vue-beautiful-chat
A simple and beautiful Vue chat component backend agnostic, fully customisable and extendable.
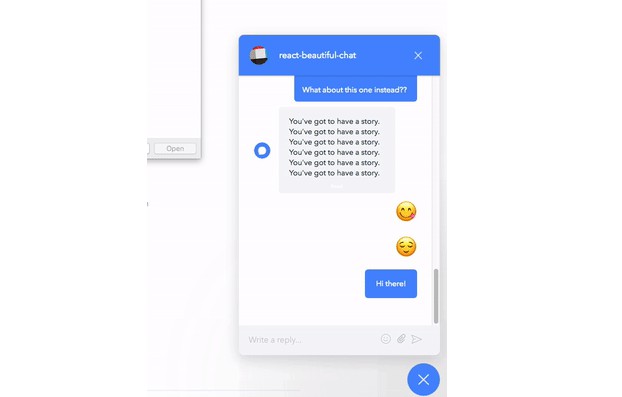
vue-beautiful-chat provides an intercom-like chat window that can be included easily in any project for free. It provides no messaging facilities, only the view component.

Features
- Customizeable
- Backend agnostic
- Free
Installation
$ yarn add vue-beautiful-chat
Example
import Chat from 'vue-beautiful-chat'
Vue.use(Chat)
<template>
<div>
<beautiful-chat
:agentProfile="agentProfile"
:onMessageWasSent="onMessageWasSent"
:messageList="messageList"
:newMessagesCount="newMessagesCount"
:isOpen="isChatOpen"
:close="closeChat"
:open="openChat"
:showEmoji="true"
:showFile="true" />
<a href="#" @click.prevent="openChat()">Open the chat window</a>
</div>
</template>
export default {
data() {
return {
agentProfile: {
teamName: 'Vue Beautiful Chat',
imageUrl: 'https://a.slack-edge.com/66f9/img/avatars-teams/ava_0001-34.png'
},
messageList: [],
newMessagesCount: 0,
isChatOpen: false
}
},
methods: {
sendMessage (msg) {
if (text.length > 0) {
this.newMessagesCount = this.isChatOpen ? this.newMessagesCount : this.newMessagesCount + 1
this.messageList.push(msg)
}
},
onMessageWasSent (msg) {
this.messageList.push(msg)
},
openChat () {
this.isChatOpen = true
this.newMessagesCount = 0
},
closeChat () {
this.isChatOpen = false
}
}
}
For more detailed examples see the demo folder.
Components
Launcher
Launcher is the only component needed to use vue-beautiful-chat. It will react dynamically to changes in messages. All new messages must be added via a change in props as shown in the example.
Launcher props:
| prop | type | description |
|---|---|---|
| *agentProfile | object | Represents your product or service's customer service agent. Fields: teamName, imageUrl |
| *onMessageWasSent | function(message) | Called when a message a message is sent with a message object as an argument. |
| *isOpen | Boolean | The bool indicating whether or not the chat window should be open. |
| *open | Function | The function passed to the component that mutates the above mentioned bool toggle for opening the chat |
| *close | Function | The function passed to the component that mutates the above mentioned bool toggle for closing the chat |
| messageList | [message] | An array of message objects to be rendered as a conversation. |
| showEmoji | Boolean | A bool indicating whether or not to show the emoji button |
| showFile | Boolean | A bool indicating whether or not to show the file chooser button |
| showTypingIndicator | Boolean | A bool indicating whether or not to show the typing indicator |
| colors | Object | An object containing the specs of the colors used to paint the component. See here |
Message Objects
Message objects are rendered differently depending on their type. Currently, only text, emoji and file types are supported. Each message object has an author field which can have the value 'me' or 'them'.
{
author: 'them',
type: 'text',
data: {
text: 'some text'
}
}
{
author: 'me',
type: 'emoji',
data: {
code: 'someCode'
}
}
{
author: 'me',
type: 'file',
data: {
name: 'file.mp3',
url: 'https:123.rf/file.mp3'
}
}
FAQ
How to get the demo working?
cd vue-beautiful-chatyarn watch# this starts the compiler so everytime you edit files they get compiledcd demoyarn dev# this starts a web server on localhost:8080 so the demo shows up - it also watches for the demo files changes
How can I add a feature or fix a bug?
- Fork the repository
- Fix/add your changes
yarn buildon the root to have the library compiled with your latest changes- create a pull request describing what you did
- discuss the changes with the maintainer
- boom! your changes are added to the main repo
- a release is created almost once per week ?
How can I customize the colors?
- When initializing the component, pass an object specifying the colors used:
let redColors = {
header: {
bg: '#D32F2F',
text: '#fff'
},
launcher: {
bg: '#D32F2F'
},
messageList: {
bg: '#fff'
},
sentMessage: {
bg: '#F44336',
text: '#fff'
},
receivedMessage: {
bg: '#eaeaea',
text: '#222222'
},
userInput: {
bg: '#fff',
text: '#212121'
}
}
<beautiful-chat
...
:colors="redColors" />