only the public information found in
resume-data.json and does not include any private data
specified in resume-data.private.json. (For example, phone numbers.)
Build Setup
# install dependencies
$ yarn
# serve with hot reload at localhost:3000
$ yarn dev
# generate static project
$ yarn generate
For other useful commands, check out the scripts defined in
package.json.
HTML linting
One yarn script in particular – yarn html-lint – requires some setup before
it will run:
- Install Ruby
- Install Bundler
- Run
bundle installat the root of this project - Run
yarn generateto generate a production build in./dist
Once these prerequisites have been completed, running yarn html-lint will run
html-proofer on the output
*.html. This is particularly useful for validating that all external links are
still valid.
Static generation
During deployment, all Nuxt-related <script> elements are stripped from the
compiled HTML. This is accomplished by the yarn strip-scripts command, which
calls ci/strip-script-elements.js. This works
because this application is fully rendered at build time and requires no
client-side hydration.
Stripping these <script> elements allows the end result to be truly static (no
JavaScript required), which isn’t
(yet) supported by Nuxt.
More info
For detailed explanation on how things work, check out Nuxt.js docs.
License
All résumé content in resume-data.json (or generated by
ci/generate-resume.json.js) is Copyright
Nathan Friend © 2020 and may not be reused without my permission.
All other directories and files are MIT Licensed. If you make use of any code found in this project, a link back to https://gitlab.com/nfriend/nuxt-resume would be appreciated, but is not required.
Attributions
Icons were sourced from Font Awesome (license). No changes were made to the icons.