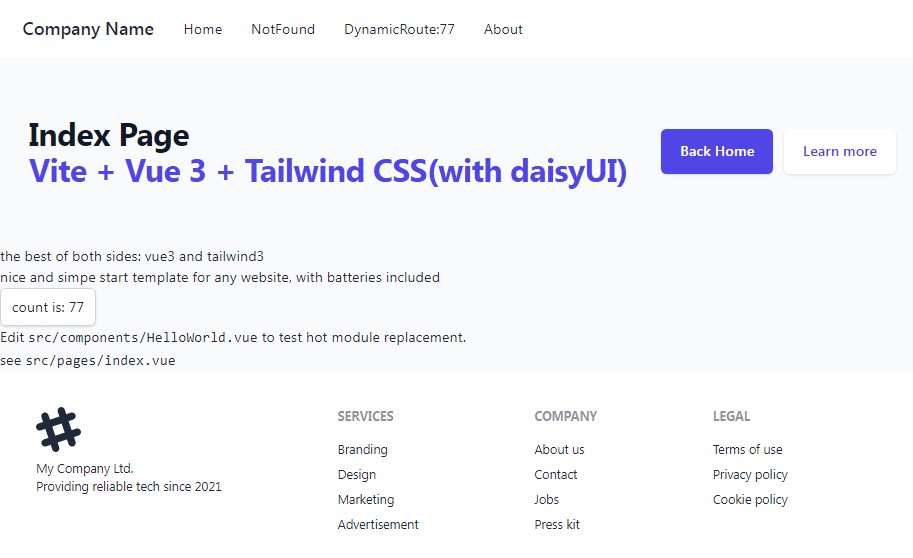
vue3-tailwind3-website-starter
A nice and simpe website start template using awesome things related to vue3 and tailwind3.
This template is practical and batteries included but not overly complex or bloated. Also explicit configuration over magic; it should be easy to understand how everything works, strip out anything you don’t need, and fast to modify things to your needs.
Includes plenty of examples and documentation of how to do things but minimal cruft to delete to get you going.
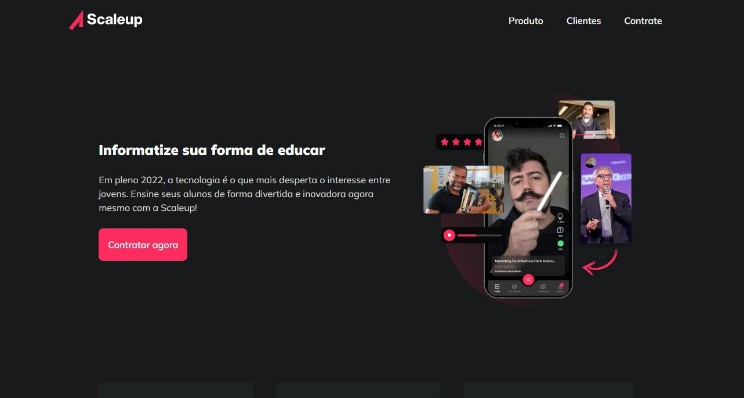
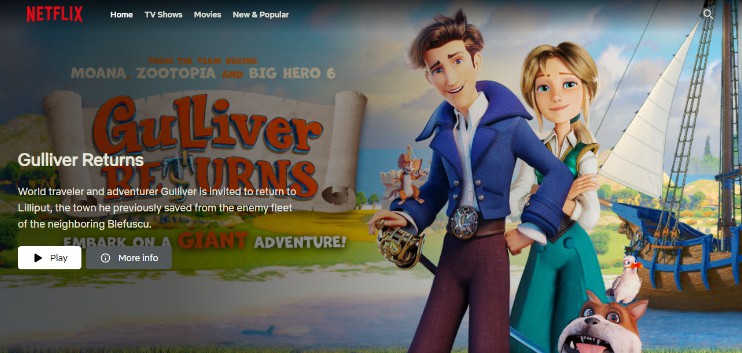
Please check out the demo for example. A detailed changelog is available.
Features
-
Vue 3.2, Vite2, TypeScript
-
pinia store
-
vite-plugin-pages– file system based routingvite-plugin-vue-layouts– layouts for pages
-
Vue I18n – Internationalization
vite-plugin-vue-i18n– Vite plugin for Vue I18n
-
unplugin-vue-components– components auto import -
Tailwind CSS 3.0 w/ following plugins preinstalled:
@tailwindcss/aspect-ratio@tailwindcss/line-clamp@tailwindcss/typography@tailwindcss/formsfirefox-variantdaisyui
-
PostCSS 8 w/
postcss-nestingplugin andcssnanofor minimizing production CSS -
Eslint
-
Prettier
-
Alias
@to<project_root>/src -
Manually configured global components in
main.ts -
Predefined and fully typed global variables:
VITE_APP_VERSIONis read frompackage.jsonversion at build timeVITE_APP_BUILD_EPOCHis populated asnew Date().getTime()at build time
-
Using newest
script setupsyntax w/ Ref sugar (see the official Script Setup documentation and Ref Sugar RFC discussion) -
Cypress.io e2e tests (configured similarly to
vue-cli) -
Cypress.io component tests
-
GitHub workflows
- Dependabot
- Automated e2e tests
- Automated component tests
-
GitLab CI
- Automated e2e tests
- Automated component tests