vue-focus
A reusable focus directive for reusable Vue.js components.
It can be tricky to manage input focus. You always have to fall back to accessing DOM elements and calling .focus or .blur on them.
Well not anymore. vue-focus lets you manage focus from the safety of your view model.
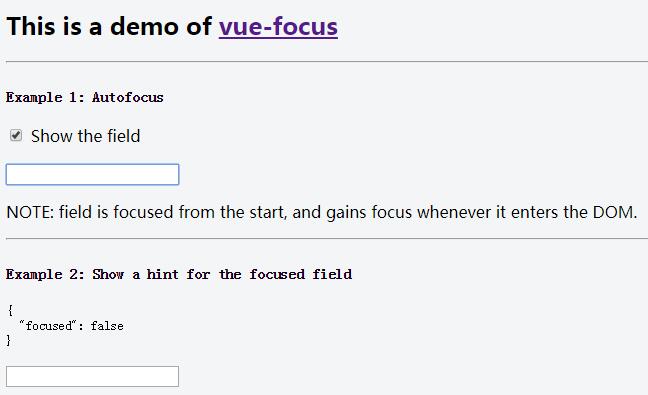
Live Demo
https://jsfiddle.net/simplesmiler/zak1t6o8/
Use cases
Focus the field when the modal windows appears
Track the focus to show a hint for the focused field
Move between fields with cursor keys
Implement custom focus-related controls (e.g labels)
Requirements
vue: ^2.0.0
If you need a version for Vue 1, try [email protected].
Install
From npm:
$ npm install vue-focus --save
From CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue-focus/2.1.0/vue-focus.js"></script>
<!-- OR -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue-focus/2.1.0/vue-focus.min.js"></script>