? About
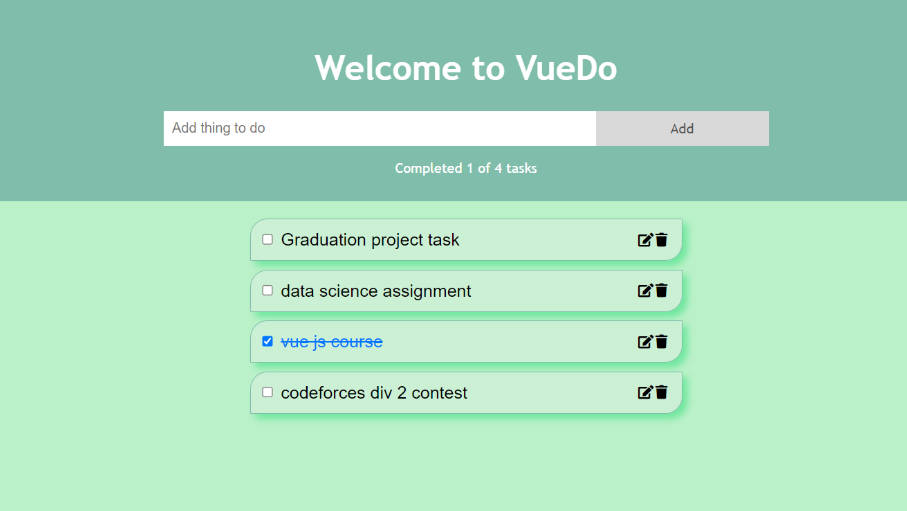
Vue Do is a sample to do list using Vue.js and Vuex for state management.
? Get started
git clone https://github.com/gaserashraf/Vue-Do.git
cd Vue-Do
npm install
npm run serve
? Built using
- Vue js
- Vuex
? Folder Structure
|-- src,
| |-- App.vue,
| |-- main.js,
| |-- README.md,
| |-- assets,
| | |-- logo.png,
| | |-- README.md,
| |-- components,
| | |-- README.md,
| | |-- body,
| | | |-- README.md,
| | | |-- ToDoItem.vue,
| | | |-- ToDoItems.vue,
| | |-- header,
| | |-- README.md,
| | |-- ToDoHeader.vue,
| | |-- ToDoInput.vue,
| |-- store,
| |-- README.md,
| |-- todoStore.js