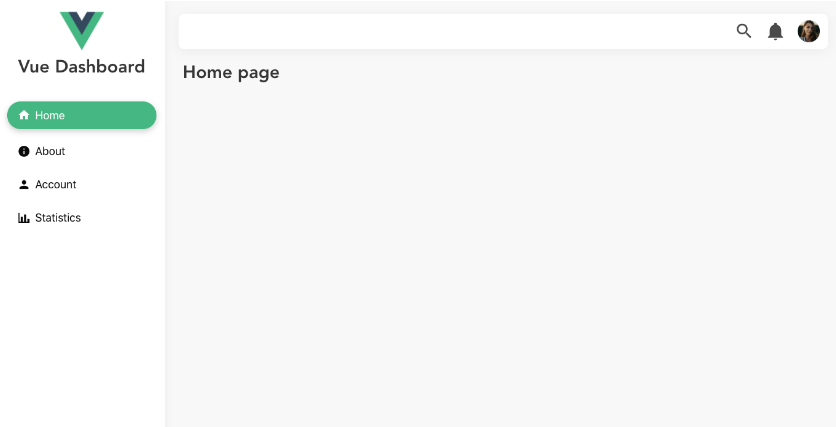
Vue Dashboard
A simple, lightweight and responsive layout for your next Vue.js dashboard.
Quick start
1- Install
# yarn
yarn add vue-dashboard-vd
# npm
npm install vue-dashboard-vd
2- Import
import Vue from 'vue';
import VueDashboard from 'vue-dashboard-vd';
Vue.use(VueDashboard);
Usage
App.vue
<template>
<div id="app">
<vd-dashboard
content="router-view"
sidebarHeaderHeight="150px"
headerItems="header-items"
sidebarHeader="sidebar-header"
sidebarItems="sidebar-items"
></vd-dashboard>
</div>
</template>
header-items, sidebar-header and sidebar-items must be globally available components:
main.ts
import HeaderItems from './components/HeaderItems.vue';
import SidebarHeader from './components/SidebarHeader.vue';
import SidebarItems from './components/SidebarItems.vue';
Vue.component('header-items', HeaderItems);
Vue.component('sidebar-items', SidebarItems);
Vue.component('sidebar-header', SidebarHeader);
Examples for these components can be found here.
It uses Bulma as a css framework.
Complete examples can be found in examples folder.