A frontend SIMPLE Admin Interfaces, based on Vite + Vue3 + ElementPlus + Typescript.
English | 简体中文
This is element-plus version of vue-clownfish-admin, if you prefer antd as UI toolkit, checokut here.
? Intro
vue-clownfish-admin is a frontend SIMPLE Admin Interfaces. It is based on vue3 and uses element-plus as UI toolkit. The main tech stacks are ES2015+,typescript,vue3,pinia,vue-router,vite,element-plus. Understanding and Learning them will help you quickly use this project. Due to this project based on vite and vue3, it only support modern browsers, legacy browsers such as ie can be supported by add polyfill manually(detail see https://vitejs.dev/guide/build.html).
This project is a pure project and does not integrate any case examples that is not related to this project. There are only a few codes that you may not use, which are only functional examples of this project for reference. Standing on the shoulders of giants, if you are familiar with vue-element-admin, then you can get started with this project faster. The architecture implementation of vue-clownfish-admin is inspired by it.
? Advantage
- Tech: Use the latest tech stacks of vue3.
- Pure: No mockjs, case examples integrated, you can configure freely.
- Layout: Layout components are decoupled, easy to use and replace it.
- Lightweight:Less codes, easy to learn and get started quickly.
? Features
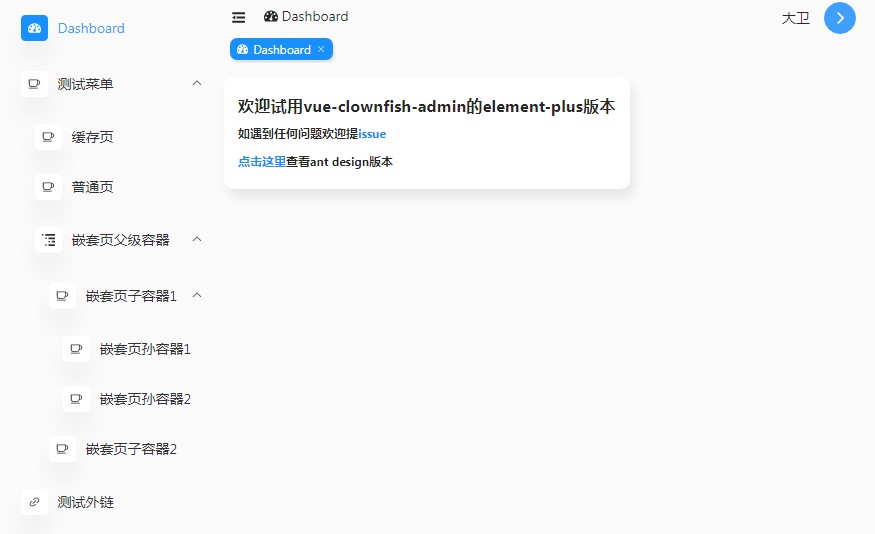
- Automatically generate sidebar menus based on routing configuration (supports multi-level nesting and external links)
- Dynamically generate breadcrumbs based on current routing information
- Navigation tabs (right-click pop-up menu, support page refresh, close)
- Sidebar menus, breadcrumbs, and tabs all support icons (element-plus icons and svg)
- Dynamically cache pages based on routing configuration
- Routing permissions
- Svg Sprite Icon
- Automatically register global components (element-plus components and components/*.vue)
- Support native CSS variables and CSSWG draft regulations for development, and write CSS that conforms to future standards
- Automatically add prefixes to CSS codes to adapt styles to different browsers
- Supports development with JSX/TSX
? Directory
.
