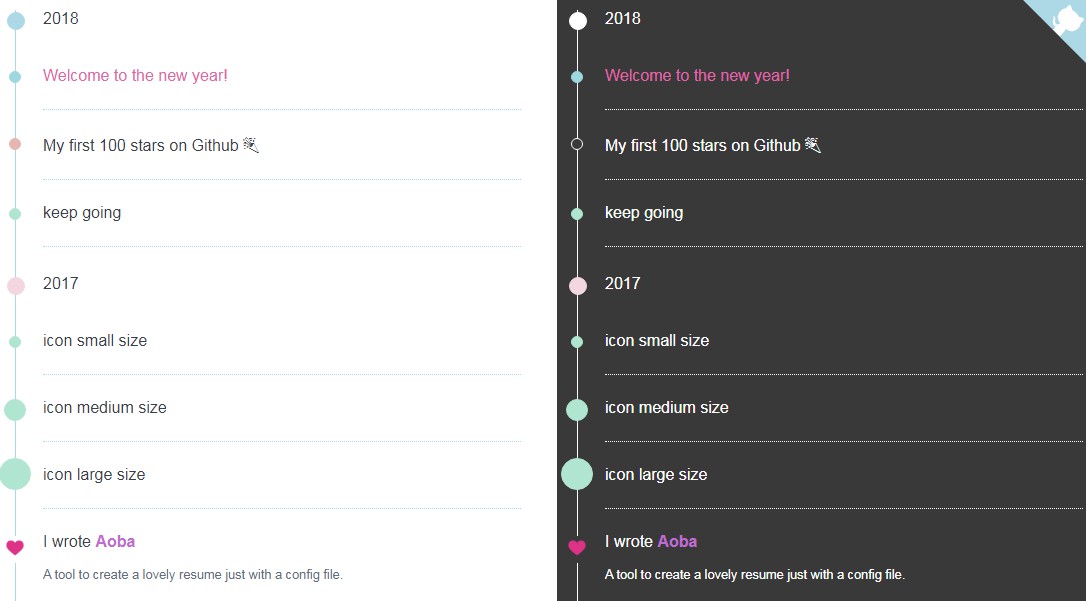
simple-vue-timeline
A timeline vue component which leverages the use of common libraries:
- bootstrap vue components,
- vue-fontawesome
- and fecha date formatting.
Getting Started
Installation
npm install --save simple-vue-timeline
Style
@import '~simple-vue-timeline/dist/simple-vue-timeline';
As bootstrap is used, you must add the bootstrap style:
@import '~bootstrap/scss/bootstrap';
Font Awesome
Refer to vue-fontawesome documentation.
Template Element
Add the element as follow:
template
<timeline :items="items" dateFormat="YY/MM/DD" @timeline-edit="edit" v-on="$listeners"></timeline>
script
import { SimpleTimeline, Item, Control, Status } from 'simple-vue-timeline';
@Component({
components: {
timeline: SimpleTimeline
}
})
export default class ...
Refer to the Vue Class Component Sample section below for a complete sample.
Vue Class Component Sample
<template>
<div id="app">
<timeline
:items="items"
@timeline-edit="edit"
@timeline-copy="copy"
@timeline-trash="trash"
v-on="$listeners"
></timeline>
</div>
</template>
<script lang="ts">
import { Component, Vue } from "vue-property-decorator";
import {
SimpleTimeline,
Item,
Control,
Status
} from "simple-vue-timeline";
@Component({
components: {
timeline: SimpleTimeline
}
})
export default class App extends Vue {
public items: Item[] = [
new Item(
0,
"calendar-alt",
Status.WARNING,
"title",
[new Control("edit", "pencil-alt"), new Control("copy", "plus")],
new Date(),
"Here is the body message of item 0"
),
new Item(
1,
"tasks",
Status.WARNING,
"title",
[new Control("edit", "pencil-alt"), new Control("trash", "trash")],
new Date(2019, 10, 20),
"Here is the body message of item 1"
)
];
public edit(e: any) {
console.log("edit " + e["eventId"]);
}
public copy(e: any) {
console.log("copy " + e["eventId"]);
}
public trash(e: any) {
console.log("trash " + e["eventId"]);
}
}
</script>