|-- public
| `-- favicon.ico
|-- src
| |-- assets
| | `-- logo.png
| |-- components // Component directory, all vue components in this directory will be automatically registered as global components, no need to import
| | |-- MenuPanel.vue
| | |-- Scrollbar.vue
| | |-- SvgIcon.vue
| | `-- components.expose.d.ts
| |-- composables // Composable functions directory
| |-- layout // Layout directory
| | |-- BreadCrumb.vue
| | |-- HeadBar.vue
| | |-- SideBar.vue
| | |-- TabsBar.vue
| | |-- index.vue
| | `-- layout.d.ts
| |-- router // Router directory
| | `-- index.ts
| |-- stores // pinia store directory
| | |-- stores.d.ts
| | `-- user.ts
| |-- styles // global styles directory
| | |-- _elem.postcss
| | |-- _transition.postcss
| | |-- _variables.postcss
| | `-- index.postcss
| |-- svgs // Svg icon directory, all svg icon names in this directory can be directly referenced by the component SvgIcon
| | |-- dashboard.svg
| | `-- nested.svg
| |-- utils // Utils directory
| | `-- index.ts
| |-- views // Views directory
| |-- 404.vue
| |-- dashboard.vue
| |-- login.vue
| |-- redirect.vue
| |-- App.vue
| |-- appConfig.ts
| |-- env.d.ts
| |-- main.ts
| `-- permission.ts // router guards
|-- index.html
|-- package.json
|-- components.d.ts
|-- tsconfig.json
|-- tsconfig.node.json
|-- vite.config.ts
`-- yarn.lock
|-- LICENSE
|-- README.md
? Ready
# clone project
git clone https://github.com/1esse/vue-clownfish-admin-elem.git
# enter the project directory
cd vue-clownfish-admin-elem
# install dependency
npm install # use npm
yarn # use yarn
# start
npm run dev # use npm
yarn dev # use yarn
? Scripts
- dev:start development
- build:build project
- preview:preview the built project
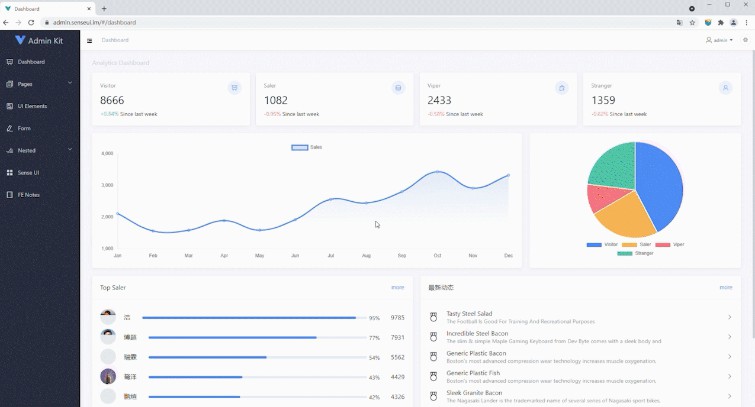
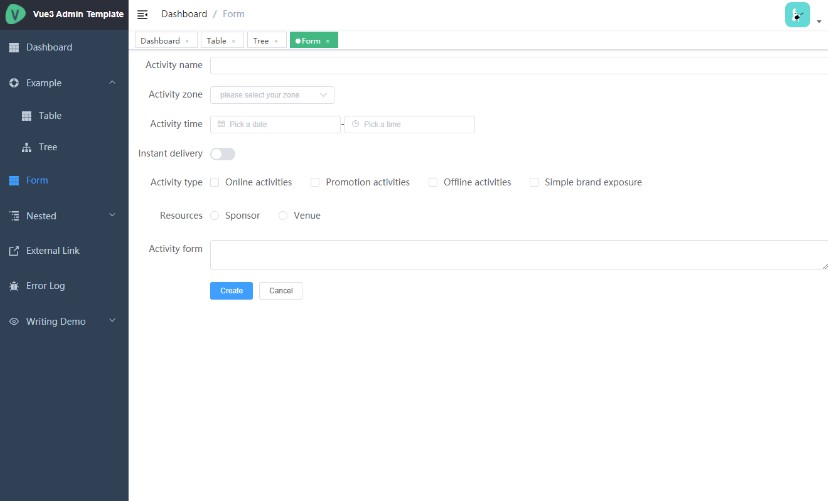
? Preview
? Others
If you encounter any problems with the project, please submit an issue.
? License
Copyright © 2022-present ZhaoJieXin